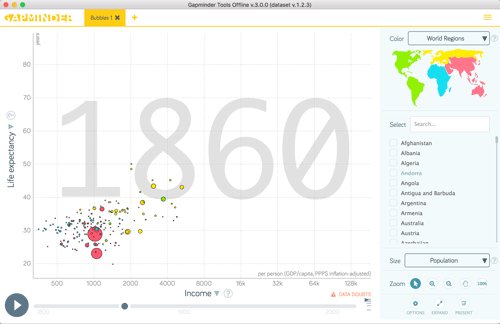
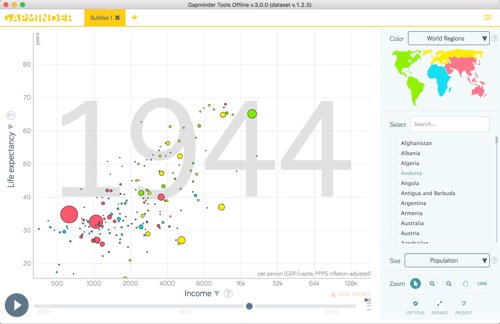
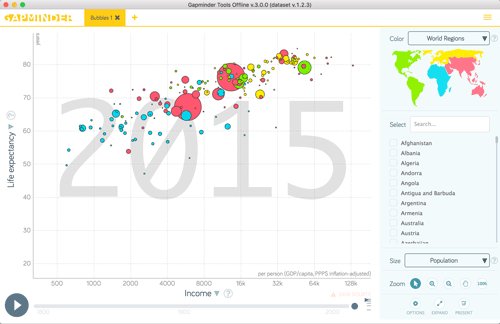
Étonnamment, la visualisation de données est devenue une forme de divertissement de masse. En 2006, lors d’une conférence TED (Technology, Entertainment, Design), le professeur de santé publique Hans Rosling présenta pour la première fois ses graphiques animés géants composés de bulles flottantes  qui remettaient en cause les idées reçues les plus répandues sur l’espérance de vie et la taille des familles. Il fut accueilli par des cris d’enthousiasme et une salve d’applaudissements. Depuis, la vidéo de sa présentation a été vue par 2,8 millions d’internautes, ce qui la place en septième position des conférences TED les plus regardées de ces cinq dernières années. « Les diverses statistiques du monde n’ont pas été rendues dûment accessibles », affirmait Rosling. « Les graphiques animés peuvent changer la donne 33 Hans Rosling, « Hans Rosling’s New lnsights on Poverty », conférence TED, mars 2007, http://b-o.fr/rosling-poverty. »
qui remettaient en cause les idées reçues les plus répandues sur l’espérance de vie et la taille des familles. Il fut accueilli par des cris d’enthousiasme et une salve d’applaudissements. Depuis, la vidéo de sa présentation a été vue par 2,8 millions d’internautes, ce qui la place en septième position des conférences TED les plus regardées de ces cinq dernières années. « Les diverses statistiques du monde n’ont pas été rendues dûment accessibles », affirmait Rosling. « Les graphiques animés peuvent changer la donne 33 Hans Rosling, « Hans Rosling’s New lnsights on Poverty », conférence TED, mars 2007, http://b-o.fr/rosling-poverty. »
Les données offrent à la science les moyens de progresser, à la législation, ceux de changer et à la société, ceux de progresser ; elles sont les ennemies des chasses aux sorcières, du fanatisme et de l’ignorance (sans parler du créationnisme). Mais les données sont toujours rassemblées à un moment T et dans une intention précise ; pour être utiles, elles doivent être exploitées, analysées et présentées. Chaque étape de ce processus implique des décisions relatives à ce qui doit être laissé de côté et ce qui doit être mis en avant. Pourtant le résultat final, la visualisation, possède une autorité, une intemporalité et une objectivité qui font mentir ses origines. Curieusement, ce fait n’est pas pris en compte dans le discours, par ailleurs très riche, autour de la visualisation de données et du design de l’information. [La spécialiste des visual studies (études visuelles)] Johanna Drucker, a fait remarquer que les designers d’information ne tiennent presque pas compte de ce qu’elle considère comme des problèmes théoriques :
« Leur pratique est sous-tendue par le postulat empirique selon lequel ce qu’on voit est ce qui est là. Le caractère évident des entités graphiques ; lignes, signes, couleurs, formes — n’est jamais interrogé en lui-même, quelle que soit l’ampleur de la critique qu’on puisse faire des paramètres en fonction desquels ces entités sont générées ou étiquetées. L’idée que les images elles-mêmes puissent être dialectiques, produites comme des artefacts d’échange et d’émergence, est étrangère aux domaines de l’ingénierie et du design de l’information 44 Johanna Drucker, SpecLab: Digital Aesthetics and Projects in Speculative Computing, Chicago, University of Chicago Press, 2009, p. 73. . »
Pratique scientifique
Étudier les raisons pour lesquelles le discours critique des arts et des sciences humaines est si manifestement déficient en matière de visualisation nous oblige à adopter un point de vue méta sur les contextes dans lesquels celle-ci est pratiquée. La visualisation peut être divisée en trois catégories pratiques. La première et la plus importante est la catégorie scientifique. On est ici dans le domaine des laboratoires, des super-ordinateurs et des murs d’écrans de contrôle, qui bénéficient du financement du complexe militaro-industriel. Selon l’historien Alfred Crosby, « la visualisation est l’un des deux seuls facteurs responsables du développement fulgurant de toute la science moderne 55 Linton Freeman, « Visualizing Social Networks », Journal of Social Structure, no 1, 