Cette sélection d’applications retrace dix ans de lecture sur écran tactile. Depuis l’effervescence de la sortie de l’iPad en 2010 et le développement des applications sur téléphone mobile, les projets présentés ici ont bouleversé à leurs façons les modes de lecture au-delà même du numérique. Interfaces novatrices, mises en pages réinventées et mélanges de médias, ce parcours est audacieux et singulier si on le met en perspective aujourd’hui. Néanmoins, alors que les applications les plus anciennes n’ont qu’une petite dizaine d’années, l’accès et l’archivage de ces objets sont complexes. Force est de constater que l’on assiste déjà, impuissants, à la disparition pure et simple de nombre de ces objets culturels à mesure de l’évolution non rétrocompatible des systèmes d’exploitation (la dernière en date étant le passage vers iOS 11 en 2017). Malgré tout, leur transformation reste constante : technologies du Web et applications natives dialoguent et explorent de nouveaux modes de narration issus notamment du jeu vidéo ou de la réalité augmentée. Ces formes nouvelles déterminent aujourd’hui des enjeux essentiels pour le design qu’il apparaît urgent de rendre visibles, à défaut d’être lisibles, dans cette proposition curatoriale.
Cercles
 Cercles propose de faire découvrir plus de 200 dessins des designers Ronan & Erwan Bouroullec par le biais d’une interface multi-formats (affichage libre ou grille). Les documents se révèlent par une pression continue sur l’écran tandis qu’un écartement des doigts affiche le détail des pièces (la particularité de l’application est la grande définition des dessins présentés).
Cercles propose de faire découvrir plus de 200 dessins des designers Ronan & Erwan Bouroullec par le biais d’une interface multi-formats (affichage libre ou grille). Les documents se révèlent par une pression continue sur l’écran tandis qu’un écartement des doigts affiche le détail des pièces (la particularité de l’application est la grande définition des dessins présentés).
Auteurs
Ronan & Erwan Bouroullec
Conception visuelle et développement
Alain Bellet, Fritz Menzer
iOS
Fifth Wall
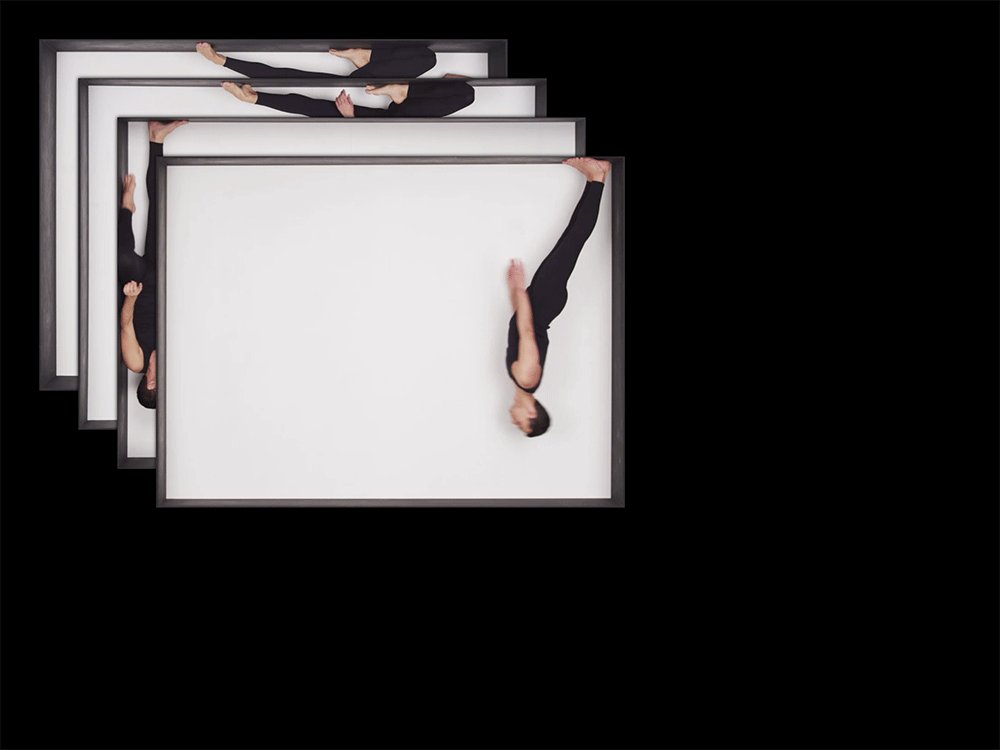
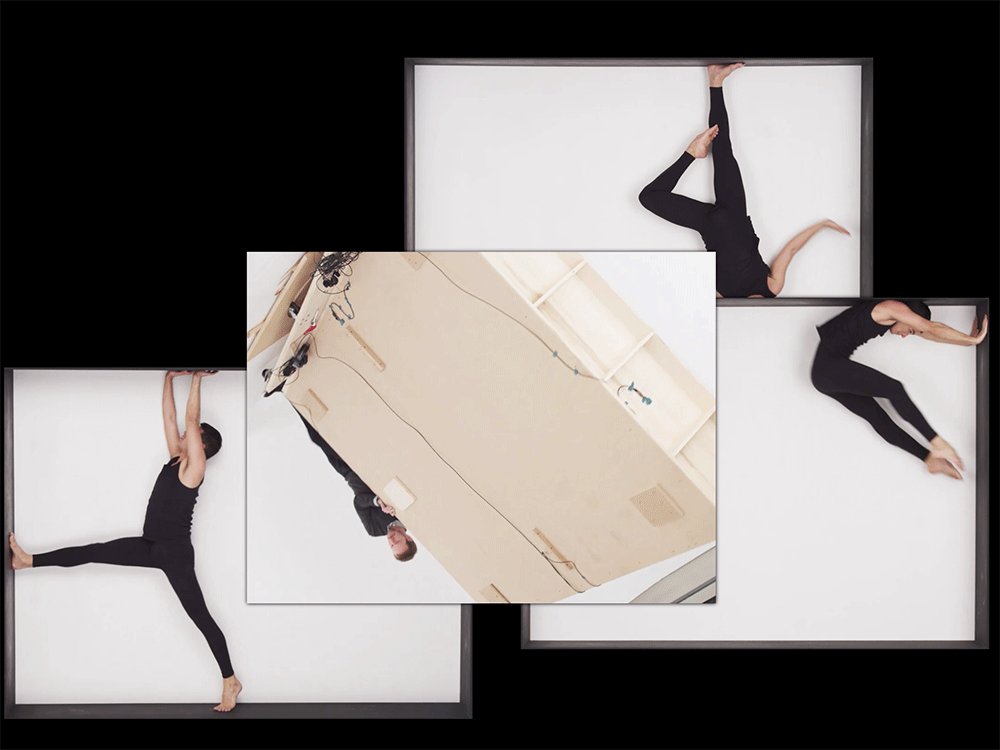
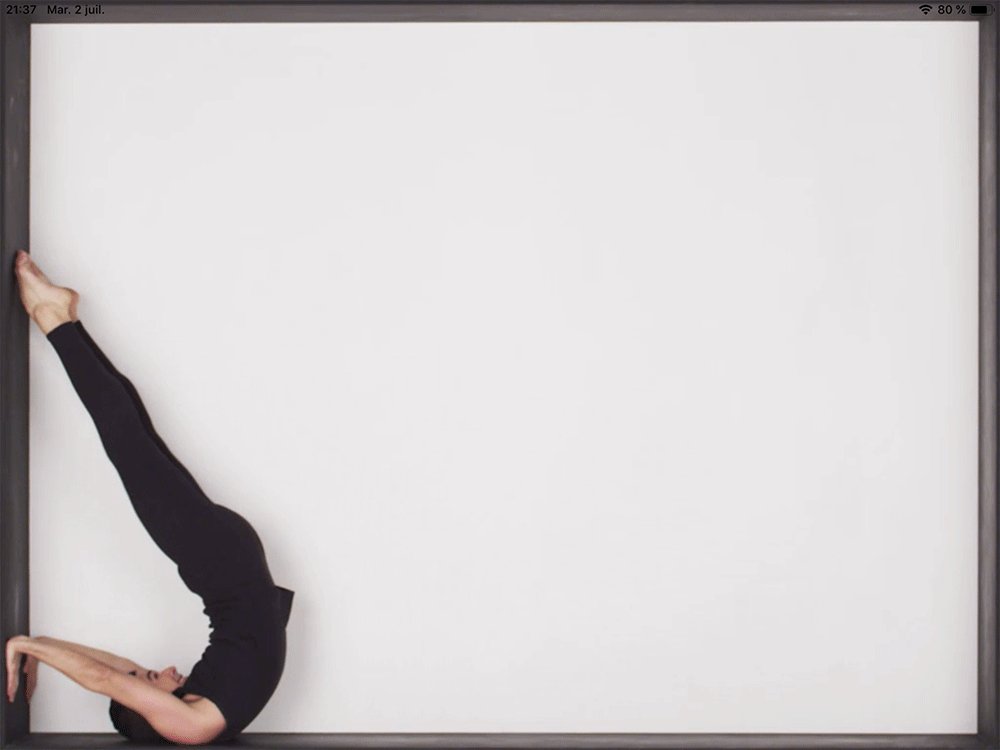
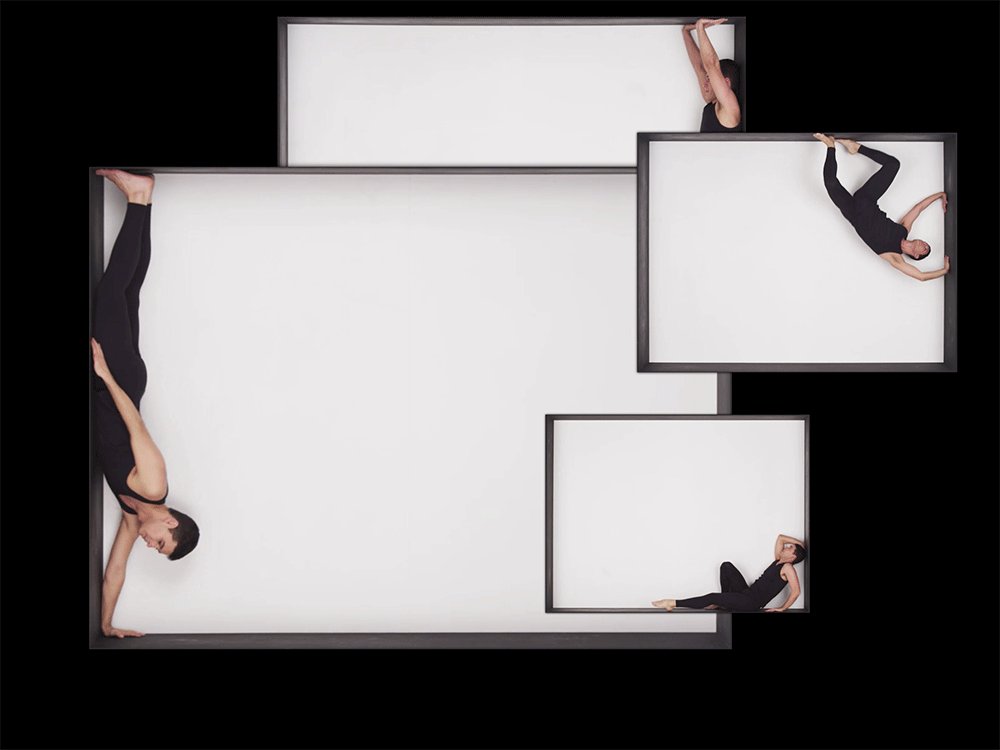
 Fifth Wall aborde l’écran de la tablette comme un nouvel espace de performance. Les chorégraphies présentées dans l’application ont été conçues pour inviter le lecteur à déplacer et recadrer les fenêtres. Il est aux commandes d’un espace de danse composé de cadres, entre studios de répétition et fenêtres de page Web.
Fifth Wall aborde l’écran de la tablette comme un nouvel espace de performance. Les chorégraphies présentées dans l’application ont été conçues pour inviter le lecteur à déplacer et recadrer les fenêtres. Il est aux commandes d’un espace de danse composé de cadres, entre studios de répétition et fenêtres de page Web.
