Afin d’aborder la question de la typographie dans le contexte des identités visuelles animées et les développements contemporains dans le champ du design graphique en mouvement, Back Office a rencontré Mitch Paone, cofondateur avec Meg Donohoe de DIA Studio, une agence basée à New York et spécialisée dans les « identités cinétiques » (kinetic identities).
À la fin des années 1990, quand j’étais plus jeune, je passais mon temps à regarder les animations de MK-12, Buck, Psyop et Brand New School, et les génériques de Kyle Cooper ou Imaginary Forces. J’ai étudié le design à l’université Loyola de la Nouvelle-Orléans dont je suis sorti diplômé en 2005. J’y ai aussi appris le piano jazz et j’essayais de trouver un moyen d’associer musique et image. Après la fac, je suis parti pour Los Angeles où j’ai travaillé comme free-lance pour différentes sociétés de production publicitaires : je réalisais des animations, des génériques de film, des publicités et des effets spéciaux. J’animais essentiellement du texte. Quand nous avons fondé DIA Studio en 2009 avec Meg Donohoe, nous avons reçu quelques commandes de la part de chaînes de télévision, et nous aimions bien cela. De 2011 à 2013, nous nous sommes progressivement construit un portfolio en dessinant des polices sur mesure ; tout cela était assez conventionnel. Plus cela allait, moins nous étions satisfaits de l’environnement professionnel dans lequel nous évoluions. Quand on travaille pour la publicité, on est constamment mis en concurrence avec d’autres studios. Les agences sont souvent nos principaux clients et font l’intermédiaire avec les commanditaires. Elles nous disent généralement exactement ce qu’elles veulent ou nous demandent de reproduire ce que nous avons déjà réalisé. J’avais l’impression de perdre mon énergie créative.
À ce moment-là, nous avons décidé de prendre un peu de recul pour revenir à la formation de design dont nous nous étions éloignés : quand nous travaillions pour des génériques de films, du motion design (design animé), tout ce que nous avions appris en regardant le design éditorial et la typographie suisse semblait hors sujet ou inutile. Tout ce qui relevait de la pure typographie, c’est-à-dire de la relation à l’échelle des objets ou à la page n’avait pas beaucoup de sens pour le motion design. Dans ce cadre, nous ne réfléchissons pas tant en termes de formats fixes, de taille ou de proportions, mais plutôt du point de vue d’un film narratif. En 2016, les shows visuels conçus pour les concerts 
du DJ et producteur Alain Macklovitch, plus connu sous le nom d’A-Trak, ont vraiment fait démarrer notre carrière. Il s’intéressait particulièrement à l’association entre animation et identité
 et voulait axer toute la direction artistique là-dessus. Tout ce que nous avons fait pour lui revenait à une stricte combinaison de typographie et de mouvements, avant que cela ne devienne une espèce de mode. À partir de là, nous avons eu beaucoup de commandes, c’était génial pour le studio.
et voulait axer toute la direction artistique là-dessus. Tout ce que nous avons fait pour lui revenait à une stricte combinaison de typographie et de mouvements, avant que cela ne devienne une espèce de mode. À partir de là, nous avons eu beaucoup de commandes, c’était génial pour le studio.
Syncopes
La musique implique une compréhension de la durée et du rythme qui fait directement écho aux problématiques de l’image en mouvement, du montage et du cinéma. D’ailleurs, les plus grands monteurs sont souvent de très bons musiciens parce qu’ils comprennent toutes les subtilités du tempo. Je rationalise sûrement après coup, mais je ne me rendais pas tout à fait compte de l’importance de ces choses-là. La manière dont la musique est écrite, surtout aujourd’hui, donne une approche vraiment puissante au motion design. En tant que musicien de jazz, j’écris une mélodie ou une progression d’accords et j’en fais une boucle pour créer la structure de base d’une chanson : trois, six, deux, trois, six, deux, cinq en deux, trois, quatre. Cette logique de « signature temporelle » peut aussi être appliquée au design graphique : il suffit de diviser la cadence d’image (framerate) par dix ou par quinze et de boucler. Le temps subdivisé appliqué au mouvement, comme si l’on écrivait une partition, permet de penser l’animation. Pour enrichir cette logique, on peut répéter et ajouter des variations de la même animation, ou composer des boucles et des rythmes différents, comme dans un morceau. Ce processus permet de préserver sa santé mentale, car quand des images-clefs se baladent arbitrairement sur la timeline, le mouvement est très difficile à contrôler. En se contraignant à appliquer une logique rythmique, les choses restent organisées et on ne travaille que sur des portions courtes répétées. Un rythme fixe laisse aussi de la place pour improviser et ajouter de l’expressivité en réglant la progressivité du mouvement (easing) ce qui en change radicalement l’effet.