2000, http://b-o.fr/freeman. » L’informaticien Toby Segaran affirme que « presque tous les domaines sont en train de devenir dépendants de l’analyse de données pour leur développement 66 Toby Segaran et Jeff Hammerbacher, Beautiful Data: The Stories Behind Elegant Data Solutions, Sebastopol, CA, O’Reilly Media, 2009, p. 348.. » La catégorie scientifique inclut, par exemple, les visualisations de la formation des galaxies, des prévisions météorologiques et des modèles de marée noire ou encore des simulations du mouvement des électrons. Utilisant couramment les termes « données » ou « visualisation de l’information », la visualisation scientifique se modèle comme un outil de découverte amélioré par la méthode scientifique. Le postulat implicite est que cet outil nous permet d’étudier les données sans préjugés. Le manuel faisant autorité dans le domaine décrit les industries qui utilisent la visualisation de données comme étant celles qui sont animées par une innovation permanente et des découvertes répétées comme « la recherche pharmaceutique, la prospection pétrolière et gazière, l’analyse financière et le contrôle-qualité de fabrication 88 Benjamin B. Bederson et Ben Shneiderman, The Craft of Information Visualization: Readings and Reflections, Burlington, MA, Elsevier, 2003, p. xix.. »
Se lancer dans un discours scientifique sur la visualisation nécessite une parfaite connaissance des mathématiques, de la statistique, de l’informatique et de la psychologie cognitive ; si ce n’est un diplôme dans chacune de ces disciplines. Mais même un survol très rapide de la documentation existant sur le sujet laisse deviner un discours positiviste traitant des questions relatives aux formes visuelles sous un angle cognitiviste. La visualisation convient-elle aux données ? Comment la visualisation s’en sort-elle en termes de facilité d’utilisation ? Comment le cerveau humain (universel) réagit-il à une visualisation x en tant qu’elle s’oppose à une visualisation y 99 Voir le travail de Jarke Van Wijk, Colin Ware, Ben Shneiderman et Stuart Card. ?
Pratique journalistique
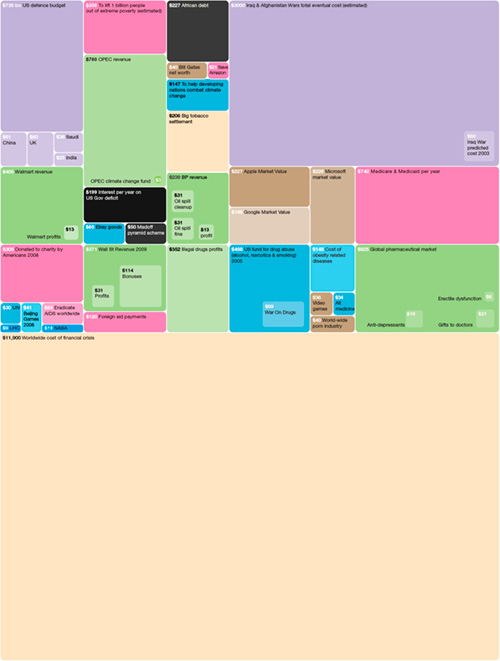
La seconde catégorie est la catégorie journalistique. Répondant au tsunami d’informations et portés par une obligation morale ou commerciale d’informer ou de divertir, les projets appartenant à cette catégorie s’appliquent à rendre les données visibles et accessibles. Alors que la catégorie scientifique se caractérise par d’importants jeux de données et divers moyens de découvrir de nouveaux modèles, la catégorie journalistique cherche à simplifier et à expliquer ces jeux de données. Steve Duenes, directeur du service graphique du New York Times, formule les choses ainsi : « Notre travail consiste à mettre au point, à condenser et à réduire 1010 Gestalten.tv, All the News That’s Fit to Post, podcast d’un documentaire vidéo sur le service graphique du New York Times, 2010, http://b-o.fr/gestalten. » Domaine traditionnel des designers de l’information, dont la tâche est d’épurer et de mettre en forme les données existantes et non d’exploiter et d’analyser de nouvelles données, cette catégorie est récemment passée des formes statiques à des formats Web interactifs très sophistiqués qui permettent au public d’explorer les données lui-même. Le service graphique du New York Times fournit des exemples paradigmatiques de design d’information journalistique, comme en témoigne la transformation radicale qu’il a apportée à ses cartes et graphiques venant illustrer les ouragans, les tsunamis, les marées noires et les guerres de la dernière décennie. Le journalisteindépendant et designer David McCandless, parallèlement, met au point des visualisations qui ajoutent une méta-couche de commentaires sur d’autres visualisations, comme avec « Billion Dollar O-Gram »  , qui vise à contextualiser les dépenses militaires, les recettes pétrolières, l’aide internationale et les dons de bienfaisance par le biais de comparaisons. L’exploitation et la visualisation de données Facebook lui ont permis de révéler que les couples se séparent davantage autour des périodes du Spring break et de Noël que pendant le restant de l’année ; on pourrait ici parler de « visualisation journalistique de divertissement ».