Éditeur
2wice Arts Foundation
Conception visuelle
Abbott Miller (Pentagram)
Danseur et chorégraphe
Jonah Bokaer
iOS
Dot Dot Dot
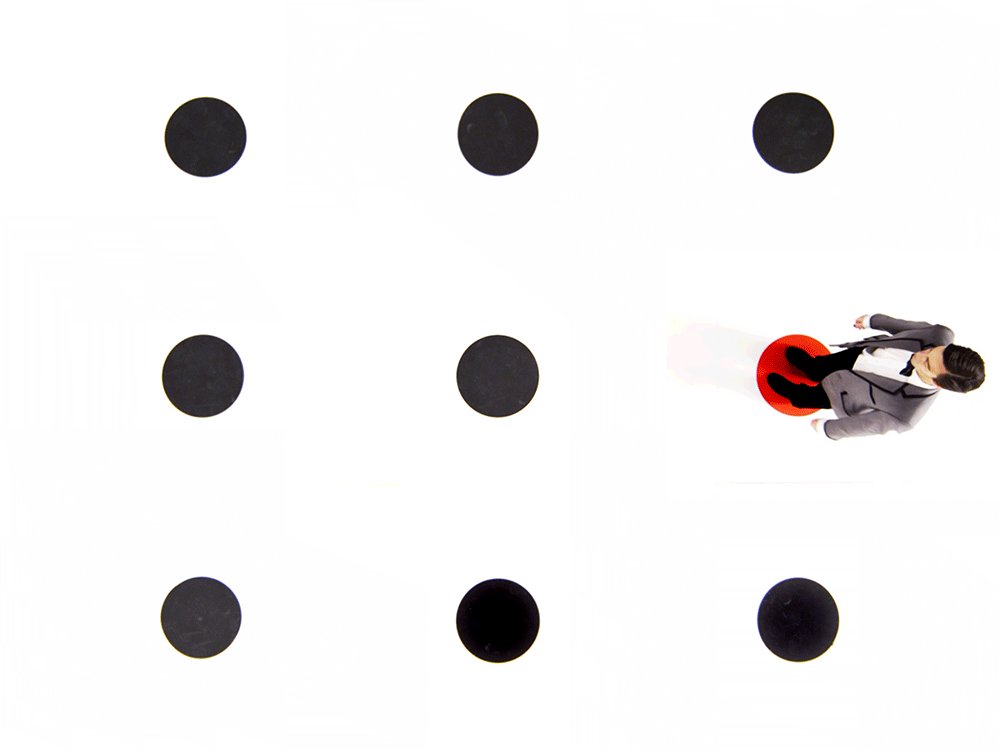
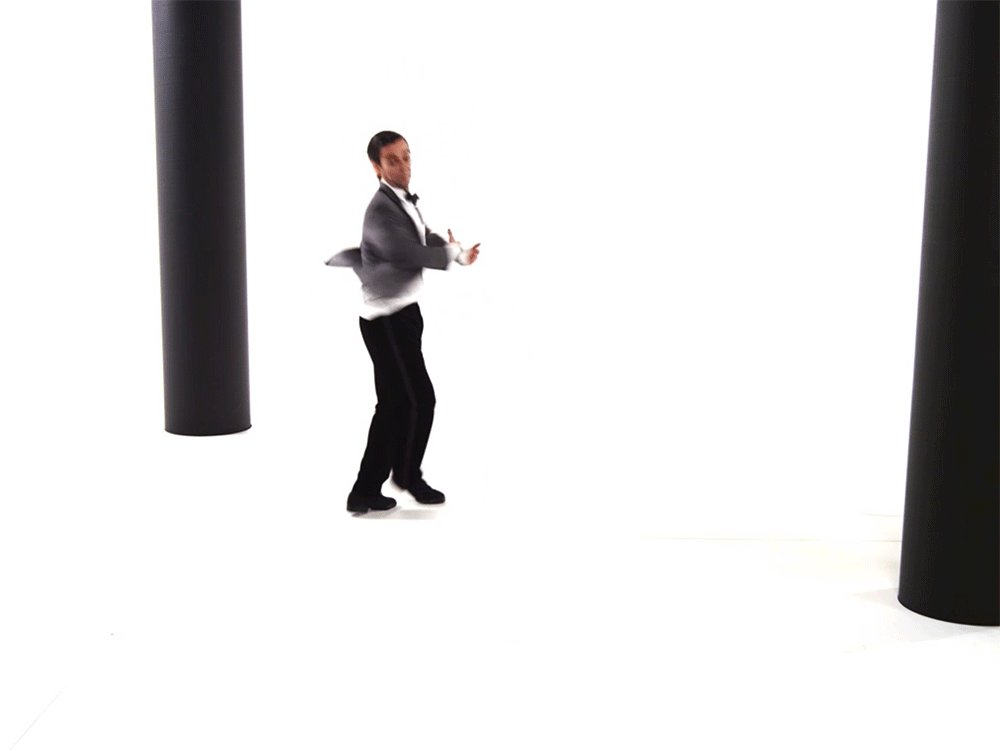
 Dot Dot Dot combine danse, musique et interactivité pour représenter le mouvement à l’écran. Plusieurs principes de visualisation des séquences chorégraphiques font écho au point de vue de la caméra : vue de haut, vue de profil. Le lecteur joue avec les points qui deviennent colonnes par le contrôle des changements de perspectives.
Dot Dot Dot combine danse, musique et interactivité pour représenter le mouvement à l’écran. Plusieurs principes de visualisation des séquences chorégraphiques font écho au point de vue de la caméra : vue de haut, vue de profil. Le lecteur joue avec les points qui deviennent colonnes par le contrôle des changements de perspectives.
Éditeur
2wice Arts Foundation
Conception visuelle
Abbott Miller (Pentagram)
Danseur et chorégraphe
Tom Gold
iOS
Link – Idee per la TV
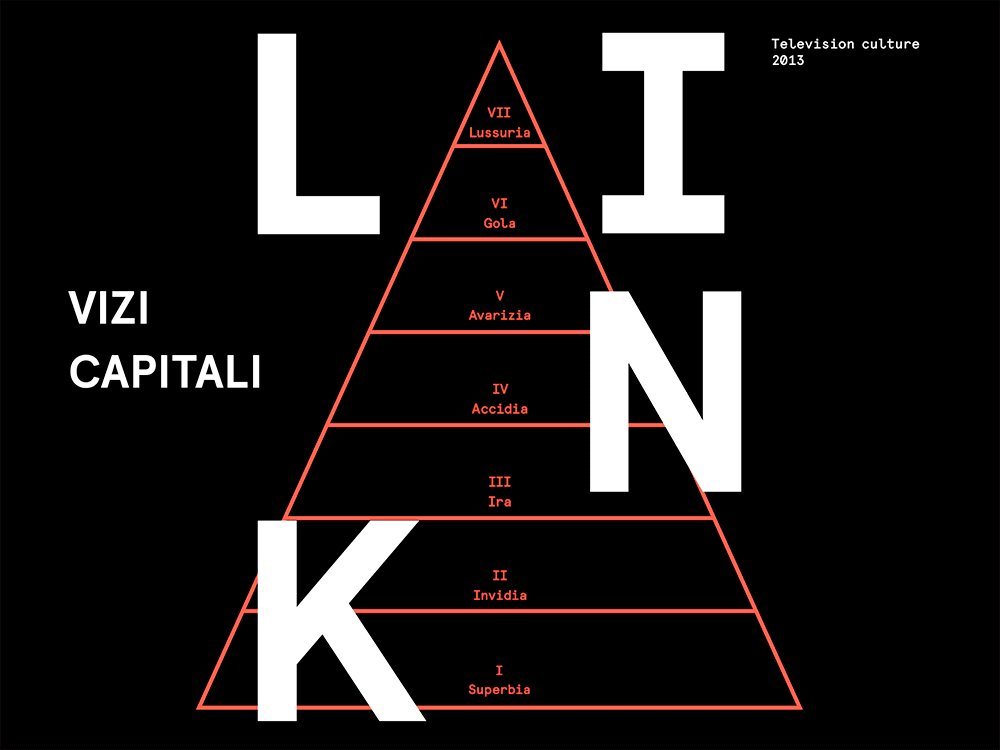
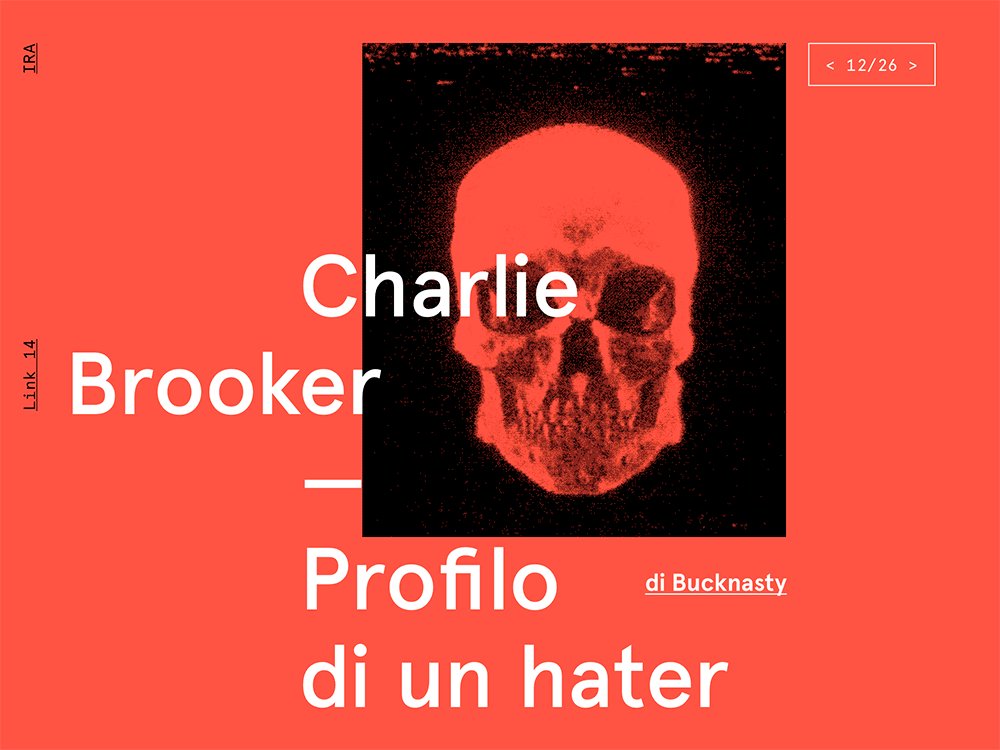
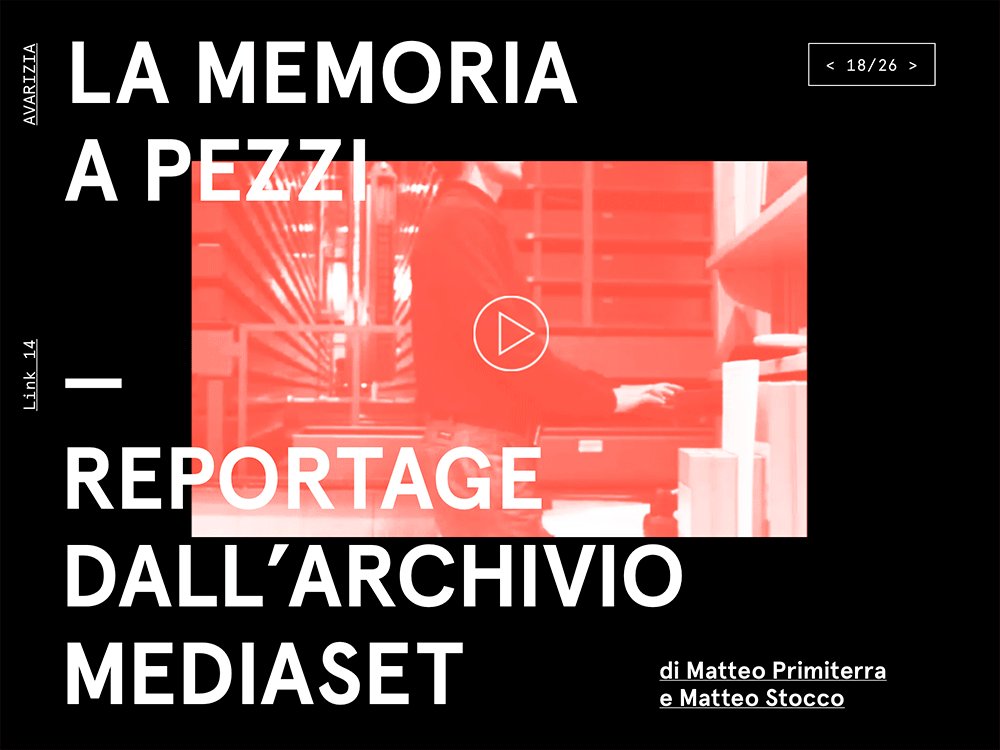
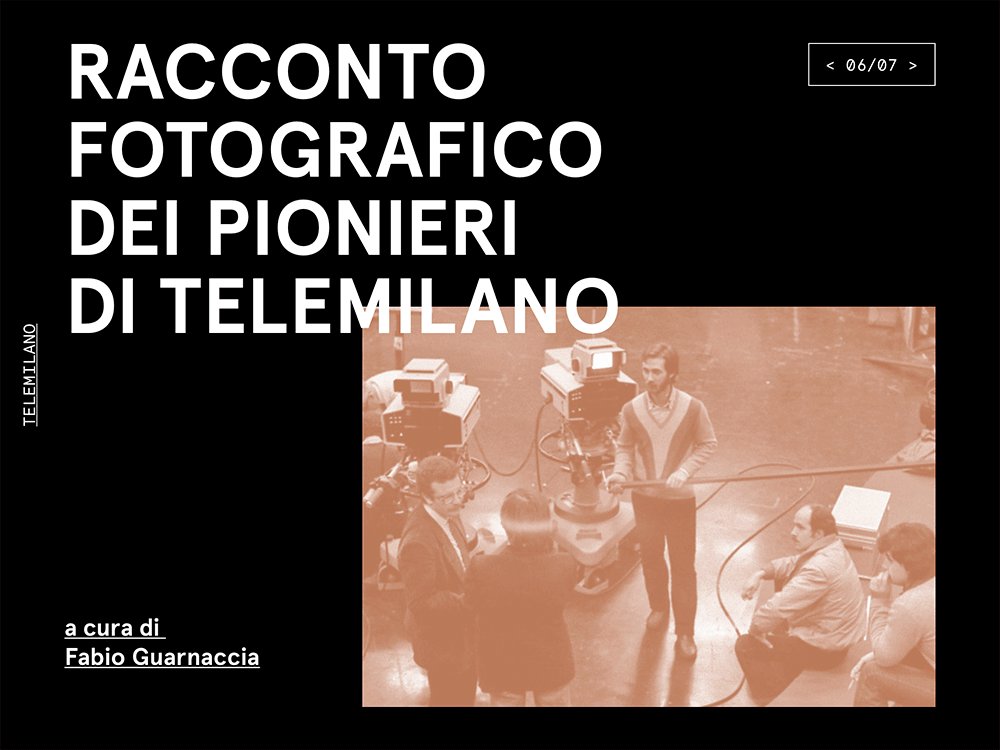
 Link est une revue imprimée interrogeant la place qu’occupe la télévision aujourd’hui. Chaque numéro s’incarne également sous la forme d’une application dont la forme dialogue avec les principes visuels développés sur papier. Elle propose une navigation sur deux axes : déplacement horizontal pour parcourir le sommaire et défilement vertical pour la lecture des articles.
