La scène belge contemporaine offre un paysage singulier qui articule design graphique, « culture libre11 Voir : Anthony Masure, Alexandre Saint-Jevin, « Recherche et culture libre : approche critique de la science à un million de dollars », Réel-Virtuel, no 6, « Les normes du numérique », décembre 2018, http://b-o.fr/reel-virtuel » et transmission. La designer graphique et enseignante Alexia de Visscher dresse un état des lieux subjectif des pratiques et réseaux de ce territoire et de leurs influences sur la pédagogie dans les écoles d’art. À l’appui, des traces documentées de workshops, laboratoires et cours qui rendent compte d’une pratique à la marge, où tout semble possible.
L’intérêt pour les enjeux de lecture à l’écran dans les écoles d’art est relativement récent, et est étroitement lié à la démocratisation du Web dans les années 2000. Le livre « papier » ayant préservé ses lettres de noblesse, l’enseignement du design graphique a longtemps été assujetti aux formes imprimées. Dès l’apparition des premières interfaces graphiques utilisateur (années 1980), la pédagogie du design s’oriente vers le « numériquement assisté » ; le passage par l’écran est alors considéré comme une étape intermédiaire (ou inter-média) en vue de la réalisation d’un imprimé dont le résultat doit être fidèle à son image (WYSIWYG, What you see is what you get). Les cours d’informatique sont alors, pour la plupart, désolidarisés des cours de création artistique et l’étudiant en design graphique n’a aucune idée des procédures computationnelles associées aux interfaces qu’il manipule ni de la relation que celles-ci entretiennent avec la machine. Cette ténacité à conforter l’imprimé comme finalité eut ainsi tendance à creuser encore davantage le fossé entre deux mondes déjà perçus comme hermétiques.
Le développement des technologies du Web et des supports de consultation (tablette, smartphone) engendre des formes de lecture à l’écran de plus en plus répandues et accessibles. Tandis que les pratiques de lecture se modifient, la nécessité de proposer des contenus à la fois consultables à l’écran (en général plus rapidement, distant reading) et sur papier (lecture approfondie, close reading) se fait ressentir. Dans le champ du design éditorial et au contact de la culture libre, des expérimentations et des interactions apparaissent, bousculant le paradigme de l’écran comme espace de la simulation22 Sherry Turkle, Life on the Screen. Identity in the Age of the Internet, New York, Simon and Schutster, 1995.. Désormais, c’est à l’écran (création) ; et non plus sur l’écran (représentation) ; que les inscriptions graphiques et sémantiques peuvent avoir lieu, modelant de nouvelles chaînes de production éditoriales dont les particularités sont la simultanéité et la synchronicité. Les publications dites « hybrides » (multisupports) font leur apparition, brisant la sempiternelle prophétie de la mort du livre33 Victor Hugo, « Ceci tuera cela », dans Notre-Dame de Paris. 1482, livre cinquième, 1831. :
« L’édition ou publication hybride est un terme qui permet de penser des formes de publications coexistant sous plusieurs formats ; imprimés, oraux, [numériques], etc. ; où les contenus peuvent exister simultanément sous plusieurs formes différentes et complémentaires, mettant en jeu ce qu’est une ‹ publication ›44 Loraine Furter, « Trouble dans le genre ; Pédagogie alternative de l’édition hybride », Design-Research.be, avril 2018, http://b-o.fr/furter. »
Origines belges
Une espèce d’interzone culturelle que constitue le petit territoire belge fédère des designers sensibles aux libertés créatives et politiques, et qui ont trouvé dans la culture libre une façon d’interroger et d’explorer leur discipline. Souvent organisés en collectif, ils étudient les outils numériques qui façonnent les formes pour les adapter, les transformer, les combiner. Rejetant l’usage des logiciels propriétaires au profit des logiciels libres, leurs pratiques induisent des méthodes de travail collaboratives et horizontales qui redessinent le rôle du designer graphique et rejaillissent dans les écoles d’art sous forme d’expériences pédagogiques.