, qui vise à contextualiser les dépenses militaires, les recettes pétrolières, l’aide internationale et les dons de bienfaisance par le biais de comparaisons. L’exploitation et la visualisation de données Facebook lui ont permis de révéler que les couples se séparent davantage autour des périodes du Spring break et de Noël que pendant le restant de l’année ; on pourrait ici parler de « visualisation journalistique de divertissement ».
Gapminder [2006], le logiciel d’animation des données de la santé mondiale créé par Rosling, fut d’abord conçu comme un outil éducatif (pour que les étudiants utilisent et comprennent les statistiques afin d’acquérir une vision « factuelle » du monde), mais il s’agit en définitive d’un moyen journalistique qui vise à informer et à transformer l’opinion publique. « Les services de visualisation et d’animation qui révèlent la beauté des statistiques à de très larges groupes d’utilisateurs pourraient engendrer un changement de paradigme, nous faisant passer de la diffusion à l’accès », a déclaré Rosling. « Les données fournies sous forme d’animation conviennent bien à des reportages diffusés à la télévision ou sur le Web 1111 Hans Rosling, « Visual Technology Unveils the Beauty of Statistics and Swaps Policy from Dissemination to Access », Statistical Journal of the IAOS, no 24, 2007, p. 103-104.. » L’outil de recherche de Martin Wattenberg utilise des méthodes de calcul très simples pour repérer les répétitions dans les textes, lesquelles sont représentées comme des « gratte-ciels » en 3D venant se superposer au corps du texte lui-même. En s’associant avec le journaliste Chase Davis, Wattenberg a configuré Chimera pour qu’il trouve les « lois clonées » [clone laws] ; les textes législatifs rédigés au préalable pour les élus par les entreprises ou les groupes partisans. Les deux hommes ont découvert, par exemple, qu’une loi votée dans le Minnesota correspondait à une loi votée en Alaska qui exempte de réglementation fédérale les armes à feu fabriquées et vendues à l’intérieur des frontières étatiques — « pas exactement mot pour mot, mais beaucoup de passages », a précisé Wattenberg 1212 Martin Wattenberg, « Numbers, Words and Colors », présentation donnée lors de la conférence HyperStudio Humanities + Digital Visual lnterpretation organisée au MIT, Cambridge, MA, 20 mai 2010, http://b-o.fr/wattenberg. En googlisant les passages les plus caractéristiques, ils sont tombés sur un site de défense du Firearms Freedom Act, rappel inquiétant que les lois de ce pays ne sont pas rédigées par des législateurs, mais par des groupes de pression. Dans cette catégorie, la discussion autour des questions formelles a tendance à être dominée par les normes codifiées par des autorités comme Edward Tufte, Donald Norman et Ben Shneiderman. Les exemples suivants sont bien connus de tous les designers : les graphiques d’information statiques doivent viser la transparence, l’objectivité et l’absence de « bruit graphique » (Tufte) et la visualisation interactive doit viser l’uniformité visuelle, le feedback informatif, le sentiment que l’utilisateur a le contrôle et une gestion très simple des erreurs (Shneiderman) 1313 Ben Shneiderman, Designing the User Interface: Strategies for Effective Human-Computer Interaction, Boston, Addison-Wesley, 2010..
Pratique artistique
La troisième catégorie est artistique. Généralement considéré à tort par la communauté scientifique comme superficiel ou futile, l’art de la visualisation joue néanmoins un rôle culturel important, renforcé par des antécédents historiques. La visualisation artistique, comme l’art de tous les siècles qui l’ont précédée, est un produit des conditions culturelles dans lesquelles elle s’inscrit. Son sujet spécifique est notre obsession actuelle pour les données, un développement de ce que le critique Benjamin Buchloh a appelé « l’esthétique d’administration » qui intéressait les artistes conceptuels d’après-guerre, à savoir « la logique opératoire du dernier capitalisme et son instrumentalisation positiviste 1414 Cité dans : Warren Sack, « The Aesthetics of Information Visuali-zation », Context Providers: Conditions of Meaning in Media Arts, ed. Margo Lovejoy, Christiane Paul et Victoria Vesna, Bristol, RU, Intellect ltd., 2011. ». Le rôle de la visualisation scientifique est de mettre en lumière et de contester les postulats actuels qui soutiennent cette rhétorique et d’offrir des modes de représentation nouveaux et alternatifs. Des trois catégories, celle-ci est la seule dans laquelle la forme, la ligne et la couleur ne sont pas évaluées uniquement en termes de facilité d’utilisation.