Link est une revue imprimée interrogeant la place qu’occupe la télévision aujourd’hui. Chaque numéro s’incarne également sous la forme d’une application dont la forme dialogue avec les principes visuels développés sur papier. Elle propose une navigation sur deux axes : déplacement horizontal pour parcourir le sommaire et défilement vertical pour la lecture des articles.
Éditeur
Link
Conception visuelle et développement
Davide di Gennaro, Pietro Buffa
iOS/Android
Gysin Vanetti
 L’application est un catalogue numérique de l’exposition d’Andreas Gysin et Sidi Vanetti présentée au Museum of Digital Art de Zurich. Cet ouvrage sur tablette documente en vidéos l’exposition ainsi que les réflexions des deux artistes. Les contenus de l’application sont reliés par une interface spatiale dans laquelle le lecteur plonge pour découvrir chaque archive.
L’application est un catalogue numérique de l’exposition d’Andreas Gysin et Sidi Vanetti présentée au Museum of Digital Art de Zurich. Cet ouvrage sur tablette documente en vidéos l’exposition ainsi que les réflexions des deux artistes. Les contenus de l’application sont reliés par une interface spatiale dans laquelle le lecteur plonge pour découvrir chaque archive.
Éditeur
Museum of Digital Art
Développement
Adrian Stutz
iOS/Android
Fenêtre augmentée IV – Collioure
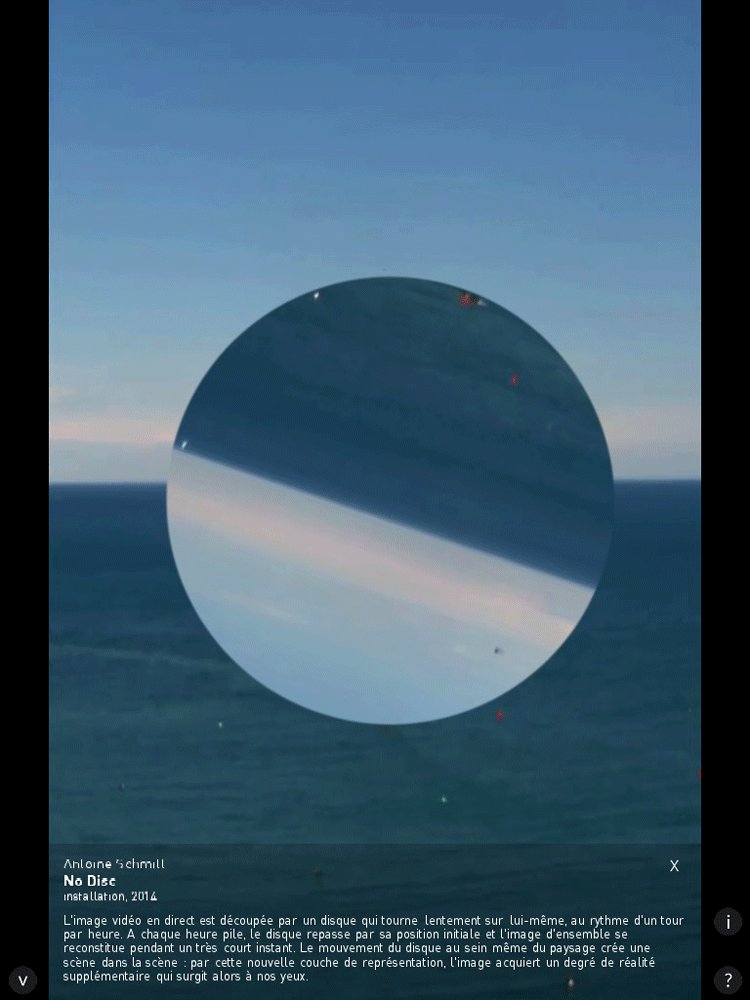
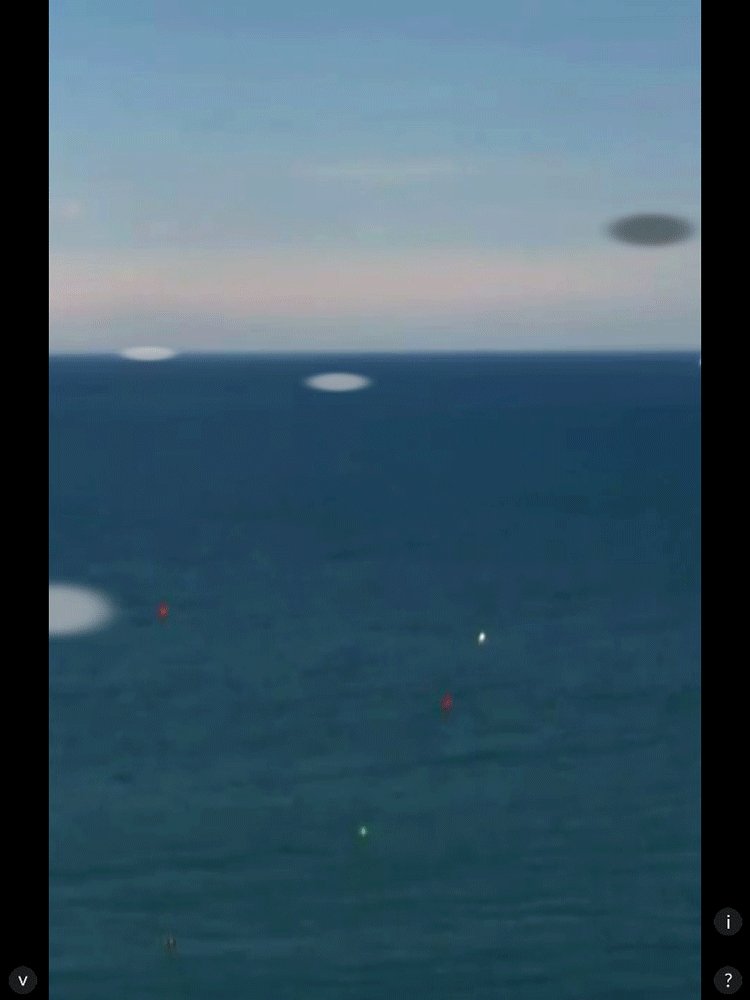
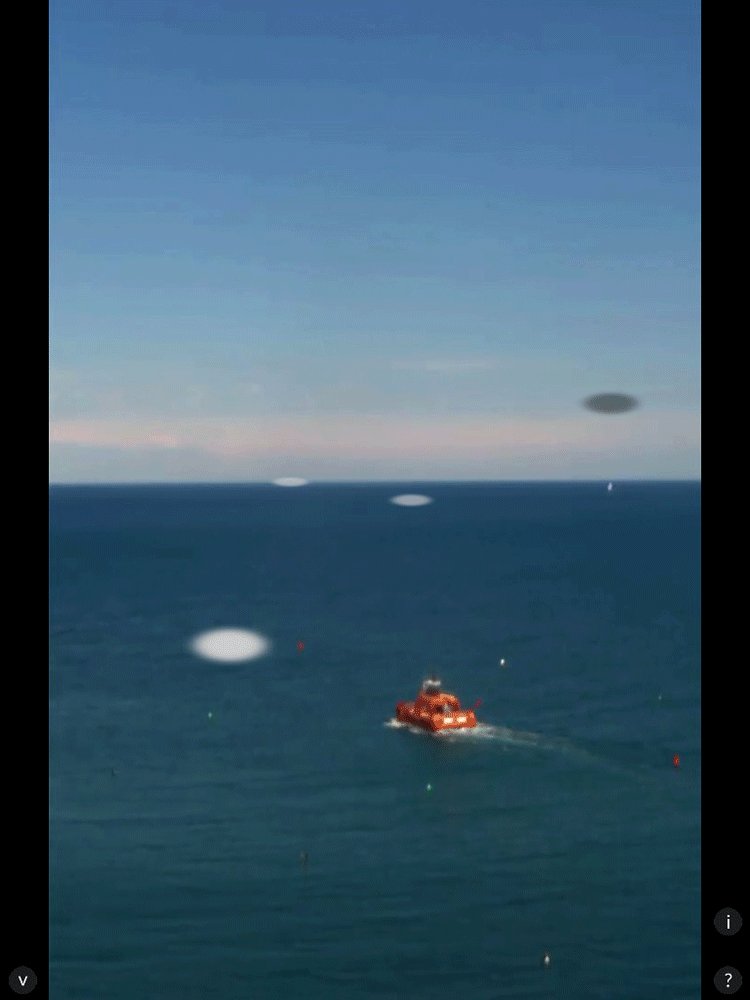
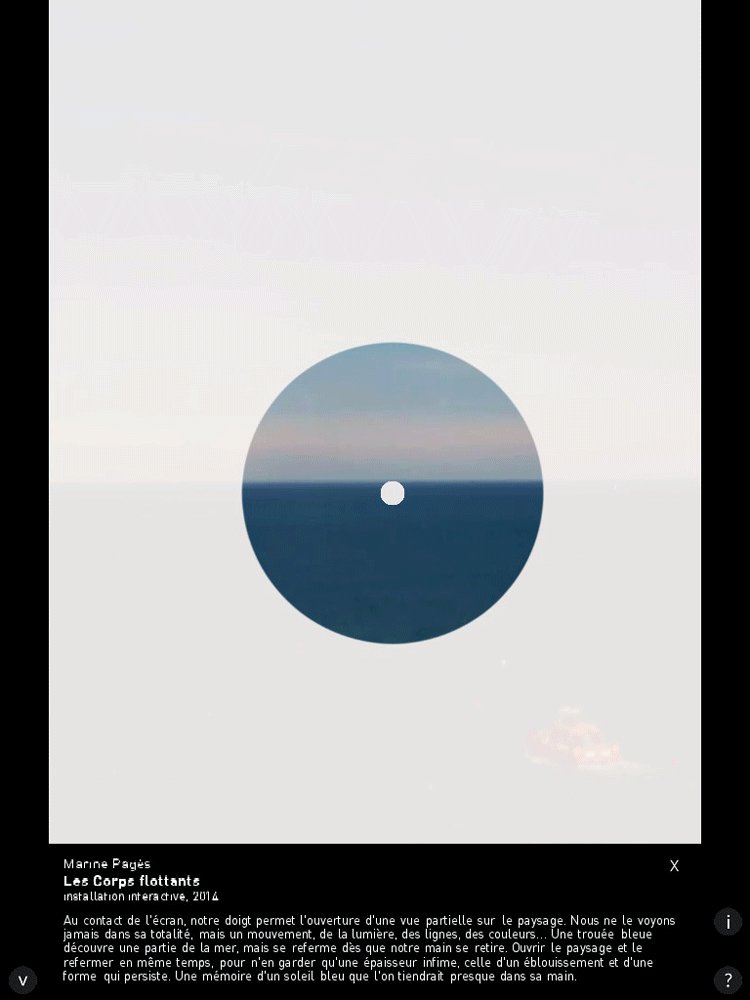
 Fenêtre augmentée IV - Collioure est une publication numérique qui rend compte de l’exposition éponyme. Interrogeant notre rapport au paysage, elle permet de découvrir les œuvres des artistes présentés (Thierry Fournier, Luce Moreau, Marine Pagès, Antoine Schmitt) en interagissant avec des formes ovales découpant la vue d’un environnement marin.