Aujourd’hui, la plupart des marques communiquent avec des images fixes ou des boucles de cinq secondes sur Instagram, ce qui correspond globalement au temps d’attention de l’utilisateur. Sur cette courte durée, même si l’on ne conçoit qu’un mouvement simple, il fonctionnera nécessairement, car il correspond au média et il permet à l’utilisateur de continuer à scroller. Les inter actions des applications et les habitudes des utilisateurs nécessitent des contenus forts et rapidement compréhensibles. Pour le designer, cela revient à se demander : « Comment mettre une claque au lecteur pour l’obliger à s’arrêter une seconde et lire le contenu ? » D’un côté, c’est finalement assez pauvre, mais de l’autre, à chaque fois que je vois de la nouveauté, que ce soit un projet cool en VR, une installation ou quelque chose d’interactif, ce n’est jamais vraiment efficace comme moyen de communication. Souvent, l’expérience prend le dessus sur le résultat final. L’interaction n’est importante que lorsque vous créez un outil avec lequel le public peut interagir, et ce dans un contexte très spécifique comme pour un défilé de mode. Selon moi, cela n’a rien d’indispensable pour la communication d’une grande marque.
DIA a aussi réalisé des projets sur des écrans gigantesques, comme pour le flagship Adidas à Londres en 2019 ou une grosse campagne pour Johnnie Walker (2019-2020) à New York
 . À cette échelle, tout doit être ralenti pour conserver une certaine lisibilité et éviter de provoquer des crises d’épilepsie ; il y a un vrai risque de rendre les gens malades ! Quand vous découpez un mot et l’animez sur dix-huit mètres, c’est vraiment impressionnant, au point d’avoir un impact physique. J’imagine que si le corps ne perçoit qu’une forme, il ne réagit pas autant que lorsque c’est un texte à lire. Le cerveau essaye de décrypter le message sans y parvenir, ce qui provoque une surcharge sensorielle. Il faut être prudent : cela pourrait être vraiment problématique pour nos clients si le public se mettait à vomir, même dans un contexte cool. Avec un effet aussi puissant, tout le monde nous demande : « Comment as-tu fait cela ? Quel outil as-tu utilisé ? » Pour moi, c’est plus une histoire d’idées que d’outils.
. À cette échelle, tout doit être ralenti pour conserver une certaine lisibilité et éviter de provoquer des crises d’épilepsie ; il y a un vrai risque de rendre les gens malades ! Quand vous découpez un mot et l’animez sur dix-huit mètres, c’est vraiment impressionnant, au point d’avoir un impact physique. J’imagine que si le corps ne perçoit qu’une forme, il ne réagit pas autant que lorsque c’est un texte à lire. Le cerveau essaye de décrypter le message sans y parvenir, ce qui provoque une surcharge sensorielle. Il faut être prudent : cela pourrait être vraiment problématique pour nos clients si le public se mettait à vomir, même dans un contexte cool. Avec un effet aussi puissant, tout le monde nous demande : « Comment as-tu fait cela ? Quel outil as-tu utilisé ? » Pour moi, c’est plus une histoire d’idées que d’outils.
Garder l’œil ouvert
Nous consacrons presque un tiers de notre temps à bidouiller, c’est-à-dire à expérimenter des technologies émergentes. Même si nous ne la publions pas, la recherche est la pierre angulaire du studio et constitue une boîte à outils formels et techniques. Généralement, les clients ont des idées préconçues que nous essayons de contourner en leur montrant nos recherches internes dès le début du projet. Cela peut être des expérimentations sur un nouvel outil, comme la vidéo à 360° que Facebook a sortie en 2017. Nous l’avons détourné et cela a modifié notre approche de la typographie parce que nous n’étions plus sur un rectangle plat, mais dans une sphère. Nous pouvons ensuite montrer ces expérimentations à nos clients et soutenir l’idée que les vidéos à 360° peuvent être un médium pour la typographie  . Si cela marche, ils se retrouvent à financer le développement d’une recherche à travers un projet de commande. Nous gardons constamment l’œil ouvert. Quand une nouvelle technologie émerge, nous finissons presque toujours par la détourner et par l’envisager dans une perspective typographique. Si un nouveau support peut recevoir du texte, on peut y faire passer un message et il devient alors un médium potentiel pour nos commanditaires. Ceci dit, ces expérimentations deviendront peut-être moins importantes avec le temps et nous finirons peut-être par arrêter de faire de la recherche pour la recherche.