L’absence de critique
On trouve des exemples de visualisation issus de ces trois catégories dans des blogs très consultés comme Information Aesthetics (infosthethics.com ; lancé en 2004 par le professeur de visualisation et d’architecture de données Andrew Vande Moere) et Visual Complexity (VisualComplexity.com ; lancé en 2005 par le designer d’expérience utilisateur Manuel Lima). Ces deux sites sont des promoteurs de la gamme éblouissante et extraordinairement variée des visualisations produites de nos jours par les professionnels et les amateurs, mais aucun ne propose le genre de discussion critique préconisée par Drucker autour des questions les plus basiques que l’on doit se poser en matière d’idéologie : « qui a conçu cet objet, pour qui, et dans quel but ? 1515 Johanna Drucker, « Humanistic Approaches to the Graphical Expression of lnterpretation », conférence HyperStudio Humanities + Digital Visual lnterpretation, MIT, Cambridge, MA, 20 mai 2010, http://b-o.fr/drucker ». Il est difficile de ne pas voir le réductivisme à l’œuvre dans un grand nombre de visualisations traduisant la communication humaine en une centaine de points et de lignes de couleurs délicates sur fonds noirs, comme si on était enfin parvenu à juguler, classer et réorganiser sous une forme raffinée tout le désordre de la vie.
Les compositions raffinées conçues par Jer Thorp, en forme de bouquets de fleurs, des termes fréquemment utilisés dans le Times, par exemple, furent le premier projet d’une série réalisée par cet artiste numérique pour le laboratoire de recherche et développement du journal. Il est d’abord difficile de répondre à la question « dans quel but ? », dans la mesure où les interfaces zoomables composées de centaines de constellations de mots n’invitent pas immédiatement à une analyse en profondeur. Néanmoins, Cascade, le dernier projet en date de Thorp pour le groupe R&D du Times, qui suit les tweets et les habitudes de partage en ligne des lecteurs en les illustrant avec des carrés de couleurs reliés par de fines lignes grises et montrés sous de multiples points de vue différents, révèle une stratégie très claire dans un clip promotionnel. « Le plus important peut-être », entend-on en voix off, « est de s’interroger sur la façon dont le Times peut utiliser ces informations pour étendre son influence sur les conversations et conserver sa position de leader de l’actualité et de l’information. » Cette visualisation n’est sans doute pas tant une enquête sur la nature du partage d’informations que la surveillance territoriale d’un champ de bataille médiatique.
D’autres projets illustrent la façon dont les langages formels des visualisations artistiques expérimentales se voient rapidement absorbés et exploités à des fins commerciales. La récente visualisation, réalisée par l’étudiant Cooper Smith, des parcours de course à pied de Manhattan enregistrées par 1000 coureurs utilisant le service de synchronisation en ligne Nike Plus rappelle le projet expérimental plus ancien (2002) d’Esther Polak visant à réaliser une carte « vivante » d’Amsterdam, en équipant soixante habitants de la ville de traceurs GPS reliés à un serveur central. Là où Polak cherchait à décrire la ville telle qu’elle est vécue par ses habitants en s’inspirant de l’héritage anti-rationaliste de la psychogéographie d’après-guerre, l’agrégation bien intentionnée de Smith renforce la connivence existant entre les intérêts des entreprises (Nike) et ceux de l’armée (GPS) : la course à pied n’est plus une simple activité sportive ; elle est mesurée, collectée et « taguée » avec des objectifs personnels et des récompenses simulées.
La cartographie critique
L’absence de discours critique autour de la visualisation paraît d’autant plus flagrante si l’on songe à la panoplie d’outils critiques appliqués aux cartes et à la cartographie, qui s’est considérablement développée après-guerre. Une exposition présentée à la British Library et une série télévisée sur l’histoire de la cartographie, réalisées conjointement, se sont plongées dans ce champ de recherche très riche en 2010 1616 Peter Barber (dir.) et Tom Harper (dir.), Magnificent Maps: Power, Propaganda and Art, Londres, British library, 2010. Voir aussi BBC Four, « The Beauty of Maps: Seeing the Art in Cartography », 2010, http://b-o.fr/bbc. Derrière l’histoire de la carte, on trouve ce que [le géographe] Jeremy Crampton décrit comme « toute une série d’engagements en politique, en propagande, dans la criminalité et la santé publique, dans la création impérialiste de frontières, dans l’activisme communautaire, l’État-nation, le cyberspace et l’Internet. Autrement dit : il existe une politique de la cartographie 1717 Jeremy Crampton, Mapping: A Critical Introduction to Cartography and GIS, New York, John Wiley & Son, 2010, p. 9. ». Le fait que les cartes thématiques ; les ancêtres de l’infoviz — et les statistiques soient apparues au début du XIXe siècle sous le nom de « techniques de gestion » n’est pas une coïncidence. Les systèmes politiques, la législation et le cœur de nos valeurs culturelles sont tous des prolongements de ces techniques. Ces dernières ne décrivent pas un monde préexistant ; par leurs méthodes de cadrage, de sélection et de prévision, elles inventent un monde 1818 Ibid..