Pionnière en la matière, la « caravane » d’Open Source Publishing (OSP) n’a probablement pas fait étape par hasard sur le sol belge. Initié à Bruxelles en 2006 par Femke Snelting et Harrisson, OSP regroupe des designers graphiques (notamment issus du master Media Design du Piet Zwart Institute) autour des enjeux des logiciels open source et des licences libres. Ils organisent des print parties  , événements entre le workshop et la recette performée, où ils expérimentent en public leurs recherches autour de la chaîne graphique intégrant ab initio les notions de médiation, de partage et de pédagogie. Élargissant cette approche, ils rendent visible leur démarche à travers une série de workshops qu’ils animent en écoles d’art (en Belgique et à l’étranger), proposant des expériences en lien avec leurs travaux en cours. Ces sessions collectives axées sur les processus de création permettent de resituer les designers graphiques au cœur de la recherche, là où ils ne sont plus seulement des utilisateurs (ou « au service ») des logiciels, mais où ils interagissent avec eux en les manipulant et en les modifiant, sortant ainsi du traditionnel clivage « program or be programmed55 Douglas Rushkoff, Program or Be Programmed. Ten Commands for a Digital Age, New York, OR Books, 2011. ».
, événements entre le workshop et la recette performée, où ils expérimentent en public leurs recherches autour de la chaîne graphique intégrant ab initio les notions de médiation, de partage et de pédagogie. Élargissant cette approche, ils rendent visible leur démarche à travers une série de workshops qu’ils animent en écoles d’art (en Belgique et à l’étranger), proposant des expériences en lien avec leurs travaux en cours. Ces sessions collectives axées sur les processus de création permettent de resituer les designers graphiques au cœur de la recherche, là où ils ne sont plus seulement des utilisateurs (ou « au service ») des logiciels, mais où ils interagissent avec eux en les manipulant et en les modifiant, sortant ainsi du traditionnel clivage « program or be programmed55 Douglas Rushkoff, Program or Be Programmed. Ten Commands for a Digital Age, New York, OR Books, 2011. ».
En plus de ces ateliers, Open Source Publishing organise en 2013 la première école d’été, Relearn66 http://relearn.be, comme une ramification de leur manifeste. Au-delà de ce qu’implique la culture du logiciel libre dans la conception graphique, Relearn remet en cause les paradigmes d’une éducation traditionnelle en se fondant sur un modèle de partage des connaissances s’exerçant en partie en dehors des institutions (forums, listes de diffusion, hackathons, wikis, etc.) et induisant une mobilité des rôles au sein des projets (enseignant, étudiant, développeur, utilisateur, etc.).
Publier à l’écran
Les écoles, encore peu enclines à ces pratiques, pensent chacune à leur manière le rapport au numérique. Invités, et parfois intégrés dans les équipes pédagogiques, les designers graphiques issus de la culture libre interrogent l’hybridité et bousculent l’apparente stabilité des outils jusqu’alors couramment utilisés. La dimension publique de leurs enseignements (documentation, événements, publications, etc.) « contamine » petit à petit d’autres écoles et dessine une pédagogie alternative. Bien qu’identifiable, elle tend pourtant à ne pas être institutionnalisée ou à « faire école ». C’est en partie le vœu d’Open Source Publishing énoncé à l’aube de Relearn qui se réalise : « We want to be contagious77 Eric Schrijver, « Relearn, Introduction Script », 2013, http://b-o.fr/schrijver ».
Cette influence s’illustre par exemple dans le cours « Actualités de l’édition » (master MULTI, Académie royale des beaux-arts de Bruxelles), mené par la designer graphique Loraine Furter. Ce programme invite les étudiants à rédiger un texte, généralement à l’aide d’un logiciel de traitement de texte que l’enseignante leur renvoie ensuite sous la forme d’une page Web. Les étudiants sont ensuite amenés à corriger le texte, le compléter ou à modifier sa mise en forme et éventuellement à programmer des actions comme ajouter des liens hypertextes ou adapter le comportement du flux en fonction du type de support. La première version produite du texte s’apparente au paradigme traditionnel de l’écriture à l’écran et tente de préserver les propriétés graphiques de son inscription ; ce que le chercheur Stéphane Crozat nomme l’écriture « qui veut imprimer88 Stéphane Crozat, « De l’écriture qui veut imprimer à l’écriture qui veut programmer », Revue de l’Enssib, no 4, 2016, http://b-o.fr/crozat » ; tandis que la seconde (texte converti au format HTML et interprété par un navigateur Web) sous-tend déjà les aspects sémiotiques et programmatiques99 Voir : Isabelle Stengers « Les alternatives infernales », Au Temps des catastrophes. Résister à la barbarie qui vient [2008], Paris, La Découverte, 2013. d’une écriture « qui veut programmer1010 Stéphane Crozat, op. cit. », et plus encore, de celle « qui veut publier ».
