Déjà en octobre 2000, les gourous de l’UX design Jakob Nielsen et Don Norman estimaient qu’Adobe Flash (1996) provoquait une sorte de « maladie de l’utilisabilité11 Jakob Nielsen, « Flash: 99 % Bad », Nielsen/Norman Group, 2000, http://b-o.fr/nielsen », un cancer de l’usage. En bons défenseurs d’une forme de fonctionnalisme, ils prônaient l’abandon des médias « enrichis » pour recentrer le Web sur le contenu « seul », sans autre forme d’invention. En 2010, on entendait des affirmations au ton tout aussi péremptoire lorsque Steve Jobs appellait à bannir Flash22 Steve Jobs, « Thoughts on Flash », avril 2010, http://b-o.fr/jobs. Plus personne ne tolérait cette technologie ni tout ce qu’elle avait contribué à créer pendant presque quinze ans : design Web immersif, animations sophistiquées, contenus multimédias, introductions, interactions non standard, etc.
La fin des années 2000 fut une charnière étrange pour le Web. D’une part, il s’affranchissait progressivement des devices (appareils), systèmes d’exploitation et logiciels. D’autre part, la monétisation des données des utilisateurs l’enfermait dans des services, plateformes et modèles de stores, propriétaires et policés. En pointant certains défauts réels de Flash (consommation énergétique, bugs, support des écrans tactiles), les acteurs de ces nouveaux marchés liés à l’émergence du Web mobile (Apple iOS notamment) se débarrassaient alors d’une technologie concurrente, certes propriétaire, mais offrant un contenu riche et interactif sans contrepartie financière33 Voir : Nathalie Lawhead, « A short History of Flash & the Forgotten Flash Website Movement (when websites were ‹ the new emerging art form ›) », Nathalielawhead.com, novembre 2020, http://b-o.fr/lawhead. Sous leur influence, dès 2010, le webdesign, résolument orienté mobile, fermait ses portes à Flash, alors qu’au même moment, Adobe inaugurait l’Adobe Museum of Digital Media (offline depuis 2018), un musée dédié au numérique, faisant la part belle aux contenus Flash.
Depuis fin 2020, il n’est plus possible d’afficher des sites en Flash depuis les principaux navigateurs Web. Cet abandon technologique est la conséquence finale d’un mouvement entamé par l’ensemble des acteurs du Web, Adobe compris, qui vise à réorganiser la retraite définitive de Flash, empêchant, de fait, l’accès à des millions de sites Web. Seules quelques institutions, privées pour la plupart, sont sensibles à ce patrimoine : le Web Design Museum44 Le Web Design Museum est une plateforme en ligne qui présente une sélection de plus de 1 600 sites Web conçus entre 1991 et 2006, http://b-o.fr/wdm, Internet Archive55 Internet Archive est une organisation fondée en 1996 dont l’objectif est d’archiver le Web en réalisant des instantanés (sauvegardes de l’état d’un contenu à un instant donné) et en les rendant accessibles, http://b-o.fr/internet-archive, Flashpoint66 Flashpoint est un projet de préservation de jeux Web lancé par BlueMaxima en 2018, http://b-o.fr/flashpoint, ou la BnF77 BnF, Archives de l’Internet, http://b-o.fr/bnf (pour une base partielle du Web français consultable unique ment sur site physique). Le plus étonnant est que cette « désactivation » semble s’opérer dans une quasi-indifférence88 Voir : Nicole Carpenter, « Flash Support is Ending in 2020. Its Legacy Needs To Be Preserved », Polygon, 2020, http://b-o.fr/carpenter. Paradoxalement, le Web, héritage d’une vision cumulative du Mundaneum99 Le Mundaneum est un répertoire bibliographique à vocation universelle considéré comme l’ancêtre du Web. Établi à Bruxelles en 1920 par Paul Otlet et Henri La Fontaine, il rassemblait seize salles didactiques comprenant douze millions de fiches bibliographiques et un musée de la Presse avec 200 000 spécimens de journaux.  , du Memex1010 Le Memex est un dispositif fictif préfigurant la dématérialisation des contenus et leur interconnexion mondiale. Il fut imaginé par Vannevar Bush dans « As We May Think », publié en 1945 dans la revue Atlantic Monthly, http://b-o.fr/bush, et du Cyberespace1111 Voir : William Gibson, Neuromancien [1984], Paris, La Découverte, 1985., semble aujourd’hui évoluer en mémoire limitée, comme si les internautes s’étaient lovés dans le modèle de l’obsolescence programmée des constructeurs hardware. Nous viendrait-il à l’idée de supprimer l’accès à des livres dont le format ou l’éditeur deviendrait « obsolète » ?
