To address the issues of typography in the context of animated visual identities as well as the contemporary developments of moving graphic design, Back Office met with Mitch Paone, cofounder with Meg Donohoe of DIA Studio, an office dedicated to kinetic identities.
In the late 1990s, when I was younger, I saw motion graphics pieces from companies like MK-12, Buck, Psyop and Brand New School, and film titles from the likes of Kyle Cooper and Imaginary Forces. I studied design at Loyola University in New Orleans and graduated in 2005, and also learnt jazz piano there. I was trying to figure out a way to combine them in some fashion. After college, I went to Los Angeles where I worked for several commercial production companies, doing animation, film titles, TV commercials and visual effects as a freelancer. I was essentially doing animated texts. After Meg Donohoe and I founded DIA Studio in 2009, we had some commissions from network TV stations and enjoyed that. From 2011 to 2013, we built a portfolio, crawling, drawing custom typefaces, all pretty traditional. We saw some progress in the business, but we also began to be less happy with the professional environment into which we were evolving. When you work in commercial production, you always have to pitch for jobs against other studios. Advertising agencies tend to be one’s main clients and are a conduit to the actual client themselves. They tend to tell us exactly what they want, or ask us to repeat something we’ve done before. It felt like a creative drain.
At that point, we took a step back, and returned to our roots in design training from which we had grown away: when working on film titles or motion design, things like editorial design, typography or the way text is handled in Swiss graphic design seemed to be really irrelevant or wasted. All of hardcore topography that is, in essence, a relationship to the scale of objects or to the page, doesn’t really make any sense in motion graphics. You’re not thinking about fixed format, sizes or proportions. In motion, design is envisioned much more from a narrative film standpoint. In 2016, the live show visuals 
we did for the DJ and record producer Alain Macklovitch, known as A-Trak, was a huge kick-start. He was particularly interested in the animation associated with visual identity
 and wanted to define all the art direction based on that. Everything we did just amounted to typography and movement, before this became sort of a trend. Then a lot of larger commercial projects started up—it was great for the studio.
and wanted to define all the art direction based on that. Everything we did just amounted to typography and movement, before this became sort of a trend. Then a lot of larger commercial projects started up—it was great for the studio.
Syncopation
Music encompasses an understanding of time and rhythm and that is obviously related to moving images, editing and film. Actually, great editors are usually really good musicians because they have an understanding of the immense subtleties of timing. This is certainly rationalizing with hindsight, but I didn’t quite realize how important those things were moving forward. How you write music, especially now, provides a really powerful approach to motion. As a jazz musician, I would write a melody or a chord progression, and just loop that to create the base structure of a song: three, six, two, three, six, two, five in two, three, four. This “time-signature” logic can also be applied to graphics: you just subdivide frame rates by either ten or fifteen. Subdivided time applied to motion, as if you were writing music, is a way of reasoning about animation. To get deeper into that same logic, you can loop and add different variations of the same animation and compose various loops and rhythms like a music piece. The process also preserves your mental sanity because when you have random keyframes all over the place, movement is very hard to control. If you force yourself to apply a rhythmic logic, it keeps things organized and you only work on short repeated chunks. A fixed rhythm also leaves room for improvisation and from there you can add expression and tune the easing, which dramatically changes the movement effect.
Today, most brand communications are either static or passive five-second loops on Instagram. With this kind of media, we assume that the viewer’s attention span is around five seconds. Even if we elicit a very basic behavior within this short time, it works because it matches the media and it lets the user just keep scrolling. App interactions and user habits require high impact content that can be understandable in a very short period. The question is akin to “How can we slap you in the face then make you pause for a second and then read the content?” On the one hand, this is poor, but on the other hand, every time I see some new stuff come out, whether it be a cool VR, interactive or installation thingy, it is never really valuable as a communication medium. Often, the experience takes precedence over the actual final output. Interaction is only important when you create a tool with which someone can interact in a very specific context, such as a fashion show. However, for big brand communications, it’s just an option.
The studio has also done a few projects on massive screens, like the Adidas flagship store in London in 2019, or a big campaign for Johnnie Walker (2019–2020) in New York.
 At that scale, everything has to slow down in order to maintain readability and avoid any lawsuits for epilepsy—there is actually a real risk of making people sick! When you shred and move a word on a sixty-foot scale, it is really impressive to the point of having a physical impact. I suppose that if your body just perceives a shape, you wouldn’t notice it as much, but something really different happens when it is text to read. Your brain tries to decrypt something but you are not letting it resolve—it is a literal sensory overload. We have to be careful: some clients would get in big trouble if we make people puke, even in a cool context. With such powerful effects, everyone asks “How did you do that? What tool did you use?” I think that it’s more about the idea than the tool.
At that scale, everything has to slow down in order to maintain readability and avoid any lawsuits for epilepsy—there is actually a real risk of making people sick! When you shred and move a word on a sixty-foot scale, it is really impressive to the point of having a physical impact. I suppose that if your body just perceives a shape, you wouldn’t notice it as much, but something really different happens when it is text to read. Your brain tries to decrypt something but you are not letting it resolve—it is a literal sensory overload. We have to be careful: some clients would get in big trouble if we make people puke, even in a cool context. With such powerful effects, everyone asks “How did you do that? What tool did you use?” I think that it’s more about the idea than the tool.