Les pratiques d’écritures collaboratives, synchrones ou asynchrones, s’inscrivent également dans cette continuité entre écriture et publication et sont notamment abordées au sein du cours « Cultures numériques »  de l’École de recherche graphique (Erg, Bruxelles) actuellement co-conduit par Stéphane Noël, Alexia de Visscher, Lionel Maes, Ludi Loiseau, Stéphanie Vilayphiou et Wendy Van Wynsberghe. Dans ce cadre, un atelier axé sur les plateformes numériques de publication a été animé par Camille Pageard en 2014 et visait à dresser un panorama des différents processus éditoriaux transitant par l’écran. Les cas recensés relevaient essentiellement d’inscriptions collectives, depuis Etherpad (2008) en passant par MediaWiki (2002) ou des plateformes d’édition composées d’une chaîne d’outils taillée sur mesure comme Ethertoff (2012) développé pour le collectif <o> future <o>, HTML2Print (2014) créé pour le journal Medor1111 Magazine belge trimestriel et coopératif d’enquêtes et de récits, http://b-o.fr/medor, ou encore A.nnotate1212 http://a.nnotate.com (2008), une interface destinée à l’annotation collaborative de l’ouvrage Revolution: A Reader (2012) édité par Matthew Stadler, fondateur de Publication Studio.
de l’École de recherche graphique (Erg, Bruxelles) actuellement co-conduit par Stéphane Noël, Alexia de Visscher, Lionel Maes, Ludi Loiseau, Stéphanie Vilayphiou et Wendy Van Wynsberghe. Dans ce cadre, un atelier axé sur les plateformes numériques de publication a été animé par Camille Pageard en 2014 et visait à dresser un panorama des différents processus éditoriaux transitant par l’écran. Les cas recensés relevaient essentiellement d’inscriptions collectives, depuis Etherpad (2008) en passant par MediaWiki (2002) ou des plateformes d’édition composées d’une chaîne d’outils taillée sur mesure comme Ethertoff (2012) développé pour le collectif <o> future <o>, HTML2Print (2014) créé pour le journal Medor1111 Magazine belge trimestriel et coopératif d’enquêtes et de récits, http://b-o.fr/medor, ou encore A.nnotate1212 http://a.nnotate.com (2008), une interface destinée à l’annotation collaborative de l’ouvrage Revolution: A Reader (2012) édité par Matthew Stadler, fondateur de Publication Studio.
Ces exemples rappellent que l’écriture participe de la lecture à l’écran : qu’elle soit sous une forme hybride ou dans un état transitoire à l’imprimé, elle reste intimement liée à son médium d’inscription. En effet, « les programmes informatiques écrivent à notre place, ou tout au moins conditionnent notre écriture1313 Emmanuel Guez, Frédérique Vargoz, « La mort de l’auteur selon Friedrich Kittler », Appareil, no 19, 2017, http://b-o.fr/guez-vargoz ». Plateformes collaboratives, documentation collective, etc. : la mobilité des écritures s’intègre progressivement dans les ateliers comme méthodes et lieux d’introspection du médium dans lequel elles s’inscrivent :
« Aujourd’hui, avec les ordinateurs, il [l’auteur] ne peut faire l’économie de comprendre ; et jouer — avec la condition de toute écriture ; le code et les nombres. L’auteur du système post-1900 n’est plus un scripteur (manuscrit comme dans le système 1800), ni un écrivain ou une écrivaine devenu(e) secrétaire des machines, mais l’ausculteur de son médium, l’explorateur du système d’inscription dans lequel il évolue. Au XXIe siècle, il devient une sorte de médium du médium, cherchant à atteindre le cœur, voire le double ou quadruple cœur du processeur1414 Ibid.. »
Cette mobilité engendre de nouvelles formes de pédagogie : du monde des interfaces télécommandées (WYSIWYG), aux descriptions graphiques connectées à leur sémantique (WYSIWYM, What you see is what you mean), jusqu’aux écritures conscientes d’elles-mêmes. Explorer les formats et les standards est une piste fertile pour en interroger la prégnance sur les formes et les usages de lecture. Une recherche autour de l’ePub entamée avec les étudiants du cours de graphisme de l’Erg ; prolongée lors d’un workshop animé par les designers Eric Schrijver et Gijs de Heij et la typographe Ludi Loiseau à la Haute école d’art et de design de Genève (HEAD – Genève) propose d’observer ce curieux objet qu’est le livre numérique (e-book). Les étudiants s’emparent sans difficulté de ce format aux allures Web 1.0 et interrogent ce en quoi les livres numériques pourraient se distinguer des autres contenus numériques. Comment penser le design de leurs interfaces et proposer des interactions de lecture et d’écriture ? Comment détourner les codes du livre imprimé et manipuler l’esthétique et les lenteurs d’affichage des liseuses électroniques ? Cet atelier constitue l’occasion de travailler sur un livre conscient de sa propre existence, capable de s’auto-analyser (sémantiquement, statistiquement), de s’auto-écrire (computationnellement), tirant ainsi parti d’une forme éditable au désir programmatique grâce à des scripts écrits dans le langage de programmation Python.