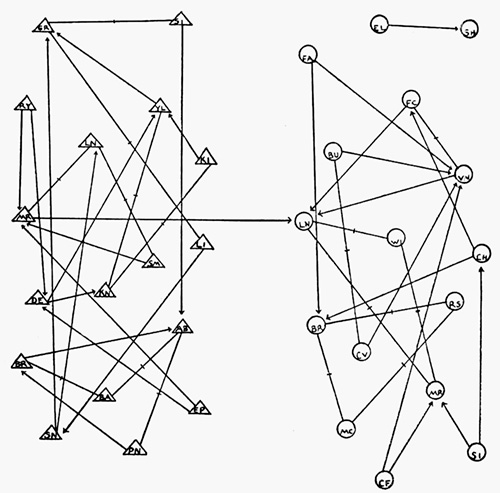
Le spécialiste de la cartographie John Harley a notoirement fait remarquer que pour décoder une carte, le secret était de chercher ses « silences » ; les cartes « exercent une influence sociale à travers leurs omissions autant qu’avec les éléments qu’elles décrivent et mettent en valeur 1919 John B. Harley, « Maps, Knowledge and Power », The New Nature of Maps: Essays in the History of Cartography, Paul Laxton (dir.), Baltimore, John Hopkins University Press, 2001, p. 67. ». De même, les cartes actuelles de réseaux ou celles des activités d’Internet révèlent leurs impératifs territoriaux à travers ce qu’elles laissent de côté. Les cartes d’Internet issues des laboratoires de recherche informatique de la fin des années 1990, par exemple, étaient fréquemment montrées sur un fond vierge, comme pour suggérer que le réseau était en quelque sorte détaché de l’espace réel, dérivant peut-être à travers une vaste terra incognita de potentielles failles de sécurité, ou bien de zones encore à raccorder. Un diagramme de « spécialistes de la question », réalisé par le consultant en gestion et analyste réseau Valdis Krebs en 2008, est destiné à nous aider à identifier les nœuds les plus fragiles dans le domaine de connaissances d’une entreprise. Les individus sont représentés par des boîtes de couleurs reliées par des lignes : ils sont reliés si l’un consulte l’autre pour une expertise ou un avis, et ceux vers qui pointe un grand nombre de flèches sont souvent sollicités pour leur aide. La couleur des nœuds est fonction de la probabilité qu’ils ont de quitter l’organisme. Ce qui est visiblement « silencieux » dans ce diagramme, ce sont les hypothèses sur le taux de transfert de connaissances au sein d’un réseau et sur l’atmosphère de travail. Il est évident qu’un environnement de travail où les gens partagent librement leurs connaissances dans un objectif commun réduira l’impact que causerait un personnage-clé (border router) en quittant le réseau, contrairement à un environnement dans lequel des employés de longue date gardent leurs connaissances pour eux comme une forme de pouvoir. En définitive, l’information absente de la carte de Krebs pourrait fournir la clé du fonctionnement du réseau, au sens où une carte de l’ambiance du réseau serait peut-être plus utile 2121 Valdis Krebs, « Finding Go-To People and Subject Matter Experts [SME] », 2008, http://b-o.fr/krebs.
Une carte de réseau artistique alternative met en lumière de telles absences. Teamwork Sociogram  , produit par l’artiste Uta Eisenreich avec des enfants de l’école Langmatt à Zürich, se présente comme une série de photographies d’enfants dans leur cour d’école, reliés les uns aux autres par des bouts de ficelle colorée. Les fils rouges, par exemple, furent utilisés pour relier les enfants en fonction de leur réponse à la question : si vous pouviez inviter trois camarades de classe à votre fête d’anniversaire, lesquels choisiriez-vous ? L’effet de cette série de photographies est de révéler non pas l’ampleur ou la sécurité d’un réseau, mais sa fragilité. Elle nous rappelle que les nœuds sur un diagramme de réseau ne sont pas des carrés uniformes, mais des individus et nous indique que, dans le fait d’analyser un réseau, c’est le nœud qui sait comment il est connecté. Le projet fait référence au contenu des cartes de réseau social des années 1930 réalisées par le psychiatre Jacob Moreno
, produit par l’artiste Uta Eisenreich avec des enfants de l’école Langmatt à Zürich, se présente comme une série de photographies d’enfants dans leur cour d’école, reliés les uns aux autres par des bouts de ficelle colorée. Les fils rouges, par exemple, furent utilisés pour relier les enfants en fonction de leur réponse à la question : si vous pouviez inviter trois camarades de classe à votre fête d’anniversaire, lesquels choisiriez-vous ? L’effet de cette série de photographies est de révéler non pas l’ampleur ou la sécurité d’un réseau, mais sa fragilité. Elle nous rappelle que les nœuds sur un diagramme de réseau ne sont pas des carrés uniformes, mais des individus et nous indique que, dans le fait d’analyser un réseau, c’est le nœud qui sait comment il est connecté. Le projet fait référence au contenu des cartes de réseau social des années 1930 réalisées par le psychiatre Jacob Moreno  , qui visaient à identifier la structure des groupes basés sur l’affection plutôt que sur les rôles 2222 Linton Freeman, op. cit. . Mais alors que les diagrammes de Moreno et de Krebs sont composés de nœuds et de lignes d’une grande abstraction, la carte de réseau d’Eisenreich est faite de photographies et évoque en cela la nature éphémère des liens sociaux, mais aussi des cartes de réseaux elles-mêmes.