. Si cela marche, ils se retrouvent à financer le développement d’une recherche à travers un projet de commande. Nous gardons constamment l’œil ouvert. Quand une nouvelle technologie émerge, nous finissons presque toujours par la détourner et par l’envisager dans une perspective typographique. Si un nouveau support peut recevoir du texte, on peut y faire passer un message et il devient alors un médium potentiel pour nos commanditaires. Ceci dit, ces expérimentations deviendront peut-être moins importantes avec le temps et nous finirons peut-être par arrêter de faire de la recherche pour la recherche.
Afin d’améliorer nos méthodes de travail, nous avons hacké les logiciels Adobe et créé des outils sur mesure capables de générer et d’exporter nos productions sans utiliser d’images-clefs (keyframes) traditionnelles. L’objectif initial était de gagner en efficacité : nous pouvions faire en quelques jours ce qui aurait pris un mois ou deux. À l’époque, nous avions l’impression d’avoir découvert un moyen très efficace de travailler, mais nous nous sommes finalement rendu compte que ce procédé ouvrait aussi de nouvelles possibilités d’expérimentation sur le mouvement. J’ai essayé de coder, mais ce n’est vraiment pas mon fort. Nous avons donc trouvé un moyen de faire autrement avec Adobe After Effects. Nous avons alors construit des petites boîtes à outils qui empruntent des logiques de travail aux langages de programmation comme JavaScript, Processing ou openFrameworks (boucles, structures conditionnelles), que nous avons réunies dans un package dédié. Avec ces outils, on prend une entrée, on la traite comme le ferait un programme et on génère un résultat prêt à être calculé. Ceci dit, quand le rendu d’une composition de 30 000 pixels prend huit minutes alors que ce n’est que du texte 2D et que nos ordinateurs plantent continuellement, cela veut bien dire qu’After Effects n’est pas conçu pour ce type d’usage. Nous avons clairement besoin d’autres outils de travail.
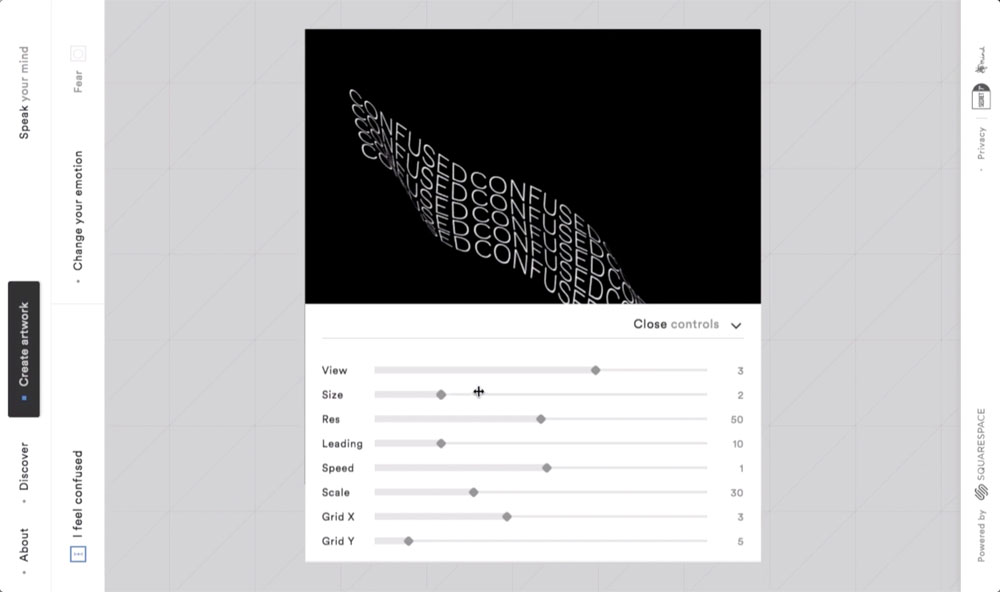
Avec l’artiste Zach Lieberman11 Voir dans ce numéro : Zach Lieberman, « Croquis d’écran »., nous avons développé Secret 7”  , un outil en ligne qui peut créer des éléments flexibles et dynamiques (interactifs, en mouvement ou imprimés). Il a été utilisé pour une campagne de financement pour Squarespace, en maintenant la cohérence visuelle de l’identité. Il permet aux utilisateurs de générer des compositions typographiques animées à partir de paramètres et de différents comportements divers, puis de les poster sur Instagram. Développer un outil destiné à être manipulé par le public était une expé rience marrante. Beaucoup de fonctionnalités nécessitaient d’être programmées et j’ai alors réalisé que lorsqu’on comprend l’animation, il est très facile de travailler avec des développeurs créatifs (creative coders). Zach peut aller beaucoup plus loin que ce projet : il est capable de coder n’importe quoi pour générer n’importe quel effet et le simuler avec un prototype. Nous aurions également pu ajouter d’autres paramètres pour ajuster le tout, faire varier les angles de vue, les échelles ou les rythmes. J’aimerais bien produire ce genre d’outils pour des projets d’identités visuelles. Aujourd’hui, j’utilise les logiciels disponibles et After Effects reste le plus productif. L’automatisation des déclinaisons d’identités visuelles deviendra probablement une autre application de ces outils dédiés, ce qui facilitera certainement le design adaptatif (responsive design). Pour le client, il s’agirait alors d’algorithmes spécifiques capables d’animer des éléments graphiques selon le format de destination.