, du Memex1010 Le Memex est un dispositif fictif préfigurant la dématérialisation des contenus et leur interconnexion mondiale. Il fut imaginé par Vannevar Bush dans « As We May Think », publié en 1945 dans la revue Atlantic Monthly, http://b-o.fr/bush, et du Cyberespace1111 Voir : William Gibson, Neuromancien [1984], Paris, La Découverte, 1985., semble aujourd’hui évoluer en mémoire limitée, comme si les internautes s’étaient lovés dans le modèle de l’obsolescence programmée des constructeurs hardware. Nous viendrait-il à l’idée de supprimer l’accès à des livres dont le format ou l’éditeur deviendrait « obsolète » ?
Le Web et le webdesign tendent à ignorer leur histoire, contrairement par exemple au cinéma, qui a institutionnalisé son patrimoine. Une absurdité : comme avec le CD-ROM interactif, beaucoup de tendances actuelles (microanimation, micro-interaction, identités visuelles animées, etc.) réinventent ce que Flash avait pourtant entériné durant les années 2000. Un mouvement qui se réactive après une longue léthargie, peuplée de GIFs animés, format lui-même réhabilité artificiellement depuis 2010 à l’annonce de l’abandon de Flash1212 Voir dans ce numéro : Olia Lialina, « GIFs ou JPEGs animés ».. Pour les designers, c’est une boucle qui se rejoue.
Développement et essor du Web
Par « Flash », nous entendrons communément ici trois éléments : le format de fichier-média Flash intégré aux pages Web (SWF, Small Web Format), l’outil d’édition (le logiciel Adobe Flash1313 Initialement Macromedia Flash, puis Adobe Flash, il est désormais nommé Adobe Animate et uniquement recentré sur l’animation vectorielle.), et enfin la « plateforme », extension de la synergie des deux premiers : formats de données, outils et protocoles.
Flash trouve son origine dans le logiciel d’animation SmartSketch, édité par FutureWave en 19931414 Voir : Richard C. Moss, « The Rise and Fall of Adobe Flash », ArsTechnica, 2020, http://b-o.fr/moss. Macromedia le racheta en 1996 et eut l’intelligence commerciale de négocier son installation par défaut sur tout système d’exploitation via le navigateur Microsoft Internet Explorer. Dès 1997, Flash s’imposa comme le logiciel d’authoring (création/édition de contenu multimédia) de référence, adaptant au Web les fonctionnalités de Macromedia Director destinées au CD-ROM. À cette époque du Web grand public naissant, où le modem 56k est encore la norme, les considérations de portabilité ou de standardisation sont relatives et l’accessibilité se définit surtout en termes d’usage de bande passante. Il est important de proposer un Web aux contenus dits « riches », attrayants et surtout légers. En l’occurrence, une animation Flash, en dessin vectoriel
 , pèse en moyenne cent fois moins lourd que son équivalent au format GIF animé, et environ mille fois moins qu’une vidéo MPEG. Alors que, pour lire du contenu audio-vidéo sur le Web, les formats Apple QuickTime (.mov), Windows Media Player (.avi) ou RealPlayer (.rv), demandent chacun d’installer un plug-in différent, celui de Flash permet de gérer animation, image vectorielle ou bitmap, son, mais aussi la gestion des événements utilisateur, c’est-à-dire l’interactivité.
, pèse en moyenne cent fois moins lourd que son équivalent au format GIF animé, et environ mille fois moins qu’une vidéo MPEG. Alors que, pour lire du contenu audio-vidéo sur le Web, les formats Apple QuickTime (.mov), Windows Media Player (.avi) ou RealPlayer (.rv), demandent chacun d’installer un plug-in différent, celui de Flash permet de gérer animation, image vectorielle ou bitmap, son, mais aussi la gestion des événements utilisateur, c’est-à-dire l’interactivité.