Fenêtre augmentée IV - Collioure est une publication numérique qui rend compte de l’exposition éponyme. Interrogeant notre rapport au paysage, elle permet de découvrir les œuvres des artistes présentés (Thierry Fournier, Luce Moreau, Marine Pagès, Antoine Schmitt) en interagissant avec des formes ovales découpant la vue d’un environnement marin.
Commissariat
Thierry Fournier
Production
Illusion & macadam/Bipolar
Développement
Olivier Guillerminet
iOS
Claude Lévêque
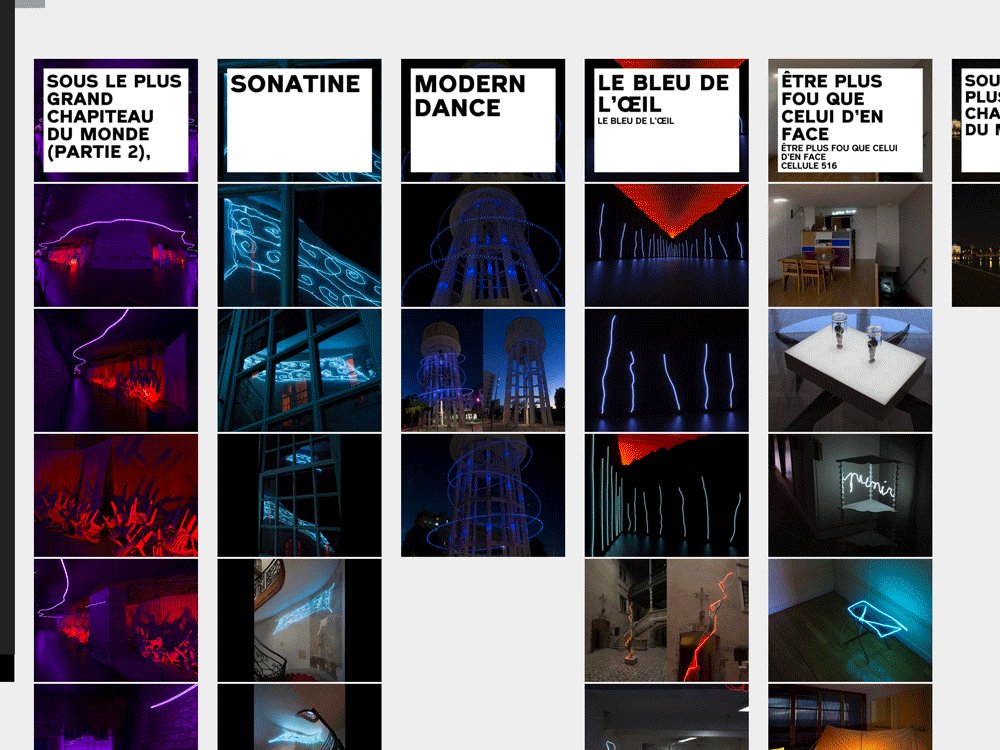
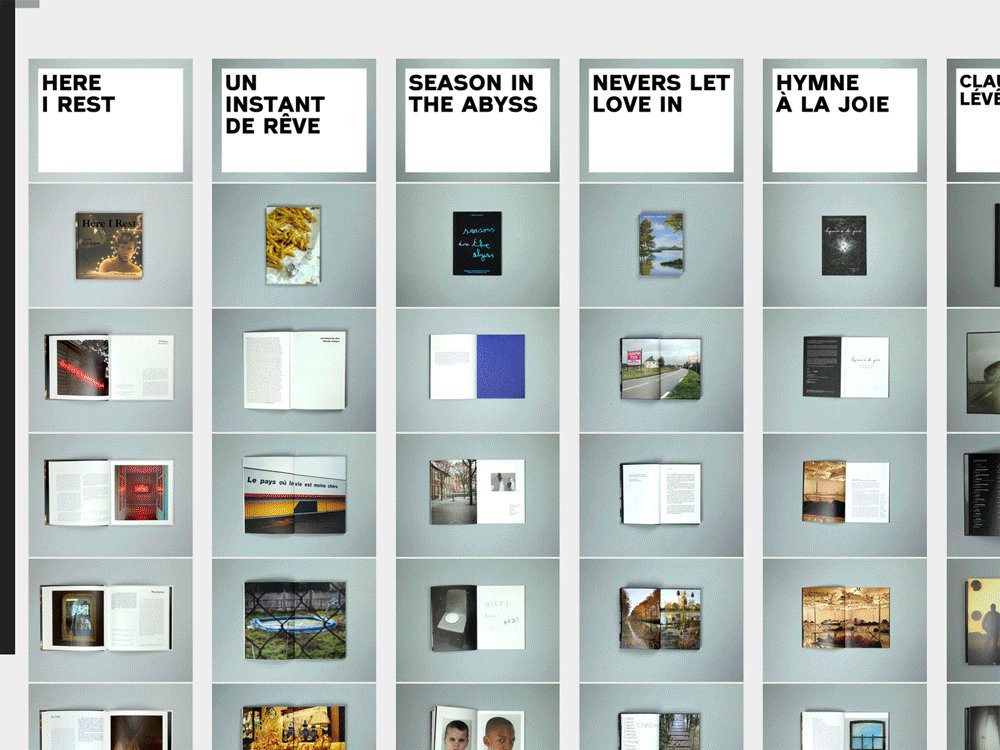
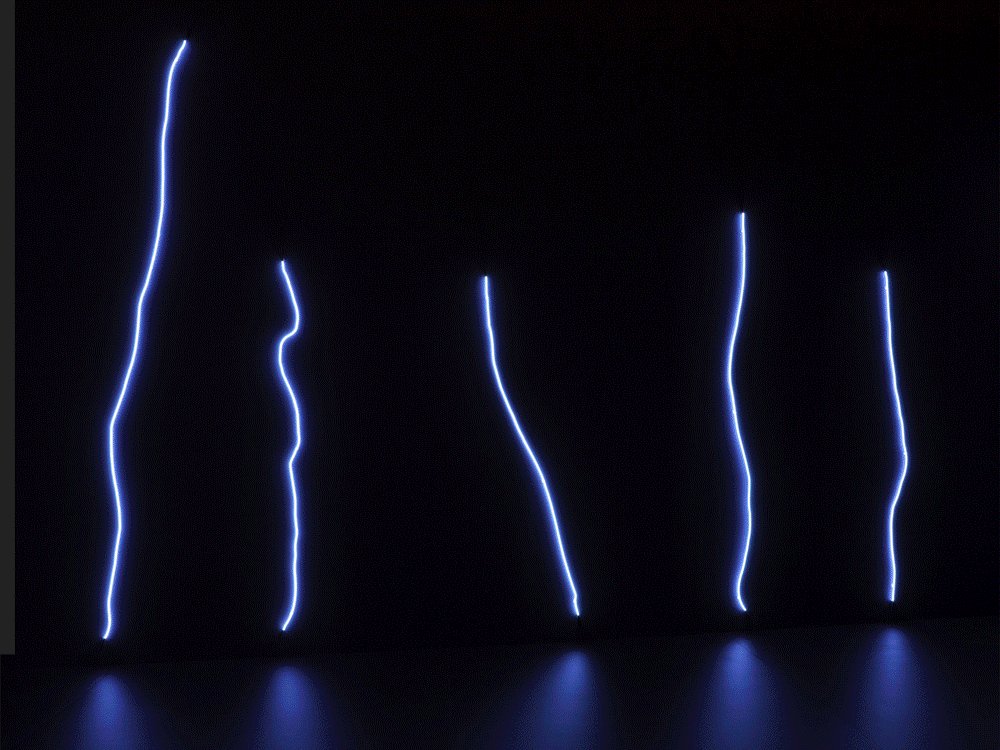
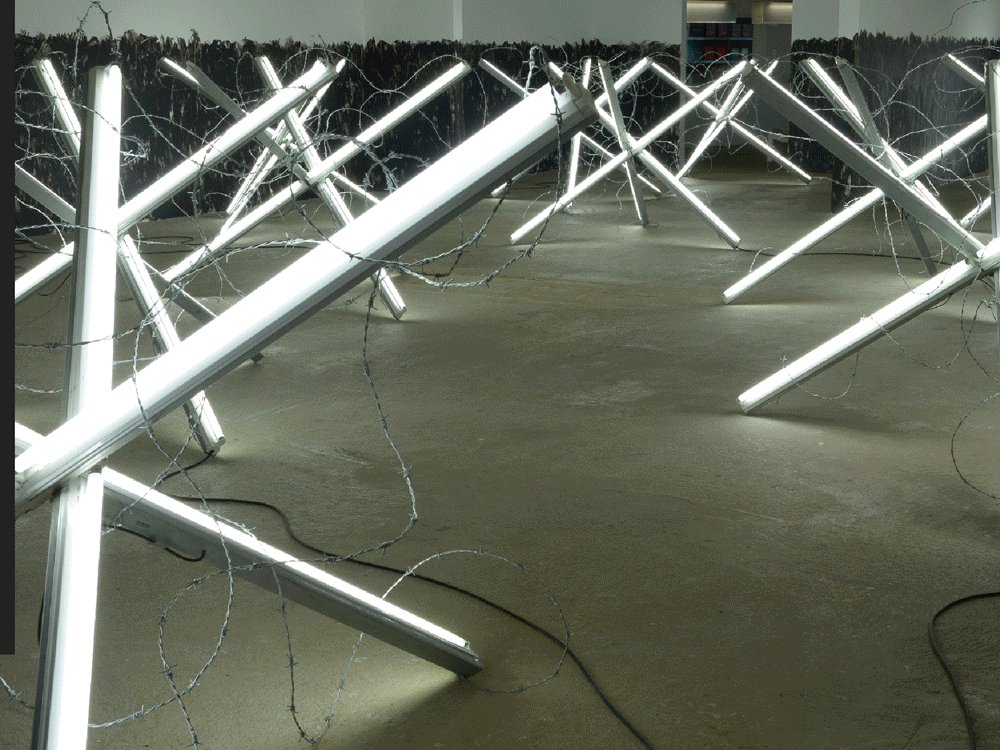
 L’application est une monographie de l’artiste contemporain français Claude Lévêque qui articule différents médias (images fixes, vidéos et documents sonores). Le menu principal propose une navigation horizontale destinée à balayer rapidement le contenu tandis que le défilement vertical permet d’accéder au détail des textes et série d’images.
L’application est une monographie de l’artiste contemporain français Claude Lévêque qui articule différents médias (images fixes, vidéos et documents sonores). Le menu principal propose une navigation horizontale destinée à balayer rapidement le contenu tandis que le défilement vertical permet d’accéder au détail des textes et série d’images.