, un outil en ligne qui peut créer des éléments flexibles et dynamiques (interactifs, en mouvement ou imprimés). Il a été utilisé pour une campagne de financement pour Squarespace, en maintenant la cohérence visuelle de l’identité. Il permet aux utilisateurs de générer des compositions typographiques animées à partir de paramètres et de différents comportements divers, puis de les poster sur Instagram. Développer un outil destiné à être manipulé par le public était une expé rience marrante. Beaucoup de fonctionnalités nécessitaient d’être programmées et j’ai alors réalisé que lorsqu’on comprend l’animation, il est très facile de travailler avec des développeurs créatifs (creative coders). Zach peut aller beaucoup plus loin que ce projet : il est capable de coder n’importe quoi pour générer n’importe quel effet et le simuler avec un prototype. Nous aurions également pu ajouter d’autres paramètres pour ajuster le tout, faire varier les angles de vue, les échelles ou les rythmes. J’aimerais bien produire ce genre d’outils pour des projets d’identités visuelles. Aujourd’hui, j’utilise les logiciels disponibles et After Effects reste le plus productif. L’automatisation des déclinaisons d’identités visuelles deviendra probablement une autre application de ces outils dédiés, ce qui facilitera certainement le design adaptatif (responsive design). Pour le client, il s’agirait alors d’algorithmes spécifiques capables d’animer des éléments graphiques selon le format de destination.
Polices variables et spécimens typographiques
Même si je travaille avec la typographie et le mouvement, je ne suis pas un grand fan des animations de polices variables. Quand un typographe dessine un caractère variable, l’interpolation lui impose de simplifier certaines formes. Ce processus est un peu frustrant parce qu’il gomme tous les microdétails qui font la personnalité de la police. Même si cela ne pose pas nécessairement de soucis, je n’aime pas qu’une contrainte technique force à sacrifier des spécificités formelles. Par ailleurs, les polices variables obligent à animer suivant les axes entre les masters. Ce principe empêche de créer des comportements cycliques appliqués à un ensemble d’éléments. Il faut se cantonner à l’italique, au gras ou à l’extended et l’animation fait généralement un peu « balle rebondissante ». Je ne vois pas vraiment l’intérêt : il est possible de faire tant de choses avec les lettres.
En 2016, nous avons travaillé avec des dessinateurs de caractères de la fonderie Optimo comme Ludovic Balland pour produire un spécimen typographique de la police Next . En 2019, Klim Type Foundry nous a aussi commandé un spécimen pour l’alphabet Söhne
. Nous avons utilisé des processus organiques, intégralement filmés à la caméra. Il s’agissait de texte et de mouvement, mais tout était analogique : pas d’ordinateurs, sauf pour la postproduction. Il a fallu plusieurs mois d’expérimentations avant d’arriver à un résultat convaincant. Pour rendre visible l’altération d’un texte par des mécanismes organiques, nous avons fini par condenser trente minutes de film en quelques secondes. Plus récemment, en juin 2020, nous avons conçu un spécimen animé
pour le Q Project de Peter Bil’ak (Typotheque), un système de polices variables ludique qui permet de générer un nombre presque infini de déclinaisons.