Cependant, Flash reste une technologie propriétaire, une spécificité incompatible ou problématique avec certaines orientations (ou stratégies) d’acteurs (ou d’industriels) du Web au milieu des années 2000. En tant que plateforme, Flash pose également de nombreux problèmes, mis en avant par ses détracteurs : sécurité, gestion des données privées, interopérabilité, et il constitue aujourd’hui un véritable fardeau technique pour Adobe, détenteur de la technologie depuis 2005.
Page, composition, espace, navigation, transition, chorégraphie
Dès l’an 2000, les designers qui produisaient des animations Flash se sont emparés de ses fonctions de programmation. La structure de son langage ActionScript, héritée des langages de programmation orientée objet, se formalise parfaitement dans une interface graphique utilisateur en menus et palettes, facilitant l’accès à des fonctions d’interaction puissantes, à la gestion d’événements utilisateur, sans que le code ne soit une connaissance préalable indispensable. Le format-média SWF s’intègre au code HTML d’une page et la transforme en une zone ouverte à d’autres manipulations que les seuls liens hypertextes. Si la composition graphique à l’écran reste, dans un premier temps, fidèle au modèle imprimé, l’animation s’y immisce peu à peu : progressivement, le texte s’adapte de façon dynamique et les identités visuelles s’enrichissent de microanimations. Les designers ne produisent plus seulement des blocs d’information isolés, mais investissent également les transitions visuelles qui les articulent. Le logiciel d’édition Flash répond à la logique systémique d’un projet Web, avec ses bibliothèques de composants (assets), mais s’éloigne du rapport à l’écriture de code en mobilisant plutôt le paradigme de l’objet et du dispositif scénographique. Il emprunte à son ancêtre Macromedia Director la métaphore du théâtre/cinéma, l’interface se découpant en scène, scénario (ou timeline), bibliothèque (auparavant casting dans Director), clips, scripts, etc. Flash permet aux designers de pousser le cadre du navigateur au-delà de la référence de la page, vers un dispositif proche de l’écran de cinéma et de la dynamique du jeu vidéo . La surface demeure, mais se dissocie du fond de la page Web, en ouvrant un espace en profondeur. L’écran agit comme une fenêtre sur une scène de théâtre ou le champ d’un nouvel univers. Le lien hypertexte devient polymorphe, la narration se prête à la navigation qui retrouve son sens spatial et temporel. Le flux s’ouvre à de nouvelles bifurcations, à une rhétorique en forme d’actions, proche du jeu vidéo1515 Voir : Frédérique Calcagno-Tristant, « ‹ Le jardin aux sentiers qui bifurquent › (Borges) – Rhétorique du jeu d’aventure multimédia », Communication, vol. 22, no 1, 2003, p. 33-54.. Si ce n’est pas déjà un nouveau type de développeur, c’est au moins le designer et même par extension l’artiste, qui explore ces nouvelles vedute. Il s’agit bien de « ce qui se voit » projeté dans une scénographie, et particulièrement de « comment le voit-on » puisque l’exploration s’opère par l’interactivité. Le spectateur de l’œuvre devient alors, par sa gestuelle et ses opérations, utilisateur voire joueur : agrandissement, réduction, défilement, glissement, rotation, travelling, recouvrement, superposition, etc. Ces mouvements et manipulations, qui empruntent largement au jeu vidéo, ont été largement expérimentés par les designers Flash sur le Web et sont à la base des concepts contemporains de chorégraphies en design UI/UX1616 Voir : Rebecca Ussai Henderson, « The Principles of UX Choreography », Medium, FreeCodeCamp, 2015, http://b-o.fr/henderson, interfaces tactiles comprises. Elles insistent sur la représentation mentale des structures visuelles de l’information que l’utilisateur manipule ou au sein desquelles il se déplace.