Éditeur
ABM Studio
Conception visuelle et développement
Art Book Magazine
iOS
Guillaume Leblon
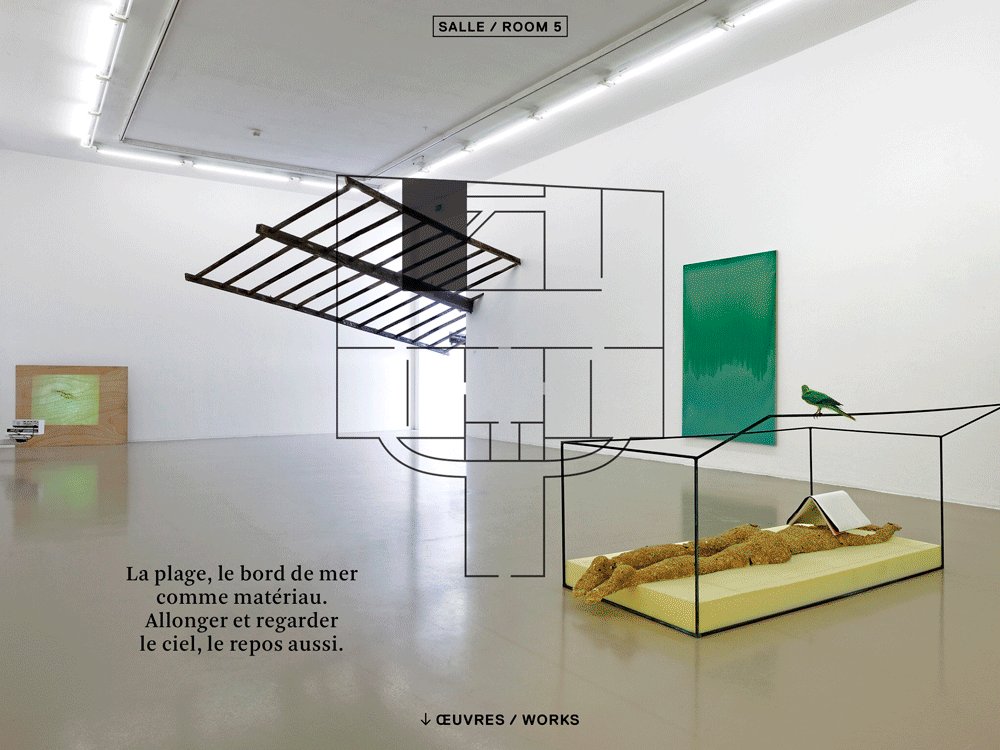
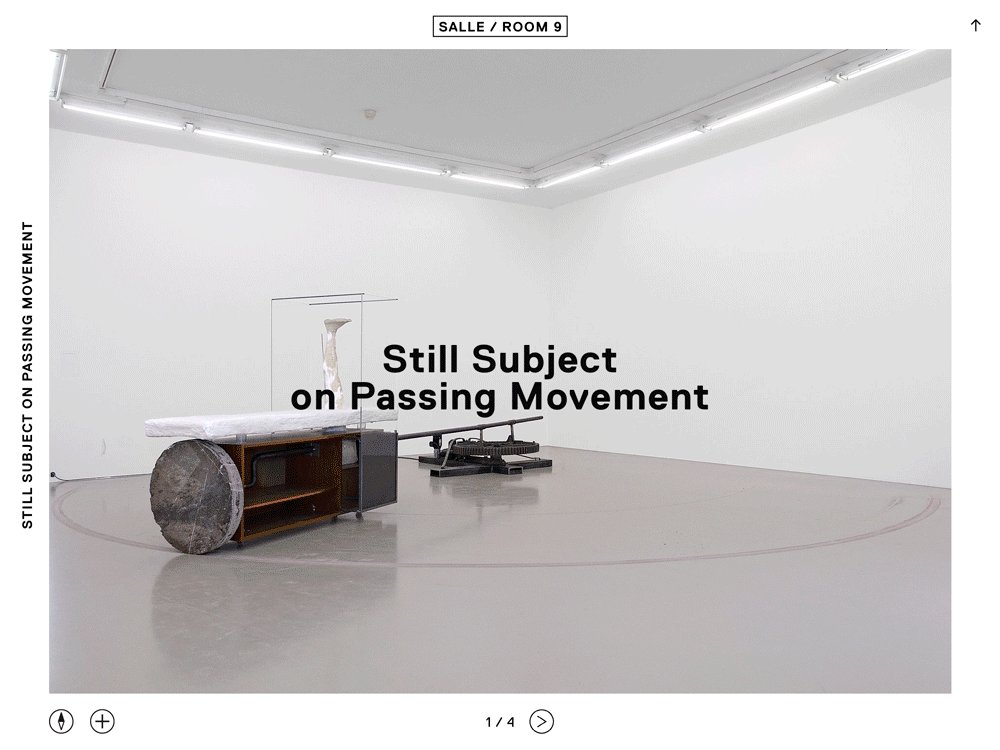
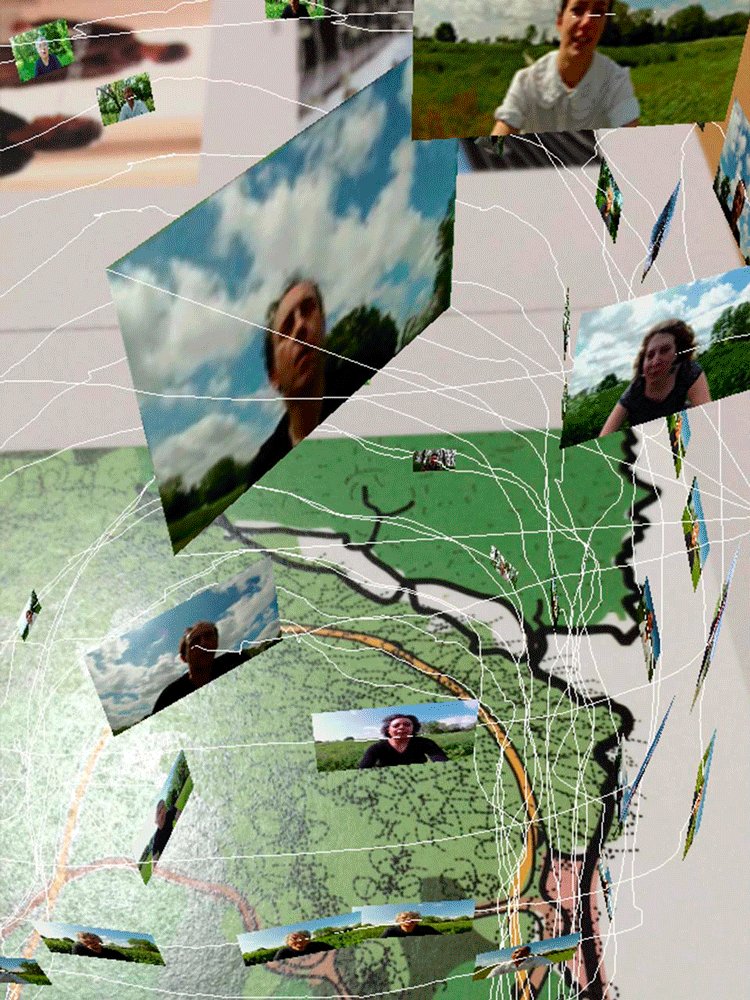
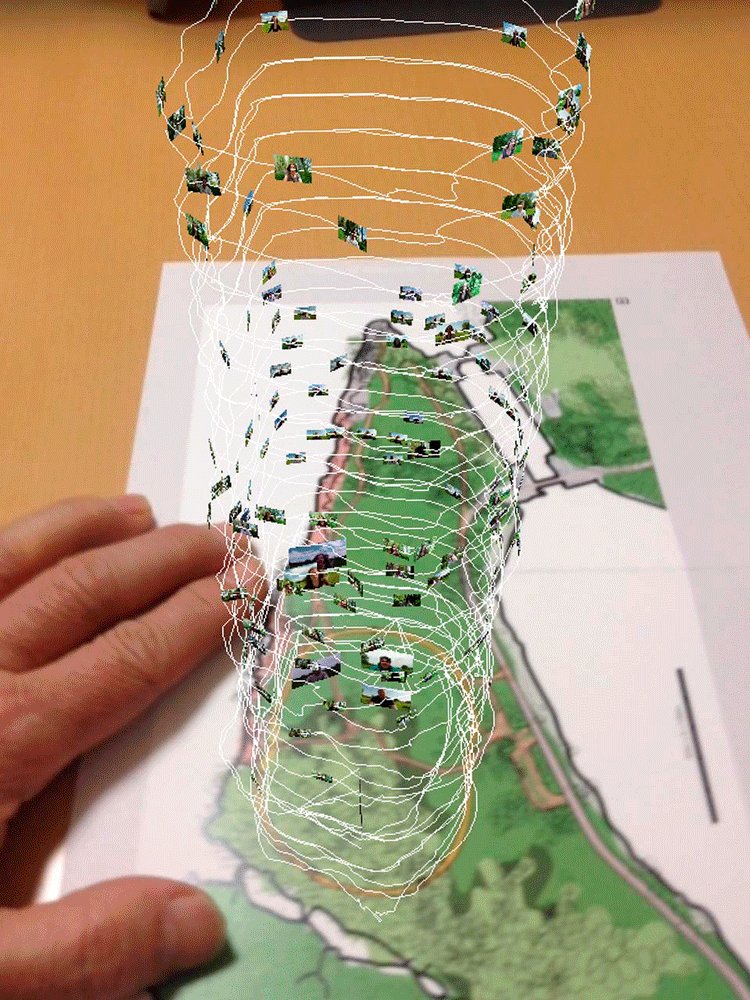
 L’application Guillaume Leblon est pensée comme la version augmentée du catalogue de l’exposition « À dos de cheval avec le peintre » présentée en 2014 à l’Institut d’art contemporain de Villeurbanne. Jouant avec l’espace et les formats, l’interface superpose cartographie et photographie afin d’accompagner la promenade du lecteur dans les salles de l’exposition.
L’application Guillaume Leblon est pensée comme la version augmentée du catalogue de l’exposition « À dos de cheval avec le peintre » présentée en 2014 à l’Institut d’art contemporain de Villeurbanne. Jouant avec l’espace et les formats, l’interface superpose cartographie et photographie afin d’accompagner la promenade du lecteur dans les salles de l’exposition.
Éditeur
IAC Villeurbanne
Conception visuelle et développement
deValence
iOS/Android
Cécile Paris : Présentation
 Conçue en parallèle de la monographie du même nom, Présentation donne à voir dix-huit vidéos de l’artiste Cécile Paris. Trois parties signifiées par des fonds colorés associés à des lettrages manuscrits séquencent la lecture de l’ensemble. La consultation des films est active : l’utilisateur est invité à manipuler le cadre même de l’image par un jeu de zooms et de translations.
Conçue en parallèle de la monographie du même nom, Présentation donne à voir dix-huit vidéos de l’artiste Cécile Paris. Trois parties signifiées par des fonds colorés associés à des lettrages manuscrits séquencent la lecture de l’ensemble. La consultation des films est active : l’utilisateur est invité à manipuler le cadre même de l’image par un jeu de zooms et de translations.
Éditeur
Éditions Naïca
Auteur
Cécile Paris
Conception visuelle
Benoît Böhnke, Charles Villa avec Frédéric Teschner, Lisa Sturacci
Développement
Benoît Böhnke
iOS/Android
GenText
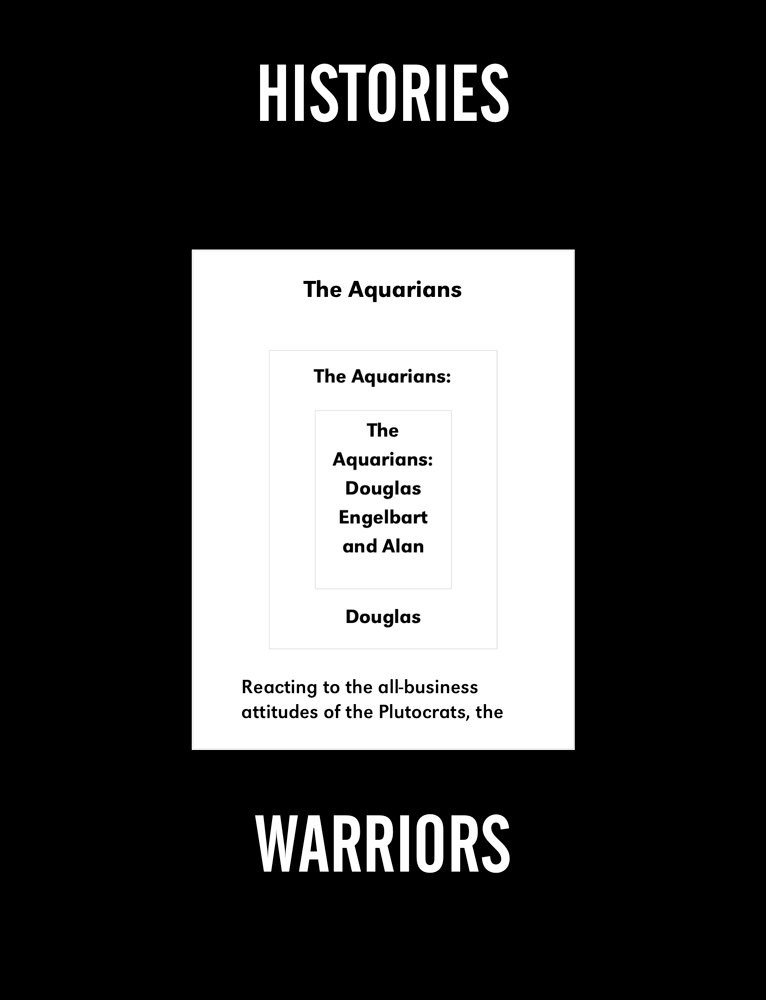
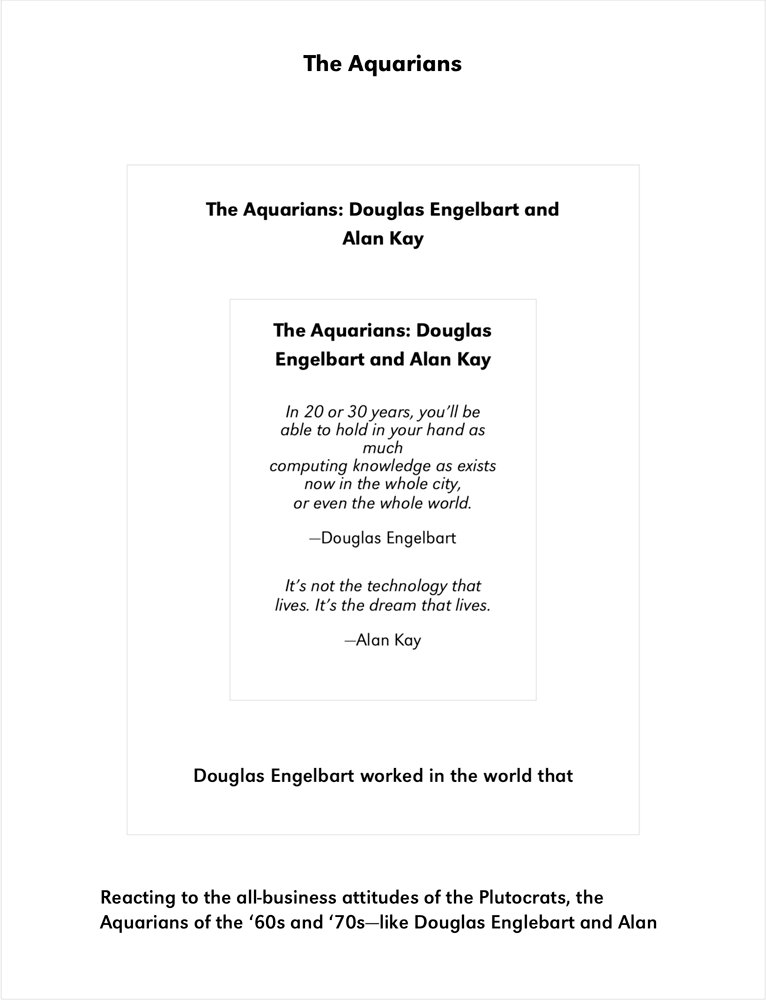
 GenText est une application compilant des textes fondateurs de la culture numérique. Elle permet au lecteur d’accéder à trois niveaux d’argumentation d’un même écrit de façon continue (court résumé, synopsis et version complète défilable). Le lecteur interagit en pinçant ou en écartant les doigts, agrandissant ou compactant ainsi littéralement le texte et ses formats.