, qui visaient à identifier la structure des groupes basés sur l’affection plutôt que sur les rôles 2222 Linton Freeman, op. cit. . Mais alors que les diagrammes de Moreno et de Krebs sont composés de nœuds et de lignes d’une grande abstraction, la carte de réseau d’Eisenreich est faite de photographies et évoque en cela la nature éphémère des liens sociaux, mais aussi des cartes de réseaux elles-mêmes.
La recherche récente a démontré que les conventions que nous utilisons pour représenter le temps qui passe sont inextricablement entremêlées à une image post-dix-neuviémiste du temps sous forme de ligne séquentielle 2323 Daniel Rosenberg and Anthony Grafton, Cartographies of Time: A History of the Timeline, New York, Princeton Architectural Press, 2010.. La temporalité est un gros problème pour la carte de réseau ; l’autorité du diagramme nœud-liaison sous-entend implicitement que le réseau décrit est figé dans le temps. Comme l’a fait remarquer un groupe de sociologues : « La plupart des images du réseau ne parviennent pas à représenter correctement le changement au sein des réseaux, et les chercheurs s’en accommodent en présentant des instantanés successifs du réseau au fil du temps… Le problème est fondamental pour les médias. Pour montrer la structure relationnelle d’un réseau social de manière efficace, deux dimensions au moins sont nécessaires pour représenter la proximité, ce qui ne laisse aucune place (sur une feuille imprimée) pour représenter le temps 2424 James Moody, Daniel A. McFarland et Skye Bender-DeMoll, « Dynamic Network Visualization: Methods for Meaning with longitudinal Network Movies », American Journal of Sociology, no 110, 2005, p. 1206-1241.. »
Le problème pourrait être résolu à l’aide des visualisations animées ou interactives qui montrent les courants et les flux d’un réseau. Mais c’est oublier que toute visualisation, qu’elle soit un cadre figé ou des cadres sélectionnés à partir d’une période donnée, est une construction du temps produite depuis un point de vue particulier. Les recherches menées par Drucker et [la spécialiste des humanités numériques] Bethany Nowviskie avec des étudiants au Speclab de l’université de Virginie renferment des expériences sur la représentation du temps comme catégorie de l’expérience et non comme facteur « unidirectionnel, homogène et continu ; aucune de ces choses n’est vraie dans l’expérience humaniste 2525 Johanna Drucker, op. cit.. » L’Europe est cartographiée en fonction de la difficulté à se rendre d’un endroit à un autre ; un voyage en train est cartographié en fonction de la perception du temps entre chaque gare ; et les jours sont cartographiés en fonction des événements importants et des niveaux d’angoisse. L’objectif est d’obtenir un mode « affectif » de représentation et ce faisant « d’interroger les postulats fondamentaux qui soutiennent la façon dont nous savons ce que nous savons. »
Visualisation située
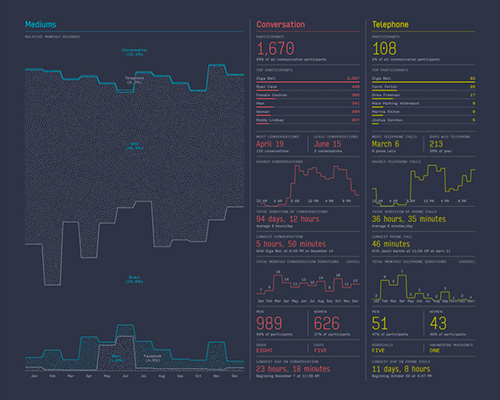
En résumé, la fonction critique de la visualisation artistique est de remettre en question les déclarations de transparence, de certitude et d’objectivité inscrites dans le langage cartésien. Il s’agit d’insister sur le caractère situé de l’observateur et du phénomène observé. C’est ce qu’effectuent des projets aussi apparemment inoffensifs que les « rapports annuels personnels » de Nicholas Feltron  qui tire leur nom d’un organisme imaginaire baptisé Feltron. Les projets parodient très finement le langage textuel et visuel des rapports annuels d’entreprise, tout en évoquant des éléments du narcissisme numérique contemporain. Le rapport Feltron 2005 quantifie tout sous forme de tableaux statistiques, des types de repas ingurgités aux photographies prises dans chaque pays visité en passant par la quantité de temps passée par l’auteur des tableaux à travailler et à jouer.
qui tire leur nom d’un organisme imaginaire baptisé Feltron. Les projets parodient très finement le langage textuel et visuel des rapports annuels d’entreprise, tout en évoquant des éléments du narcissisme numérique contemporain. Le rapport Feltron 2005 quantifie tout sous forme de tableaux statistiques, des types de repas ingurgités aux photographies prises dans chaque pays visité en passant par la quantité de temps passée par l’auteur des tableaux à travailler et à jouer.