Interaction, manipulation,
ergonomie, objet
Si les utilisateurs interagissent déjà avec leurs systèmes d’exploitation par actions multiples (clic, double-clic, survol, déplacement, glisser-déposer) depuis le milieu des années 1980, la grammaire interactive du Web se résume toujours au survol et au clic en 2000. L’arrivée de Flash ouvre alors une palette complète d’animations déclenchables au besoin pour créer des interactions inédites. Comme dans le jeu vidéo : si l’utilisateur actionne physiquement le clavier et la souris, il s’approprie symboliquement d’autres actions, portées par l’interface du contenu proposé (glisser-déposer, défiler, etc.) qui prennent sens dans leur contexte (saisir, jeter, sauter, etc.). Tout comme le pointeur de la souris se transforme en crayon ou en pot de peinture dans Adobe Photoshop, l’interface s’enrichit, ici en plus, de l’animation, de micromouvements, de micro-interactions et sons en réponse à l’utilisateur, dans une logique cinétique reproduisant un référentiel galiléen (vitesse, inertie, rebond)1717 Voir PowerCursor, une bibliothèque logicielle visant à ajouter un retour haptique au pointeur de la souris, https://www.powercursor.com/. Une liste de mots peut prendre la dimension matérielle d’un objet à manipuler, avec des tiroirs, des panneaux ou des roues et devenir menu de navigation : un objet dynamique, dans toute sa dimension matérielle manipulatoire, avec frottement, coulissement, souplesse ou rigidité  . Comme le joueur, l’utilisateur se retrouve performeur du dispositif proposé et peut même parfois être la condition de sa formalisation (design génératif) ou lui donner sens. Ces environnements et systèmes visuels, animés, sonores et interactifs, ont très certainement préfiguré les paradigmes des interfaces tactiles apparues au tournant des années 20101818 Voir : Koert van Mensvoort, What You See is What You Feel, Sarrebruck, Lambert Academy Publishing, 2009.. Avec l’enrichissement des interactions, le parcours du lecteur dans le contenu se conceptualise. La formalisation de l’interface contribue alors à la cognition, à l’intelligibilité du message ou de l’univers visuel proposé par les designers. Les critiques sur l’utilisabilité des sites en Flash peuvent alors s’appréhender avec plus de nuance que les avis émis par Nielsen ou Norman en 20001919 Op. cit., voir note 1.. Ce que Flash enlève en interopérabilité ou en indexation du contenu est largement compensé par l’ergonomie accrue de sites plus intuitifs et par l’essor d’une véritable culture des interfaces
. Comme le joueur, l’utilisateur se retrouve performeur du dispositif proposé et peut même parfois être la condition de sa formalisation (design génératif) ou lui donner sens. Ces environnements et systèmes visuels, animés, sonores et interactifs, ont très certainement préfiguré les paradigmes des interfaces tactiles apparues au tournant des années 20101818 Voir : Koert van Mensvoort, What You See is What You Feel, Sarrebruck, Lambert Academy Publishing, 2009.. Avec l’enrichissement des interactions, le parcours du lecteur dans le contenu se conceptualise. La formalisation de l’interface contribue alors à la cognition, à l’intelligibilité du message ou de l’univers visuel proposé par les designers. Les critiques sur l’utilisabilité des sites en Flash peuvent alors s’appréhender avec plus de nuance que les avis émis par Nielsen ou Norman en 20001919 Op. cit., voir note 1.. Ce que Flash enlève en interopérabilité ou en indexation du contenu est largement compensé par l’ergonomie accrue de sites plus intuitifs et par l’essor d’une véritable culture des interfaces , phénomène inédit dans l’histoire des logiciels, jeux vidéo mis à part.
Navigation, interaction,
exploration, narration
Ce foisonnement de systèmes graphiques et interactifs, diffusés auprès d’un public plus large encore, a favorisé la création d’une profusion d’objets, de supports et de contenus, du classique site Web considéré comme un support d’informations brutes tel qu’imaginé par Tim Berners-Lee, vers de nouveaux types d’objets, fonctionnels, informationnels, réactifs, ludiques.