GenText est une application compilant des textes fondateurs de la culture numérique. Elle permet au lecteur d’accéder à trois niveaux d’argumentation d’un même écrit de façon continue (court résumé, synopsis et version complète défilable). Le lecteur interagit en pinçant ou en écartant les doigts, agrandissant ou compactant ainsi littéralement le texte et ses formats.
Auteur
Peter Lunenfeld
Conception visuelle et développement
Chandler McWilliams
iOS
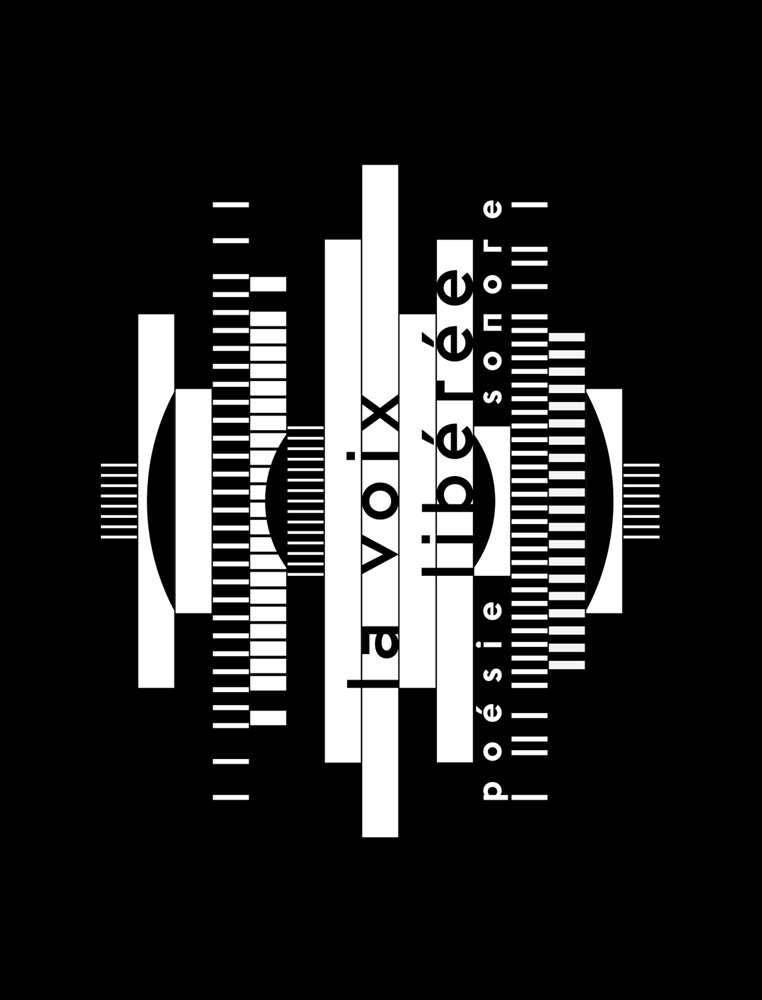
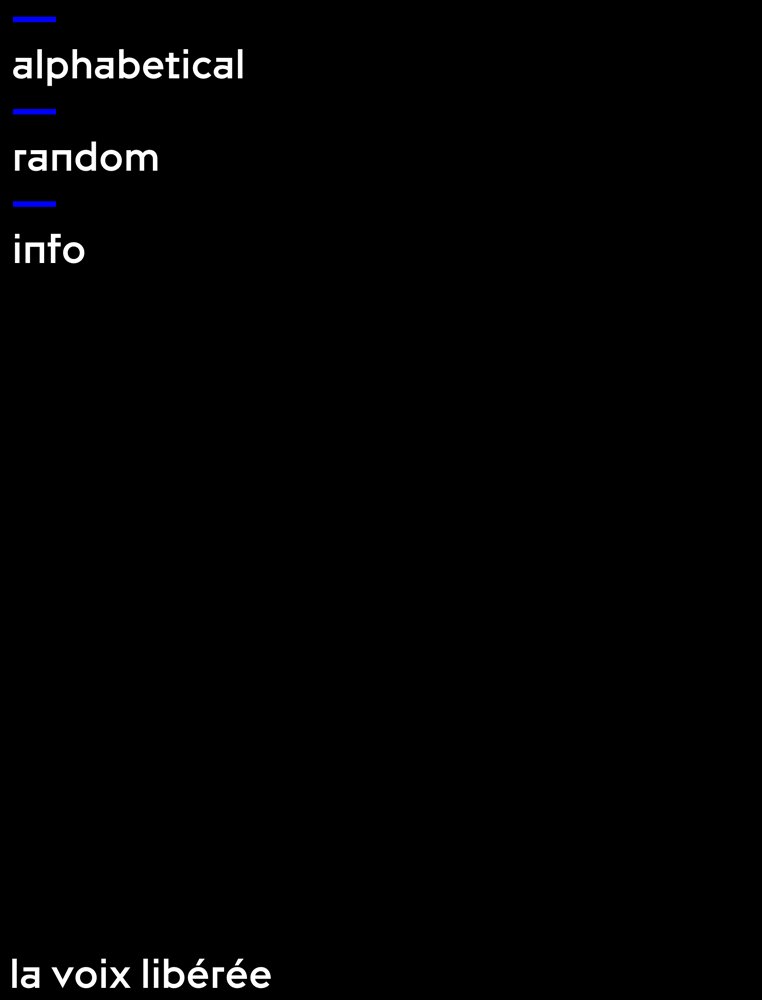
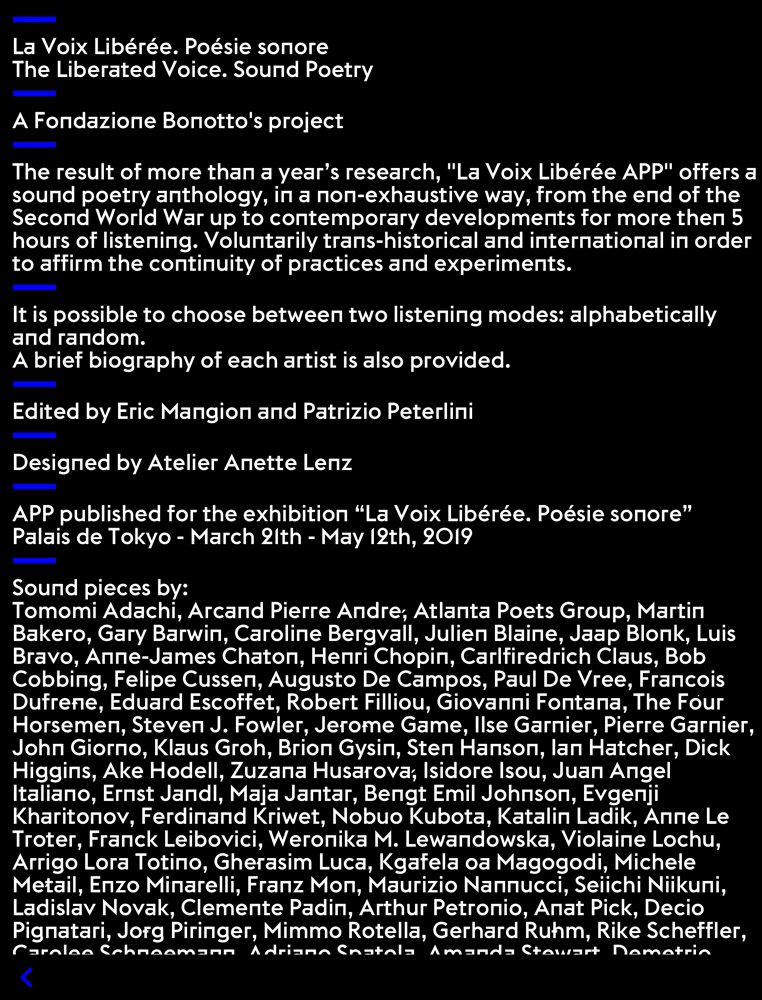
La Voix Liberée - Poésie Sonore
 Conçue comme une extension de l’exposition du même nom présentée au Palais de Tokyo, l’application permet une écoute approfondie d’œuvres de poésie sonore suivant un ordre aléatoire ou alphabétique. Uniquement typographique, l’interface dialogue avec la nature des pièces qu’elle diffuse.
Conçue comme une extension de l’exposition du même nom présentée au Palais de Tokyo, l’application permet une écoute approfondie d’œuvres de poésie sonore suivant un ordre aléatoire ou alphabétique. Uniquement typographique, l’interface dialogue avec la nature des pièces qu’elle diffuse.
Éditeur
Fondazione Bonotto
Coproduction
Palais de Tokyo
Conception visuelle
Atelier Anette Lenz
iOS/Android
Tiny Poems
 Tiny Poems présente un travail d’écriture de poésies minimales et courtes pensées pour l’Apple Watch, dont la forme évolue avec le temps qui passe. Le lecteur est invité à explorer différentes compositions des textes sur huit formats-écrans disposés horizontalement.
Tiny Poems présente un travail d’écriture de poésies minimales et courtes pensées pour l’Apple Watch, dont la forme évolue avec le temps qui passe. Le lecteur est invité à explorer différentes compositions des textes sur huit formats-écrans disposés horizontalement.