Re-lire, re-publier
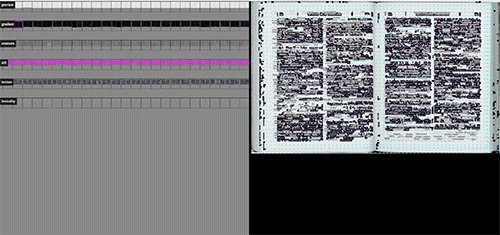
Partant du postulat selon lequel les programmes informatiques ont pris la place de l’auteur tant ils en conditionnent nos écritures1515 Ibid., republier la matière textuelle numérique reviendrait à « réécrire » ou autrement dit à inscrire de nouvelles écritures. Animée par ces questions, l’équipe de Mondothèque1616 http://www.mondotheque.be ; une initiative transdisciplinaire qui fédère un ensemble de projets associés à la figure et au travail du bibliographe Paul Otlet — a conduit en 2015 un re-booksprint / hackathon à l’École supérieure des Arts de Mons. Sous l’intitulé « Le livre sur le livre »  , ils proposaient de repenser l’édition du Traité de documentation1717 Paul Otlet, Traité de documentation : le livre sur le livre, Bruxelles, Mundaneum, 1934. entré depuis peu dans le domaine public. Cet ouvrage publié en 1934 combine une somme de textes à propos de la documentation et de l’état du livre, souvent prospectifs : descriptions de la situation de la censure, l’histoire de l’alphabet ou des « inventions à réaliser » qui alternent avec de précises explications sur la manière de référencer un livre ou une carte d’index. À partir du contenu original numérisé par Wikisource, plusieurs rééditions numériques expérimentales du livre ont été conçues, explorant tour à tour la forme, la matérialité ou le contenu de l’ouvrage dans une perspective programmatique : réécriture algorithmique et poétique, ePub et index dynamique ; voir le texte à l’écran ou comment l’ordinateur regarde-t-il l’image du texte.
, ils proposaient de repenser l’édition du Traité de documentation1717 Paul Otlet, Traité de documentation : le livre sur le livre, Bruxelles, Mundaneum, 1934. entré depuis peu dans le domaine public. Cet ouvrage publié en 1934 combine une somme de textes à propos de la documentation et de l’état du livre, souvent prospectifs : descriptions de la situation de la censure, l’histoire de l’alphabet ou des « inventions à réaliser » qui alternent avec de précises explications sur la manière de référencer un livre ou une carte d’index. À partir du contenu original numérisé par Wikisource, plusieurs rééditions numériques expérimentales du livre ont été conçues, explorant tour à tour la forme, la matérialité ou le contenu de l’ouvrage dans une perspective programmatique : réécriture algorithmique et poétique, ePub et index dynamique ; voir le texte à l’écran ou comment l’ordinateur regarde-t-il l’image du texte.