Dans le cas du jeu vidéo en ligne, Flash a conféré aux navigateurs Web le statut de plateformes de diffusion tout en bouleversant certaines pratiques, en contribuant notamment à l’essor de ce que l’on appelait le casual gaming. Beaucoup se réappropriaient des gameplays basiques hérités du point and clic et en raffinaient l’interactivité. Sans bousculer fondamentalement les genres, cette nouvelle plateforme a donné au jeu vidéo des usages propres au Web en tant que réseau : interconnexions avec des contenus externes ou partage de données vers d’autres plateformes, notamment sociales. Ces jeux ont également pu être les relais d’objets informationnels identifiés comme des sites promotionnels d’agences
, des pages dédiées au lancement de produits ou des relais d’événements culturels. Certains jeux sont aussi des magazines, transposés depuis un support papier préexistant ou conçus pour l’écran, trouvant alors de nouveaux territoires de diffusion et d’expression par l’interactivité et le ludique. Flash fut également déterminant pour l’émergence et l’adoption massive de plateformes de vidéos en ligne, telles que YouTube, dès 2005. L’explosion de l’usage de la vidéo, associée aux possibilités interactives, a aussi permis l’invention des webdocumentaires. Ces sites au contenu éditorial enrichi permettent à l’utilisateur de naviguer dans un dispositif narratif, actant lui-même cette narration2020 Voir : Marida Di Crosta, Entre cinéma et jeux vidéo l’interface-film, Bruxelles/Paris, De Boeck/INA Éditions, 2009. Voir aussi la plateforme Kongregate qui propose ce type de jeux, https://www.kongregate.com. Ils proposent d’accéder, de façon interactive, à des données contextuelles sur divers formats, dans une interface unique
. Parmi ces nouveaux objets Web, certains sont inédits, compilent tous les genres, sont l’écho de performances artistiques
ou ne correspondent à aucun usage défini, sortes d’objets interactifs non identifiés
. À la manière de ready-mades, d’autres n’ont de raison d’être que l’exploration vaine ou la manipulation jubilatoire. Revendiquant des modes narratifs déviants, cherchant les points d’ombre du Web ou une interactivité compulsive, leurs auteurs confèrent au site le statut d’objet inédit et dessinent les contours d’une nouvelle culture du design interactif
.
Design et code
Le statut propriétaire de Flash a contribué, d’une certaine façon, à ce que le code relève de la propriété intellectuelle. Combinant programme et interface graphique utilisateur dans un même objet, ces sites sont ainsi considérés comme œuvres multimédias, au même titre que le logiciel, le CD-ROM ou le jeu vidéo, eux aussi protégés par le droit d’auteur. Cette protection était aussi induite par la plateforme Flash elle-même : en effet, une fois édités, les fichiers de diffusion (SWF) étaient techniquement verrouillés et il n’était plus possible de les modifier sans avoir accès au document source (FLA). Cette sécurité a certainement rassuré les auteurs, contribué à l’essor d’une économie de la création de contenus interactifs et finalement à l’émergence d’une profession à part entière : les flasheurs. Ce terme cherchait à exprimer une différenciation sensible avec la pratique des designers graphiques, intégrant l’interactivité et la programmation comme médium privilégié. Si le design d’interface existait déjà, il était surtout associé à des productions logicielles, plus techniques. Les flasheurs en ont étendu la pratique aux productions Web alors même que le terme webdesigner n’était pas encore pleinement usité. En dépit du caractère propriétaire de leur support et du besoin de reconnaissance de leur statut d’auteurs, beaucoup de flasheurs se sont inscrits dans la mouvance open source, n’hésitant pas à partager et diffuser librement leurs scripts sous licences libres type Creative Commons  . Au-delà du design d’interface, l’émergence de designers-codeurs (devdesigners) confère au graphisme une dimension performative. Dans la continuité du travail de personnalités comme John Maeda ou Golan Levin, dont le statut oscille alors encore entre artiste, designer et scientifique, elle contribue à un design dit génératif qui pousse l’animation et l’interactivité vers une plasticité numérique. Ces flasheurs préfigurent, en quelque sorte, cette génération de designers-codeurs ou creative coders qui ont imaginé des environnements de programmation graphique, tels que Processing, Scriptographer ou openFrameworks au milieu des années 2000
. Au-delà du design d’interface, l’émergence de designers-codeurs (devdesigners) confère au graphisme une dimension performative. Dans la continuité du travail de personnalités comme John Maeda ou Golan Levin, dont le statut oscille alors encore entre artiste, designer et scientifique, elle contribue à un design dit génératif qui pousse l’animation et l’interactivité vers une plasticité numérique. Ces flasheurs préfigurent, en quelque sorte, cette génération de designers-codeurs ou creative coders qui ont imaginé des environnements de programmation graphique, tels que Processing, Scriptographer ou openFrameworks au milieu des années 2000  .