Auteur
Jörg Piringer
Conception visuelle et développement
Jörg Piringer
iOS
Arcadia
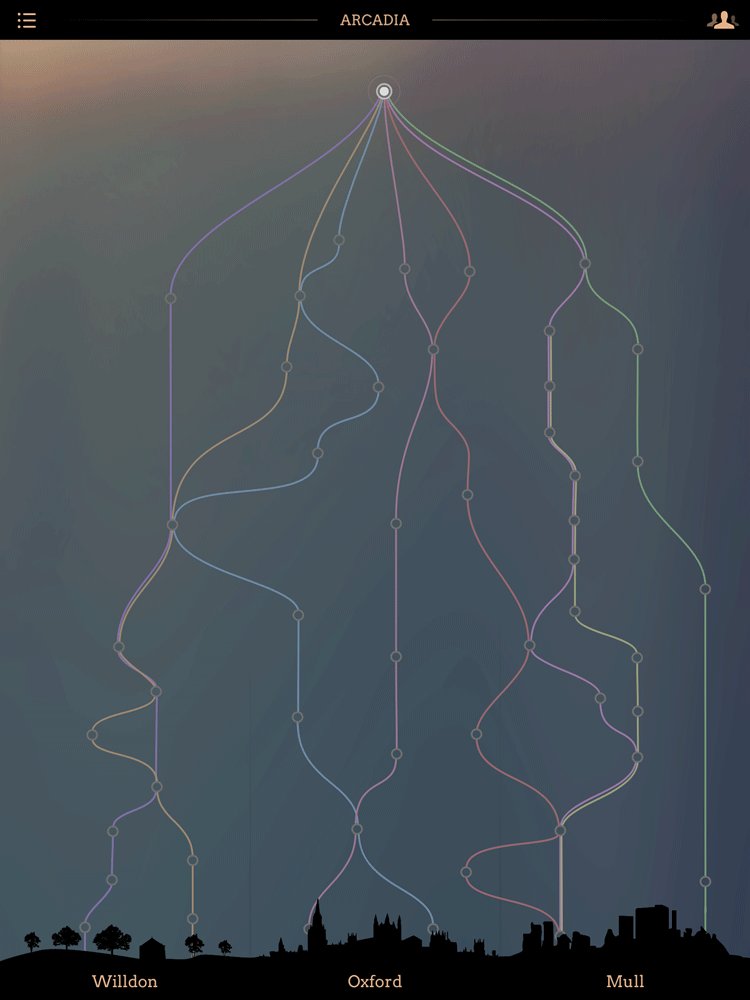
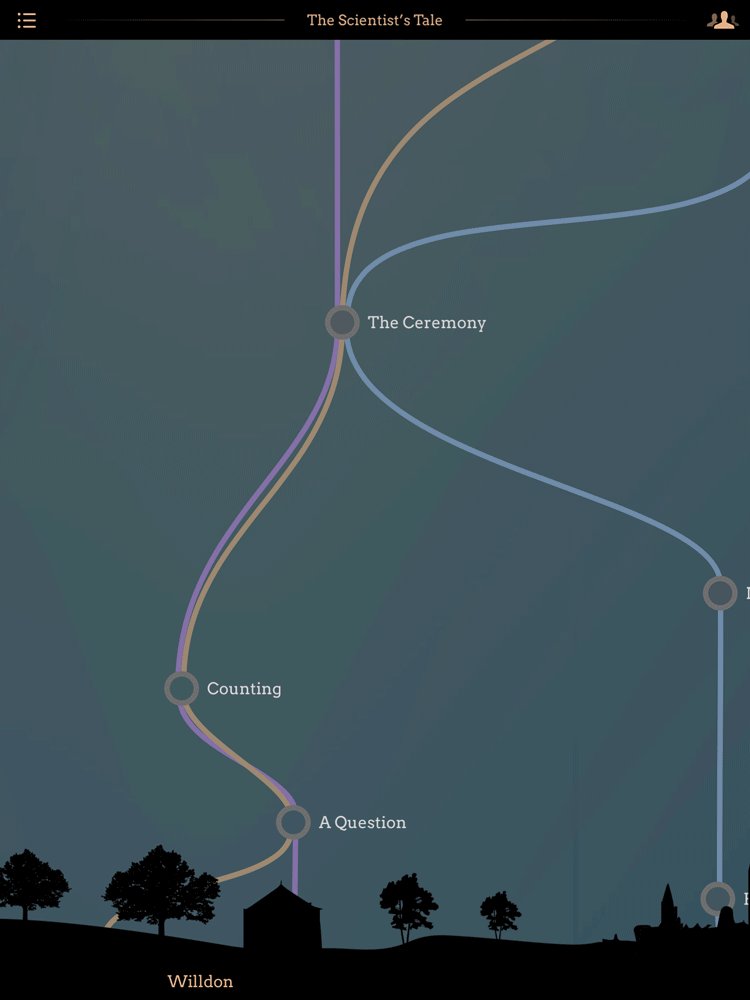
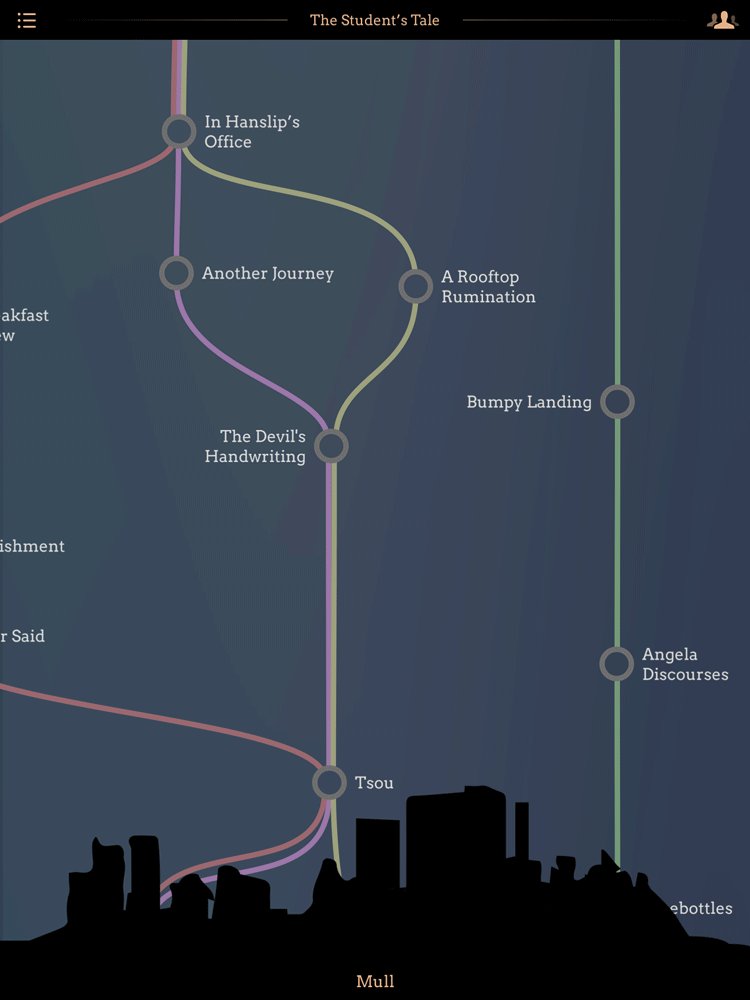
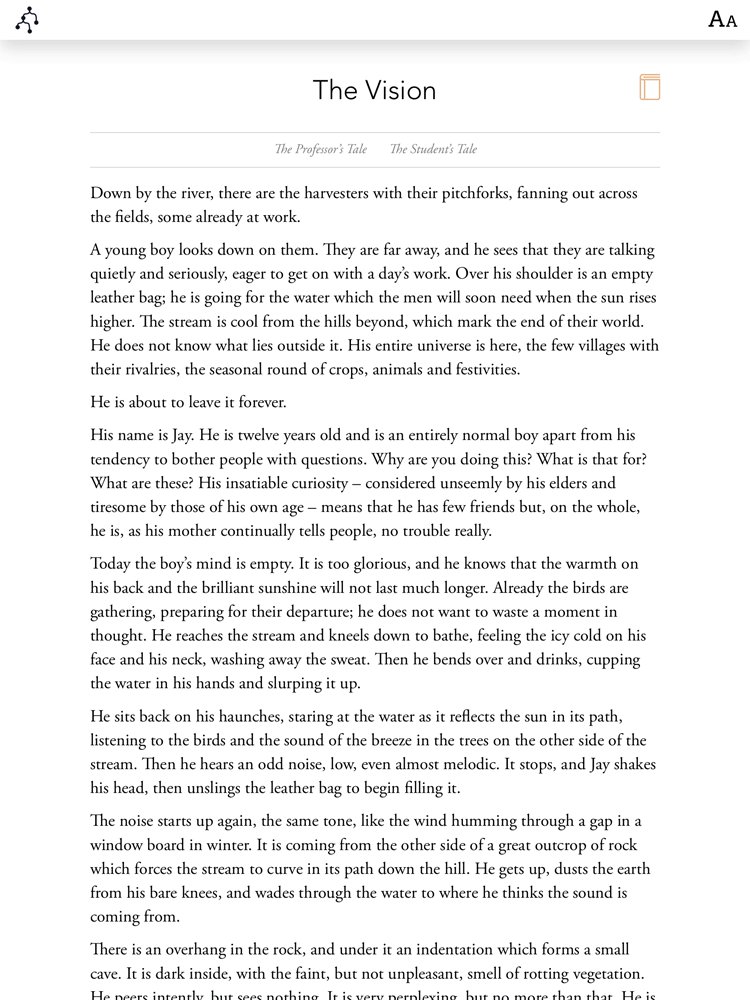
 Arcadia propose des histoires complémentaires qui élargissent celles qui sont racontées dans le livre imprimé. Le lecteur peut suivre de façon linéaire ou imbriquée les histoires de dix personnages au travers de lignes, servant également d’interface de lecture. Il est invité à développer sa propre narration, dont la progression est présentée graphiquement par une carte.
Arcadia propose des histoires complémentaires qui élargissent celles qui sont racontées dans le livre imprimé. Le lecteur peut suivre de façon linéaire ou imbriquée les histoires de dix personnages au travers de lignes, servant également d’interface de lecture. Il est invité à développer sa propre narration, dont la progression est présentée graphiquement par une carte.
Auteur
Iain Pears
Développement
Faber & Faber
iOS
Masaki Fujihata & Anarchive no6
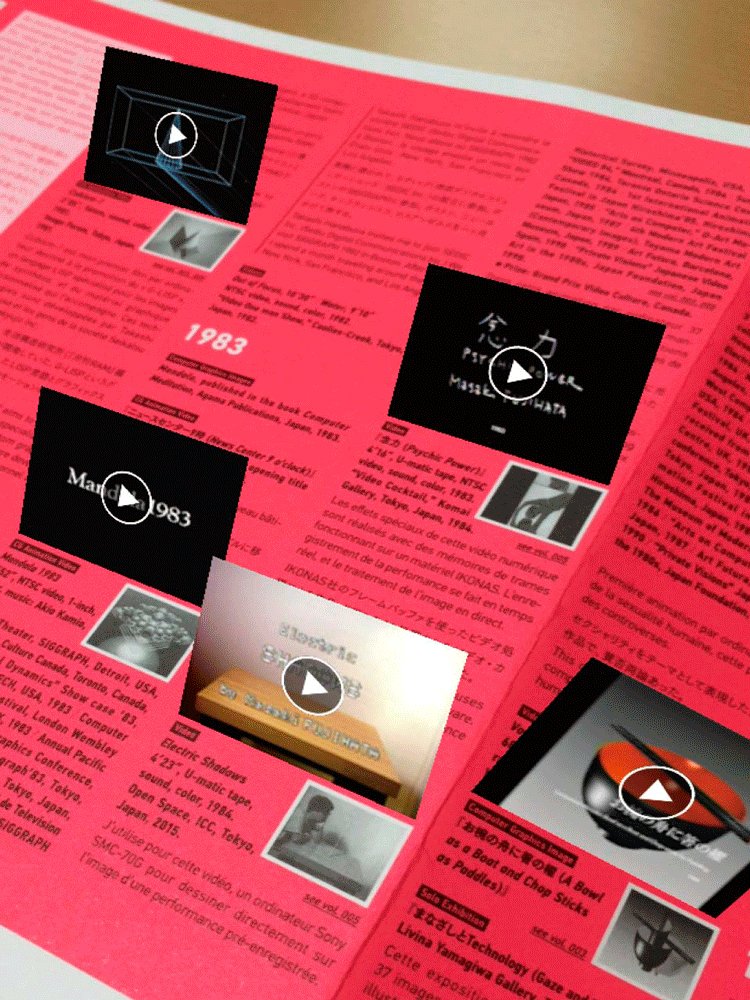
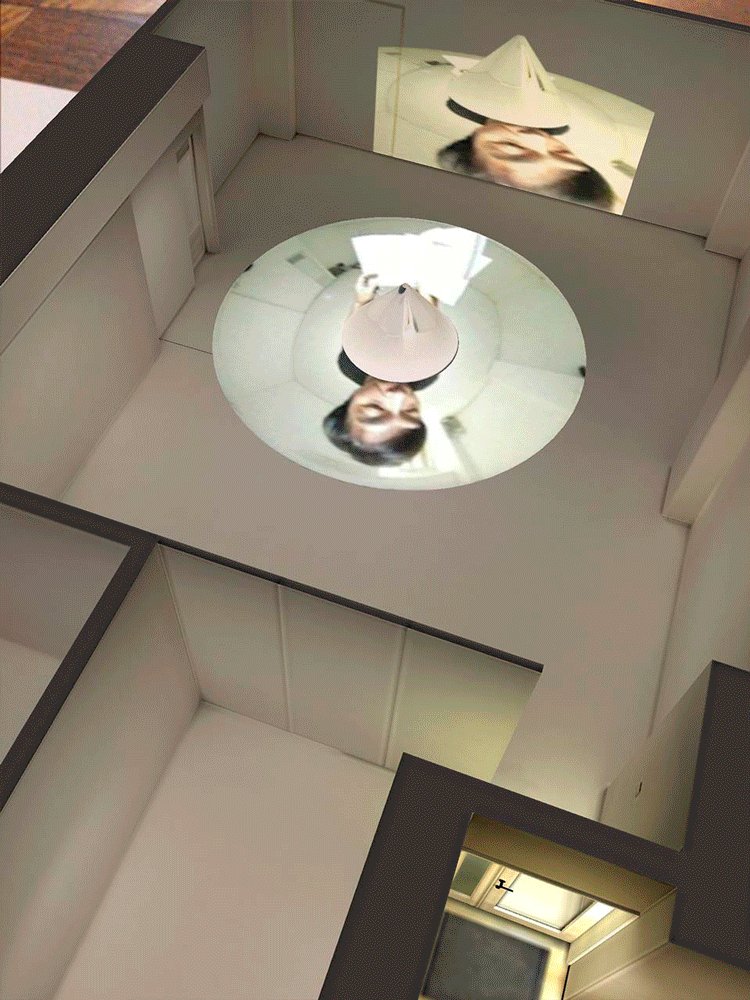
 L’application donne accès à l’ensemble de l’œuvre de Masaki Fujihata via un classeur qui intègre un système de réalité augmentée utilisant des images imprimées comme marqueurs. Ce document physique et les données associées permettent de lire l’œuvre expérimentale de Fujihata au travers de vidéos et modèles 3D.