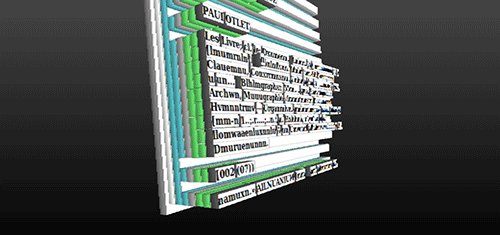
Dans la même logique, les étudiants du cours de typographie de l’Erg ont travaillé à partir de numérisations de cinq journaux belges fournis aux formats JPG, PDF et XML (Alto) par le service DIGIT de la Bibliothèque royale de Belgique (KBR). Après discussion avec l’équipe de la numérisation de la bibliothèque et la mise en place d’un script destiné à convertir les fichiers Alto (issus d’un algorithme d’OCR) en texte brut, les étudiants ont balisé les textes du Bruxellois pour en décrire la mise en forme sur une page Web  . Avec quelques rudiments de syntaxe, ces étudiants de première année se sont rapidement familiarisés aux principes des langages HTML et CSS et ont ainsi été initiés à la mise en pages à l’écran par l’organisation sémantique et descriptive du contenu. Inclure l’apprentissage technique au sein d’une pédagogie de projet en atelier tend à briser les oppositions stériles entre programmation et design graphique que les habitudes du « numériquement assisté » avaient pu produire. Les langages de description graphique s’appréhendent alors collectivement, dans des situations où la recherche critique et les méthodologies sont formatrices et où les processus sont placés au centre des pratiques. Entre « texte visible » (affiché à l’image de l’imprimé) et « texte lisible » (décrit et interprété), il n’y a plus qu’un pas à franchir.
. Avec quelques rudiments de syntaxe, ces étudiants de première année se sont rapidement familiarisés aux principes des langages HTML et CSS et ont ainsi été initiés à la mise en pages à l’écran par l’organisation sémantique et descriptive du contenu. Inclure l’apprentissage technique au sein d’une pédagogie de projet en atelier tend à briser les oppositions stériles entre programmation et design graphique que les habitudes du « numériquement assisté » avaient pu produire. Les langages de description graphique s’appréhendent alors collectivement, dans des situations où la recherche critique et les méthodologies sont formatrices et où les processus sont placés au centre des pratiques. Entre « texte visible » (affiché à l’image de l’imprimé) et « texte lisible » (décrit et interprété), il n’y a plus qu’un pas à franchir.
Ce que l’hybride fait à nos pratiques
Au contact du texte brut, les publications hybrides permettent aux designers de s’affranchir des interfaces WYSIWYG par le biais de syntaxes explicites, formelles, qui révèlent la structure sémantique du contenu. Web2print, HTML2print ou Pad2print, les chaînes d’outils proposées dans les workshops de publication expérimentale se multiplient. Travailler à partir d’un même contenu centralisé afin de produire des mises en formes multiples, adaptées à chaque médium, permet de réconcilier ce que certains reprochaient au contenu numérique nomade et versatile qui s’opposait aux versions dites « stables » des contenus imprimés.
Loraine Furter, qui suit de près l’évolution de ces pratiques, travaille à une analyse de ces nouvelles formes éditoriales et de leur diffusion1818 Loraine Furter, op. cit.. Elle a éprouvé ses intuitions de recherche dans une série de workshops menés à l’Eracom à Lausanne. Année après année, les thématiques de ces ateliers témoignent de la digestion progressive des technologies du Web par les designers. Depuis l’ePub produit à partir d’imprimés en 2013, au spécimen typographique multisupport en 2016, en passant par la publication hybride (ePub/site Web) en 2014, elle s’est plus récemment concentrée sur la production d’un outil de mise en pages destiné à générer des documents écran et papier, les étudiants explorant dans le détail les relations entre technique et édition : du design de la page à la pédagogie du flux.
Établi en 2017 à Bruxelles, le collectif Luuse, composé d’Antoine Gelgon, Léonard Mabille, Romain Marula, Étienne Ozeray, Marianne Plano et Baptiste Tosi, développe quant à lui des techniques de conception éditoriale alternatives et s’inscrit dans une lignée de designers défendant une approche « réfléchie, curieuse et consciente » des relations entre design et outil de production. Ils assument leur filiation avec OSP et héritent directement du travail effectué en amont par la « caravane » pour faire reconnaître ces pratiques marginales. Majoritairement enseignants dans les écoles d’art belges, la transmission leur permet de construire des outils pérennes qui se diffusent par capillarité entre pédagogie et commande. En 2016, ils conçoivent la première mouture de Pad2print, un outil Web destiné à la mise en pages d’objets imprimés. Contenu (HTML) et instructions formelles (CSS) sont édités simultanément sur deux éditeurs de texte collaboratifs en temps réel (pads). Une interface Web combine ensuite les données issues des deux pads en une mise en forme simulée à l’écran pouvant être exportée au format PDF. L’ensemble constitue un outil d’édition flexible et protéiforme, à même d’être ajusté en fonction de chaque projet.