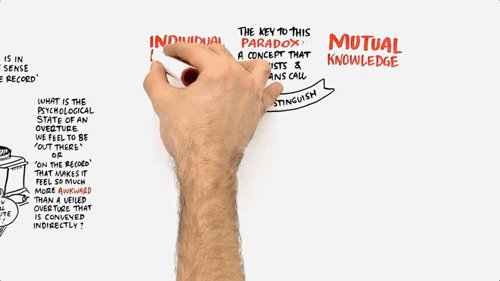
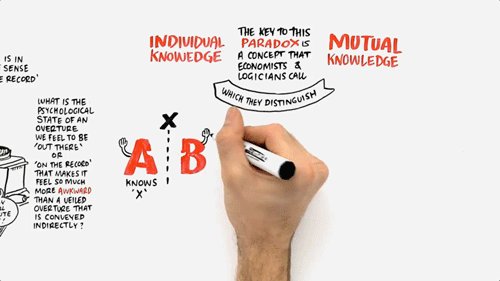
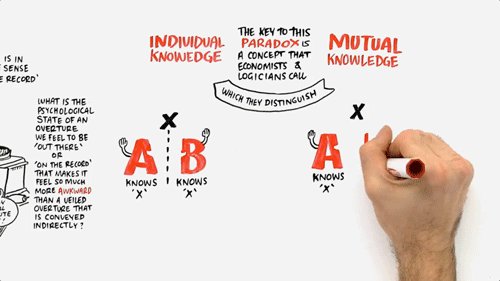
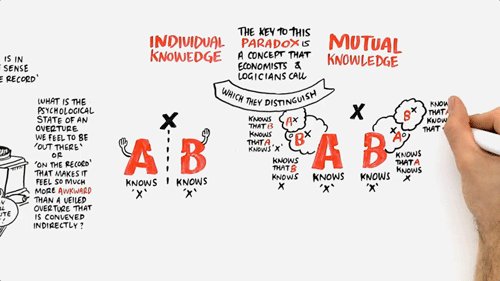
Lorsque le caractère situé d’une visualisation est renforcé, celle-ci peut être examinée attentivement comme une œuvre rhétorique, un « élément de préoccupation » plutôt qu’un « élément factuel 2727 Bruno Latour, « A Cautious Prometheus? A Few Steps Toward a Philosophy of Design (with Special Attention to Peter Sloterdijk) », présentation donnée lors de la rencontre Networks of Design organisée par la Design History Society, à Falmouth, Cornwall, RU, 3 septembre 2008, http://b-o.fr/latour ». C’est exactement ce que que font les visuali-sations « écrivantes » du groupe Cognitive Media, basé au Royaume-Uni, en rejetant les principes de Tufte afin d’obtenir un moyen visuel subjectif de prendre en note les idées en même temps qu’elles se font jour dans les présentations de conférences ou dans les ateliers. Les dessins de Cognitive Media, réalisés au marqueur sur tableau blanc  , plaisants et captivants, notamment ceux de Jeremy Rifkin et Philip Zimbardo, attirent l’attention sur un aspect rhétorique de la présentation publique qui a considé-rablement souffert à l’ère de PowerPoint [1990] : le caractère convaincant d’une présentation ne dépende pas simplement de sa force logique, mais aussi de son attrait émotionnel et de la personnalité de l’orateur en termes classiques, c’est-à-dire non seulement de son logos, mais aussi de son pathos et de son ethos. Si les graphiques informatifs et visuellement très riches de Cognitive Media véhiculent bien une représentation contex-tualisée et riche de l’information telle qu’elle est délivrée par un orateur particulier, alors ne constituent-ils pas un meilleur paradigme que, par exemple, un organigramme, un topogramme géométrique, un graphique rectiligne ou encore des versions tabulaires de la même information ?
, plaisants et captivants, notamment ceux de Jeremy Rifkin et Philip Zimbardo, attirent l’attention sur un aspect rhétorique de la présentation publique qui a considé-rablement souffert à l’ère de PowerPoint [1990] : le caractère convaincant d’une présentation ne dépende pas simplement de sa force logique, mais aussi de son attrait émotionnel et de la personnalité de l’orateur en termes classiques, c’est-à-dire non seulement de son logos, mais aussi de son pathos et de son ethos. Si les graphiques informatifs et visuellement très riches de Cognitive Media véhiculent bien une représentation contex-tualisée et riche de l’information telle qu’elle est délivrée par un orateur particulier, alors ne constituent-ils pas un meilleur paradigme que, par exemple, un organigramme, un topogramme géométrique, un graphique rectiligne ou encore des versions tabulaires de la même information ?