.
L’apprentissage visuel de l’interactivité
et de l’interface
Le Web et Flash ont amené la pratique de la programmation sur le terrain des designers graphiques. Si de nombreux sites, ouvrages et tutoriels en ont démocratisé l’apprentissage, Flash offre par défaut un très bon contexte de compréhension des bibliothèques de composants et de gestion des scénarii, des processus interactifs ou des événements utilisateurs. Même si le code reste de facto l’épine dorsale de tout projet numérique, il est difficile d’en faire le métaoutil de l’interactivité : tant pour l’utilisateur qui ne visualise pas le programme sous-jacent de l’interface qu’il manipule, que pour les designers qui pensent avant tout le rapport à l’information en termes de formes, couleurs ou mouvements.
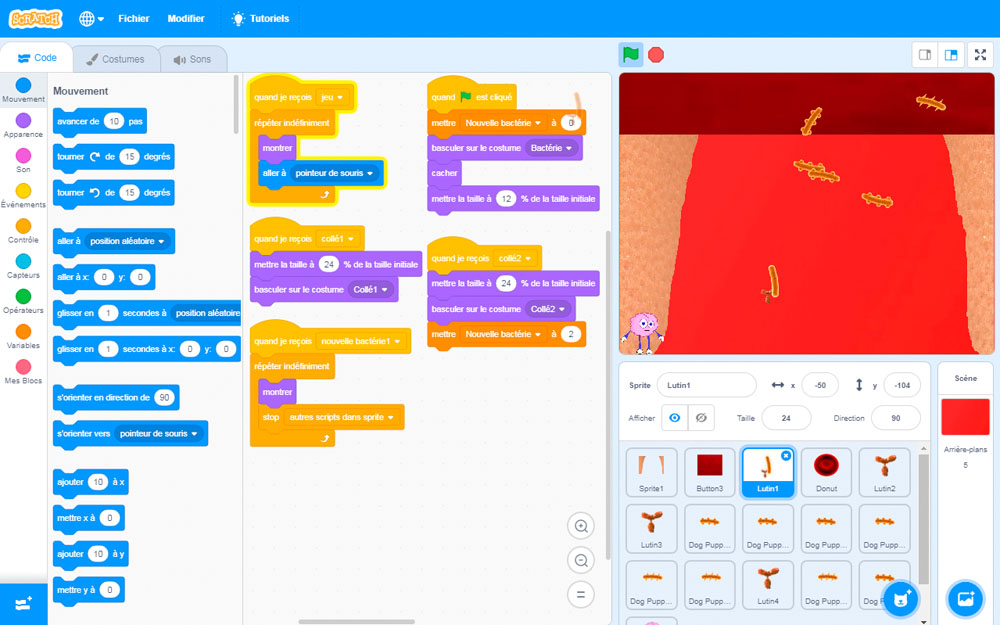
Flash permettait une entrée en matière de la grammaire interactive par la métaphore de la page blanche, à l’instar de tout logiciel d’édition WYSIWYG. Ce modèle, né de l’Apple HyperCard (1987) et de Macromedia Director, influence d’ailleurs toujours les logiciels de visual coding contemporains, tel que Scratch (2006)  , destiné à l’appréhension de l’interactivité par les enfants. En combinant une interface de création visuelle et un environnement de programmation dans un ensemble cohérent, Flash permit à toute une génération de designers d’aborder la création numérique de façon unifiée. Beaucoup d’écoles qui se consacraient au design numérique et interactif l’ont intégré dans leurs maquettes pédagogiques dédiées à l’interactivité du Web, car il permettait d’approcher différents types d’objets éditoriaux, jusqu’au jeu vidéo (notamment pris en charge depuis 2005 par Unity). Son abandon progressif a plongé designers et enseignants dans un certain désarroi et a forcé l’adoption de méthodologies moins visuelles et donc plus difficiles d’accès pour ce public qui manipule finalement un matériau qui n’est graphique que par destination.