Ils éprouvent Pad2print au sein d’un premier workshop à l’l’École supérieure des arts Le 75 (Bruxelles). Ce format d’atelier se révèle particulièrement adapté au travail collaboratif et soulève immédiatement des problématiques spécifiques. Collaborer de façon synchrone sur le même document permet aux étudiants de s’interroger sur les notions d’espace de travail (avec quoi), d’auctorialité (qui) ou de répartition des tâches (comment) : puis-je modifier ce paragraphe ou cette classe CSS écrits par un autre ? Comment documenter et archiver de manière collaborative ? Comment travailler une structure de texte avec des pratiques d’écriture synchronisée ?
Mécanique des fluides
De l’adoption de l’instruction CSS @font-face en 2010 aux développements contemporains des polices variables et paramétriques dont les « innovations se sont combinées pour conférer au dessin de caractères une fluidité nouvelle1919 Arthur Perret, « Sémiotique des fluides », Infologie, juin 2018, http://b-o.fr/perret », les standards du Web autorisent davantage une mise en visibilité des systèmes typographiques.
« Je pars d’un postulat qui est le suivant : la typographie, c’est la seule chose qui reste du papier dans le livre numérique. Et c’est précisément ce qui en fait un objet d’étude intéressant : c’est un point de passage entre la page et l’écran. Quel sens peut-on produire avec un système de signes changeant ?2020 Ibid. »
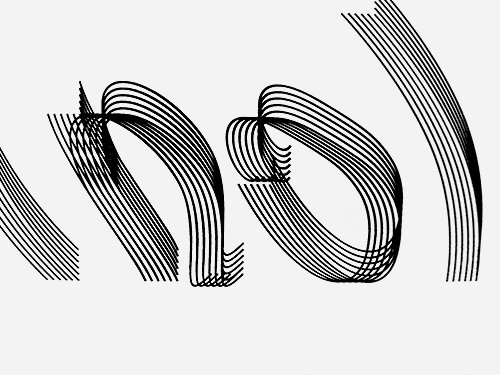
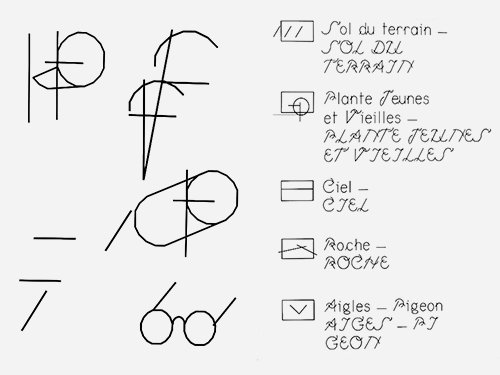
Accompagnant cette variabilité des caractères, les ateliers de Ludi Loiseau à l’Erg et Pierre Huyghebaert à La Cambre (Bruxelles) proposent des programmes où la typographie n’est plus abordée comme une forme fixe et stable, mais dont la mutabilité des formes et les outils mis en place servent de base au travail. En témoignent, par exemple, les expérimentations de l’atelier « Metamodel » ou comment interroger le ductus numérique de la lettre, le workshop « Gender Fluid »2121 http://genderfluid.space questionnant la création de caractères « inclusifs » en explorant notamment le travail de nouveaux glyphes (lettres, ligatures, points médians, éléments de liaisons ou de symbiose), ou le récent module « À pleins renversés2222 http://b-o.fr/a-pleins-renverses »  qui interroge la spécificité du dessin de caractères typographiques à l’Erg à partir de six pistes balisant un terrain de recherche : Ductus folk, Tracé paramétrique, Échelle de signe, Formalsign, Ergbats et Animatype. Le lien étroit entre dessin de lettre et outils se joue jusqu’au concours d’entrée de l’école où certains candidats à l’Erg se sont vus proposer l’utilisation d’un plotter pour tracer des caractères paramétriques.
qui interroge la spécificité du dessin de caractères typographiques à l’Erg à partir de six pistes balisant un terrain de recherche : Ductus folk, Tracé paramétrique, Échelle de signe, Formalsign, Ergbats et Animatype. Le lien étroit entre dessin de lettre et outils se joue jusqu’au concours d’entrée de l’école où certains candidats à l’Erg se sont vus proposer l’utilisation d’un plotter pour tracer des caractères paramétriques.