Le mouvement plus que la matière
Tout mouvement est rattaché, d’une manière ou d’une autre, à des composantes naturelles, que ce soit la gravité, le magnétisme ou le biomimétisme. Si l’on fait quelque chose de droit et de linéaire, sans easing ou sans expression, le résultat a un côté très mécanique qui manque d’âme. C’est peut-être parce que tout mouvement physique est accéléré que nous avons une compréhension intuitive des déplacements progressifs (eased). Par exemple, si vous placez des points sur un cheval au galop ; comme dans l’expérience d’Eadweard Muybridge  ; et que vous retirez l’image du cheval, vous reconnaîtrez immédiatement l’animal grâce au mouvement du galop. Le mouvement seul suffit donc à reconnaître un objet sans avoir besoin d’y rattacher une forme, ou du moins une vague silhouette. Cette identification par le mouvement a des implications majeures pour le travail d’identité : un bon easing peut donner un véritable caractère.
; et que vous retirez l’image du cheval, vous reconnaîtrez immédiatement l’animal grâce au mouvement du galop. Le mouvement seul suffit donc à reconnaître un objet sans avoir besoin d’y rattacher une forme, ou du moins une vague silhouette. Cette identification par le mouvement a des implications majeures pour le travail d’identité : un bon easing peut donner un véritable caractère.
En 2018, pour Squarespace (une entreprise qui propose des outils pour la construction de sites Web), nous avons produit le Clarkson  (2018), une police personnalisée conçue en collaboration avec le dessinateur de caractères François Rappo de chez Optimo. Toute l’identité peut se résumer à un geste simple : la rotation accélérée d’un carré vue à travers une caméra isométrique
(2018), une police personnalisée conçue en collaboration avec le dessinateur de caractères François Rappo de chez Optimo. Toute l’identité peut se résumer à un geste simple : la rotation accélérée d’un carré vue à travers une caméra isométrique . Ce mouvement spécifique est récurrent sur tous les médias et constitue le véritable signe de reconnaissance de la marque. Même sur le Web, nous avons remplacé la vidéo par des transformations trigonométriques pour que le comportement animé (motion behavior) reste cohérent. Nous avons fini par renverser le processus de design : désormais c’est le mouvement qui génère les formes graphiques. Produire une image imprimée devient très rapide : il suffit d’appuyer sur le bouton de rendu pour obtenir une affiche immense
 .
.
Si l’on conçoit d’abord une image fixe que l’on essaye ensuite d’animer, cela aboutit toujours à des points de transition où le design se détériore. Les éléments de l’identité globale doivent pouvoir bouger pour produire les déclinaisons statiques ou parfaitement fluides. Avec ce type de système, tout est toujours en transition, et visuellement cela marche à tous les coups. Cela fait gagner énormément de temps par rapport au travail à la caméra ou à la mise en pages sur Photoshop. Nous nous occupons d’abord de l’animation et l’imprimé vient ensuite. Ce processus induit une forte cohérence visuelle entre le design animé et imprimé, chose impossible autrement. C’est ce qui constitue une « identité cinétique » (kinetic identity) : il n’y a aucune incohérence entre les différentes expressions qui peuvent prendre des formes interactives. Nous avons procédé de la même façon pour le colloque It Wasn’t Written au MoMA en 2018 et pour le festival Saturnalia au centre d’art MACAO de Milan (Italie)
. Le développement initial peut être long, mais ensuite, la production de chaque itération ne prend que quelques millisecondes et il est possible de créer des milliers de variations différentes, les comparer et les choisir. Plutôt que de peaufiner une image unique, nous accélérons la conception en nous concentrant sur le développement d’un processus génératif. Ceci dit, même avec des outils aussi puissants, il ne faut jamais oublier les préceptes fondamentaux du design afin de maintenir un lien étroit entre le message et la forme. Je garde toujours à l’esprit les rapports entre composition et format et la manière de voir l’espace en négatif propre au design suisse. Si le texte est balancé au hasard, l’animation peut assez vite se transformer en un économiseur d’écran ringard.
Entretien réalisé par l’équipe de Back Office (Kevin Donnot, Élise Gay et Anthony Masure) à l’occasion du salon du livre d’artiste et de l’imprimé contemporain P.A.G.E.S à la HEAD – Genève, le 7 décembre 2019.