, destiné à l’appréhension de l’interactivité par les enfants. En combinant une interface de création visuelle et un environnement de programmation dans un ensemble cohérent, Flash permit à toute une génération de designers d’aborder la création numérique de façon unifiée. Beaucoup d’écoles qui se consacraient au design numérique et interactif l’ont intégré dans leurs maquettes pédagogiques dédiées à l’interactivité du Web, car il permettait d’approcher différents types d’objets éditoriaux, jusqu’au jeu vidéo (notamment pris en charge depuis 2005 par Unity). Son abandon progressif a plongé designers et enseignants dans un certain désarroi et a forcé l’adoption de méthodologies moins visuelles et donc plus difficiles d’accès pour ce public qui manipule finalement un matériau qui n’est graphique que par destination.
Sans outil d’édition de l’interactivité ou de l’animation déclaré comme tel, l’enseignement du webdesign s’est réfugié dans une pratique plus restreinte, plus proche de l’édition imprimée portée sur écran, abordant plus difficilement un design axé sur la notion de transition où l’interactivité occupe une place centrale. Le trio HTML/CSS/JavaScript n’offre pas la même liberté de composition visuelle, mais incite plutôt à se pencher sur d’autres problématiques, comme la gestion typographique, la diffusion multisupport et tactile ou les intrications avec d’autres objets ou réseaux. La conséquence directe est que le design d’interface a aujourd’hui tendance à réduire l’information à sa seule approche typographique. Au passage, une forme plus picturale de culture de l’interface, de l’animation et de l’interactivité, proche des œuvres interactives ou du jeu vidéo , a été abandonnée. D’autres outils, dits de prototypage rapide comme Figma, XD ou InVision, permettent de produire des objets vaguement interactifs à partir d’une interface visuelle s’inspirant de Flash, mais se limitent à une logique de simulation. Aujourd’hui, Flash n’a toujours pas d’équivalent pour enseigner aux designers les problématiques propres aux interfaces graphiques et à leur interactivité.
Génération perdue
En une dizaine d’années, Flash a formalisé l’interactivité du Web. Il a permis la conception et l’édition de nouveaux objets de design en faisant émerger des genres spécifiques, ludiques, documentaires ou expérimentaux. Il répondait également à une génération de designers et d’artistes qui, héritant d’une culture hacker et d’idéaux cyberpunks , voyait dans le Web la possibilité d’écrire son propre système culturel. Comme le soulignait Lev Manovich en 2005 :
« Cette génération ne se soucie pas de savoir si son travail s’appelle art ou design. Ses représentants ne s’intéressent plus à la critique du média qui a préoccupé les artistes au cours des deux dernières décennies. Ils s’engagent plutôt dans une critique logicielle2121 Lev Manovich, « Generation Flash » dans Gerhard M. Buurman (dir.), Total interaction—Theory and Practice of a New Paradigm for the Design Disciplines, Bâle, Birkhauser, 2005, p. 66-76.. »
On reconnaît aujourd’hui la valeur historique et culturelle des premières interfaces graphiques ou du jeu vidéo des années 1980. Néanmoins, tout comme les productions multimédias, les bornes ou les CD-ROM des années 1990, les sites Flash des années 2000 peinent à trouver une reconnaissance patrimoniale. Le design d’interface est pourtant enseigné dans les écoles, mais il faut aller outre-Atlantique pour le voir reconnu, archivé et promu comme pratique graphique, dans la lignée d’April Greiman, Muriel Cooper, Laurie Anderson, John Maeda ou même Roberta Williams. À part quelques rares exceptions anglophones, il est tragique de constater que ces objets culturels non standards, parfois issus de designers graphiques éminents et ayant fédéré une génération entière de designers, ne fassent toujours pas l’objet d’une conservation attentive alors que le support même de ces productions disparaît au moment où nous écrivons ces lignes.