Une pédagogie des possibles
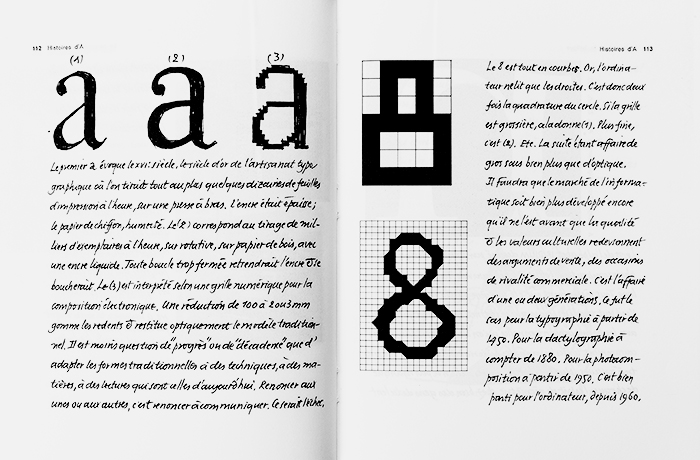
Le design graphique belge hérite notamment des travaux de Fernand Baudin, maître typographe du XXe siècle et professeur à la NHIBS (Nationaal Hoger Instituut voor Bouwkunst en Stedebouw, Anvers) où il enseignait l’art de la typographie sur un tableau noir. Dans un recueil entièrement manuscrit publié en 19842323 Fernand Baudin, La typographie au tableau noir, Paris, Retz, 1984.  , Baudin relatait la diversification des métiers et des techniques attachées au design de l’écrit et se faisait le passeur d’une histoire et d’un savoir-faire militants pour un enseignement de la typographie pour tous. Il aura pu décrire avec malice l’exigence et l’implication du designer face à ses outils :
, Baudin relatait la diversification des métiers et des techniques attachées au design de l’écrit et se faisait le passeur d’une histoire et d’un savoir-faire militants pour un enseignement de la typographie pour tous. Il aura pu décrire avec malice l’exigence et l’implication du designer face à ses outils :
« Le fait marquant, aujourd’hui, c’est la [numérisation] de l’image et du texte, en noir et en couleurs. Ce qui implique un changement radical dans les tâches de l’édition et, par voie de conséquence directe, dans l’enseignement des écritures. Il faudra tenir compte de la découverte la plus récente. À savoir que, dans la réalité quotidienne, à court et à moyen terme, les ordinateurs ne font rien tout seuls ; et qu’ils ne font rien de bon si on ne leur donne des instructions infiniment plus précises et plus détaillées que toutes celles que l’on n’a jamais dû donner aux plus cancres parmi les cancres2424 Ibid.. »
Conscient qu’il sera, dès lors, affaire d’instructions, Fernand Baudin nous assigne à nous emparer des langages informatiques pour que ceux-ci ne prennent pas le pouvoir sur nos pratiques. Depuis, le graphisme informatisé et les techniques de publication assistées par ordinateur (PAO) n’ont cessé de créer du différé entre les médiums d’inscription et les surfaces de réception. Occultant ces différences, nous avons baigné dans une forme d’illusion à laquelle ces assistants à la création tentaient de nous faire croire. À l’heure où l’entrepreneuriat s’accapare les technologies à une vitesse inquiétante, le caractère expérimental, autogéré et collaboratif des processus issus de la culture libre vient créer des poches de résistance dans un monde numérique où le modèle de la productivité domine. Comment, face à ce constat, est-il encore possible dans les écoles d’art d’activer une pensée spéculative ? Peut-être grâce à ce que l’on pourrait nommer les « pédagogies du doute », qui désignent une forme d’urgence des possibles, dont la philosophe belge Isabelle Stengers nous engage à prendre soin :
« Ce qu’il s’agit d’activer aujourd’hui est une pensée qui engage pour un possible mis quant à lui sous le signe de la lutte contre l’adhésion au probable ; contre toute interprétation qui souscrirait au caractère irrésistible du déchaînement capitaliste comme s’il s’agissait de notre destin, voire du vecteur privilégié du progrès et de l’émancipation, alors qu’il désigne la désertification de nos mondes et notre impuissance à penser que ce à quoi nous tenons puisse avoir un avenir2525 Didier Debaise et Isabelle Stengers, « L’insistance des possibles. Pour un pragmatisme spéculatif », Multitudes, no 65, 2016, p. 82-89.. »