L’application donne accès à l’ensemble de l’œuvre de Masaki Fujihata via un classeur qui intègre un système de réalité augmentée utilisant des images imprimées comme marqueurs. Ce document physique et les données associées permettent de lire l’œuvre expérimentale de Fujihata au travers de vidéos et modèles 3D.
Auteurs
Jean-Louis Boissier, Anne-Marie Duguet, Elie During, Masaki Fujihata, Kei’ichi Irie, Hidetaka Ishida, Shigeru Matsui, Virginie Pringuet, Akira Tatehata
Éditeur
Éditions Anarchive
Réalité augmentée
Takeshi Kawashima, Akira Ikarashi, Yoshikazu Fujita, Jun Sasaki, Dominique Cunin
Direction artistique
Masaki Fujihata
Conception visuelle
Tetsuo Igarashi
iOS
Composition No. 1
 L’application Composition no1 est une adaptation numérique du roman de l’écrivain Marc Saporta publié en 1962. L’ouvrage original prenait la forme d’une boîte contenant 150 pages-fiches lisibles dans n’importe quel ordre. La version sur écran transpose ce principe en affichant de façon aléatoire et très rapide, à la manière d’un flip book, 150 pages-écrans. Le contact d’un doigt arrête le défilement et permet la lecture ; son relâchement a pour effet de redémarrer la séquence, cette dernière ne comportant alors que les textes qu’il nous reste à lire.
L’application Composition no1 est une adaptation numérique du roman de l’écrivain Marc Saporta publié en 1962. L’ouvrage original prenait la forme d’une boîte contenant 150 pages-fiches lisibles dans n’importe quel ordre. La version sur écran transpose ce principe en affichant de façon aléatoire et très rapide, à la manière d’un flip book, 150 pages-écrans. Le contact d’un doigt arrête le défilement et permet la lecture ; son relâchement a pour effet de redémarrer la séquence, cette dernière ne comportant alors que les textes qu’il nous reste à lire.
Éditeur
Visual Editions
Auteur
Marc Saporta
iOS
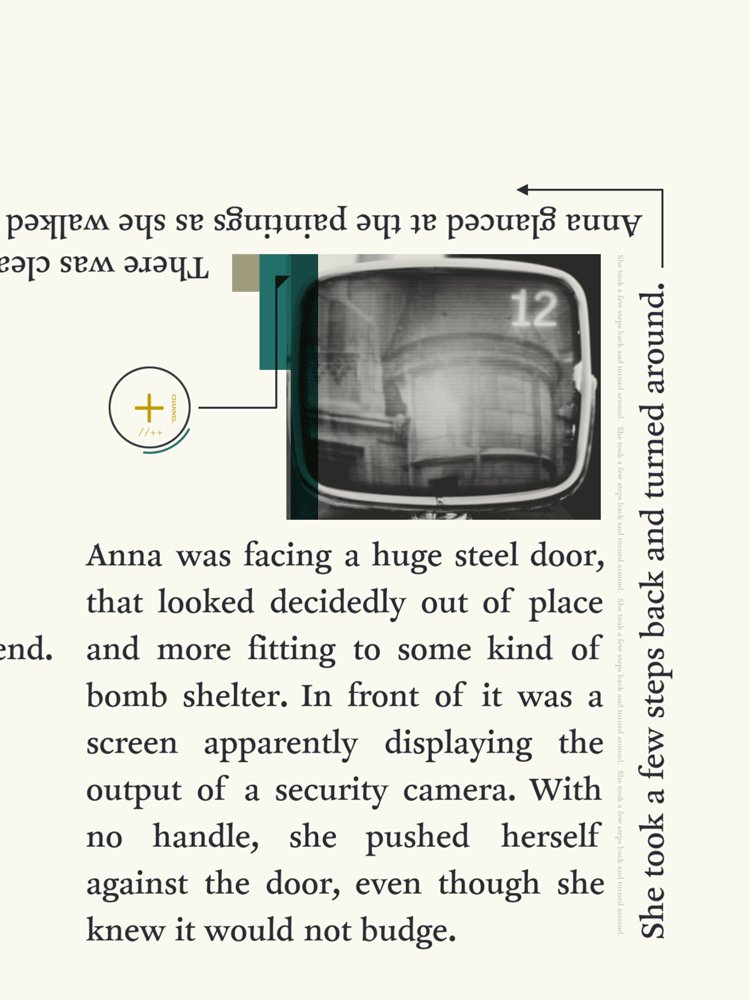
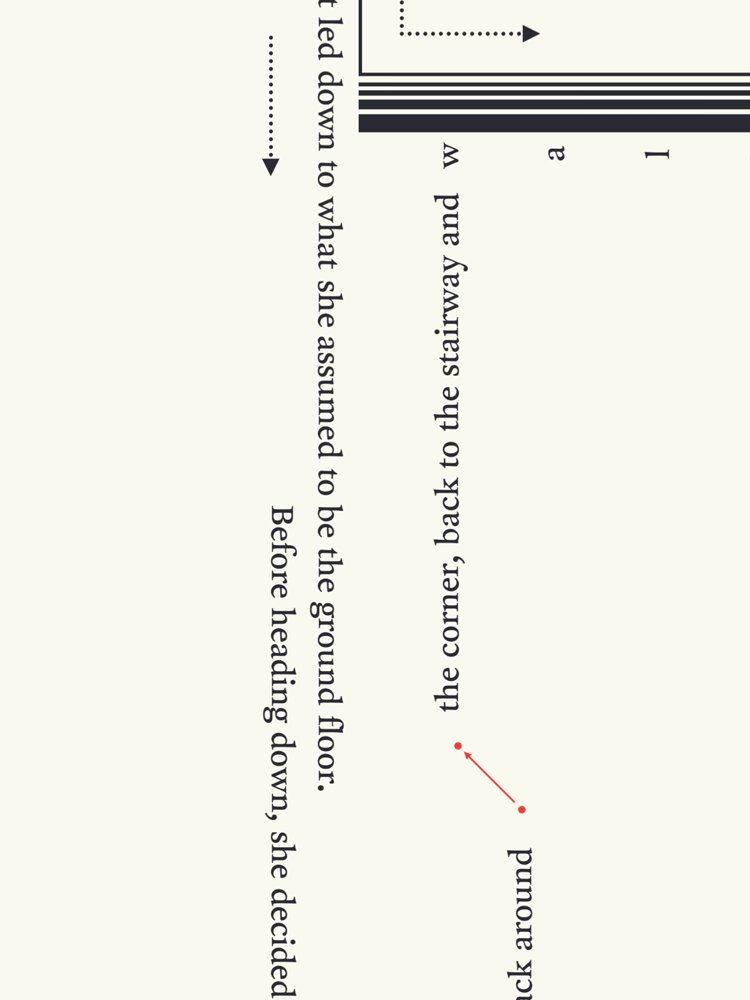
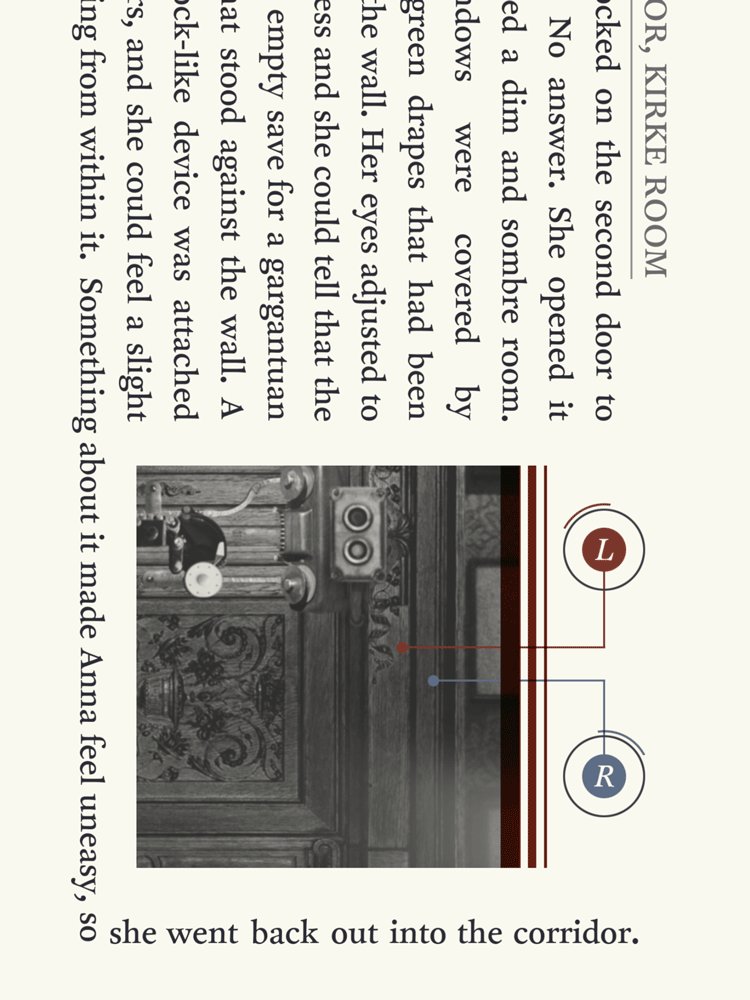
DEVICE 6
 DEVICE 6 propose une narration associant jeu, littérature, puzzle et cartographie. Répondant à la teneur de l’écriture, le texte est mis en page suivant des compositions variées évoluant avec la progression du lecteur. Différents principes de navigation et d’interactions lui permettent de s’orienter en fonction des situations rencontrées.
DEVICE 6 propose une narration associant jeu, littérature, puzzle et cartographie. Répondant à la teneur de l’écriture, le texte est mis en page suivant des compositions variées évoluant avec la progression du lecteur. Différents principes de navigation et d’interactions lui permettent de s’orienter en fonction des situations rencontrées.
Auteur
SIMOGO
Conception visuelle et développement
SIMOGO
iOS
ITEMS: Dutch Design Graduates 2012
 Items est une revue de design néerlandaise bimensuelle. LUST a développé une adaptation sur tablette du numéro consacré aux diplômés de la promotion 2012 des écoles de design du pays. Cette dernière propose une sélection de diplômes agencés sur une grille globale qu’il est possible de trier suivant différents critères (école, nom, discipline). Le contenu affiché dépend de l’orientation de la tablette : texte lors de la lecture à la française, iconographie lors de la consultation à l’italienne.
Items est une revue de design néerlandaise bimensuelle. LUST a développé une adaptation sur tablette du numéro consacré aux diplômés de la promotion 2012 des écoles de design du pays. Cette dernière propose une sélection de diplômes agencés sur une grille globale qu’il est possible de trier suivant différents critères (école, nom, discipline). Le contenu affiché dépend de l’orientation de la tablette : texte lors de la lecture à la française, iconographie lors de la consultation à l’italienne.
Éditeur
Items
Conception visuelle et développement
LUST
iOS