Le caractère situé et la contingence ne sont certainement pas étrangers au langage de la visualisation. La fécondité même de ce champ commence sans doute à se détourner de sa rhétorique visuelle figée, objective, atemporelle et totalisée. Par exemple, en visualisant les modifications considérables apportées à L’Origine des espèces de Darwin au fil de sa publication en six éditions, Ben Fry fait vaciller l’idée selon laquelle les notions scientifiques sont publiées comme des idées figées  . En présentant sous forme de graphiques les modifications apportées à certaines entrées de Wikipedia
. En présentant sous forme de graphiques les modifications apportées à certaines entrées de Wikipedia  , Wattenberg et Fernanda Viégas mettent en évidence les débats et les controverses entourant des sujets qui pourraient sinon paraître réglés depuis longtemps. Une page d’encyclopédie devient un territoire disputé.
, Wattenberg et Fernanda Viégas mettent en évidence les débats et les controverses entourant des sujets qui pourraient sinon paraître réglés depuis longtemps. Une page d’encyclopédie devient un territoire disputé.
Le rôle des designers graphiques dans ce vaste champ en pleine expansion reste à traiter. Ces derniers sont très nettement présents dans les trois catégories de visualisation exposées ci-dessus, mais au sein d’environnements de plus en plus collaboratifs. Traditionnellement, le designer peut produire des graphiques statiques ou être appelé à épurer des visualisations dynamiques une fois qu’a été accompli le noyau dur du travail statistique, analytique, et de la programmation. Mais on trouve de plus en plus de designers avec des compétences en programmation et des mathématiciens avec des compétences en design, les uns faisant des incursions dans la profession des autres. L’accessibilité des sources de données rendue possible par le Web, émanant notamment d’organisations gouvernementales et non gouvernementales prônant la transparence, et la prolifération d’outils et de forums de visualisation gratuits ; de Many Eyes (plateforme de visualisation créée chez IBM) à Gephi (consortium open source basé à Paris) — ont fait affluer une foule de praticiens dans ce domaine, dont des designers 3131 Gephi Consortium (fondé en octobre 2010), http://b-o.fr/gephi.
La visualisation dépend de plus en plus d’un cadre de compétences interdisciplinaires. Ben Fry, codéveloppeur de Processing [2001], environnement de programmation open source, a récemment affirmé lors d’une conférence que le processus classique où des scientifiques balancent « en vrac » des données analysées, filtrées et exploitées aux designers graphiques et d’interaction est « une manière désastreuse de fonctionner ». En tant que designer capable de concevoir des visualisations dynamiques et de participer à l’étape d’exploitation et d’analyse des données, Fry estime que « la façon dont fonctionne l’interaction va affecter la manière dont on effectue le travail d’exploitation de données. On ne peut pas vraiment introduire de séparation dans ces choses-là 3232 Ben Fry, « Computational Information Design », Adaptative Path UX Week Conference, 24 au 27 août 2010), http://b-o.fr/fry2. »
Lors de la conférence Humanities + Digital Visual Interpretations organisée au MIT en 2010, Wattenberg, mathématicien diplômé qui a codéveloppé la plateforme de visualisation Many Eyes chez IBM, a déclaré que l’explosion de la visualisation a eu un curieux effet sur la capacité de compréhension visuelle. Celle-ci prend désormais deux formes, a-t-il déclaré : la lecture et la création. La lecture « ne se porte pas si mal », a-t-il affirmé, mais savoir si un graphique linéaire, un camembert ou un diagramme à barres est la forme adaptée à la visualisation que vous essayez de faire nécessite un certain degré d’expertise. « L’une des choses que j’espère est que les gens puissent apprendre les uns des autres, c’était l’un des espoirs à l’origine de Many Eyes. »
La culture visuelle, néanmoins, n’est pas le seul bagage nécessaire pour naviguer à travers le déluge actuel de données. La liste des aspects sous-estimés ou occultés dans le langage prédominant de la visualisation est assez longue pour présenter un défi digne d’intérêt pour n’importe quel groupe de recherche. Là où les choses se compliquent, c’est qu’alors que le monde de l’art et du design critique a comblé les lacunes béantes de la conception de l’existence humaine propre à l’infoviz, on continue, dans la pratique courante, de déployer une rhétorique visuelle, traitant les données comme « pures » et appréciant les questions de forme visuelle uniquement en fonction d’une idée universaliste de facilité d’utilisation. Cela semble d’autant plus curieux lorsque l’on considère que le domaine de la typographie a depuis longtemps traversé une crise semblable, à savoir la crainte que la clarté de la communication disparaisse avec la perte de l’apparence d’objectivité.
Seul un meilleur brassage des trois contextes de la pratique de la visualisation permettra à cette dernière d’atteindre sa pleine maturité. La pratique journalistique, consistant à rendre les données accessibles et lisibles, a beaucoup à apprendre aux sciences ; les formes et les critiques des pratiques artistiques peuvent influencer, remettre en question et revigorer les deux autres tenants, scientifiques et journalistiques, de la chaîne ; la visualisation scientifique peut, quant à elle, offrir aux pratiques journalistiques et artistiques quelques leçons de rigueur fondamentales.
Cet essai fut publié une première fois dans le catalogue Graphic Design: Now in Production, Cooper-Hewitt National Design Museum/Walker Art Center, 2011. Merci à Peter Hall de nous avoir autorisés à reproduire cet article.