Keeping Your Eyes Open
We dedicate almost a third of our time to just fucking around, meaning researching to see what we can do with emerging technology. Even if we keep it under wraps, research is the cornerstone of the studio and it provides us with a formal and technical toolbox. Usually you answer a brief and clients often have expectations of what they want from you. We try to avoid this and show them all this research at the beginning of the project. Research can consist of experimentation on a new tool like, for example, the 360-degree video tool Facebook released in 2017. We tried to hack our design into it and realized that it shifted our approach to typography because we were no longer on a flat rectangle but in a sphere. We can show samples of experimentation in a client meeting and support the idea that 360-degree videos can be a medium for typography.  If it works they basically fund intensive development through their design projects. We constantly keep our eyes open until something new pops up. When a new technology emerges we almost always end up envisioning it from a typographic perspective. If we can insert text, we can pass a meaningful message in there, so it becomes valuable to our client. That said, this might become less important over time and perhaps then we will stop doing research for the sake of research.
If it works they basically fund intensive development through their design projects. We constantly keep our eyes open until something new pops up. When a new technology emerges we almost always end up envisioning it from a typographic perspective. If we can insert text, we can pass a meaningful message in there, so it becomes valuable to our client. That said, this might become less important over time and perhaps then we will stop doing research for the sake of research.
To improve our working methods, we hacked Adobe software, creating custom tools that could generate and export our designs without using conventional keyframes. In the beginning, we did it to be more efficient because we didn’t have enough time to do this with keyframe animation. What would have taken a month or two, we could then do in a matter of days. At the time, we essentially felt that we had figured out a very efficient way of working but realized afterwards that research and experimentation on movement were also really interesting. I tried to write code but I just don’t do it very well, so we figured out a way to do something else with Adobe After Effects. We build mini toolkits that borrow the logics of working in JavaScript, Processing or openFrameworks, like loops or conditional structure, but encompassed in a dedicated package for After Effects. With these tools you take an input, process data the way a program would and generate an output ready to render. That said, After Effects was never intended to do this and our computers are constantly crashing (like when we need a 30,000-pixel composition that requires eight minutes to render off even if it is just 2D text). We need to have other ways of doing that.
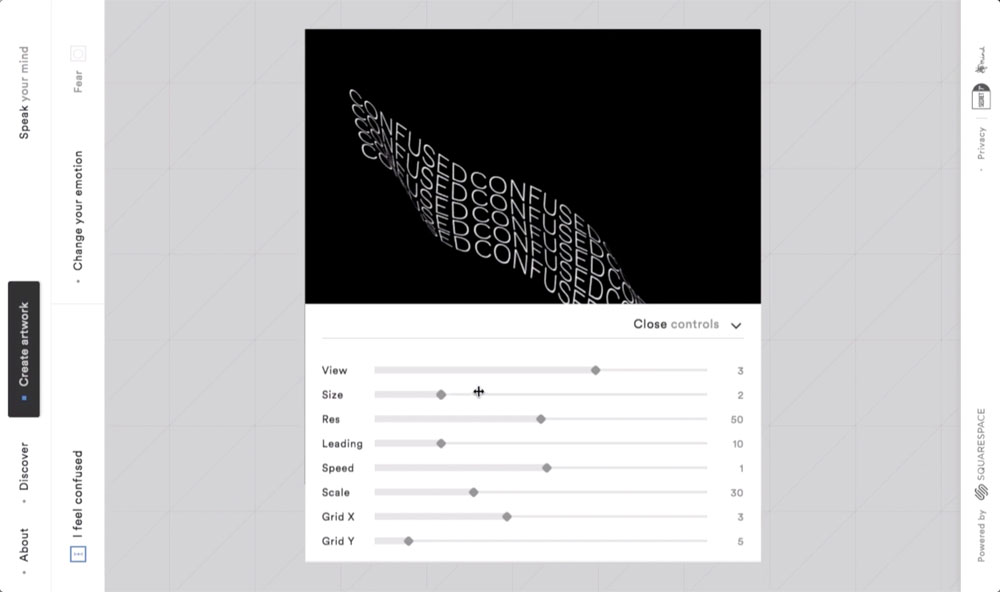
With artist Zach Lieberman,11 See in this issue: Zach Lieberman, “Coding as Sketching.” we developed Secret 7”,  an online tool that can create flexible and dynamic assets (interactive, motion and print). It was used in a fundraising event by Squarespace and maintained its brand consistency. It allows users to generate expressive typographic compositions from different variables and behaviors and post them on Instagram. It was a nice sort of dip into the experience of developing a tool and then handing it off to the public to play with. There were a lot of controls in this project, made possible by coding. I realized that when you understand animation, it is very easy to work with creative coders. Zach can go even further and develop shaders or whatever to generate any effect simulated by a prototype. We can also add more parameters to adjust and tweak, such as different camera angles, sizes or rhythms. I would like to begin producing tools like this for branding projects. Until then, I use the tools that are available and After Effects is the best because of how it handles. Another application of dedicated tools is probably going to be the automation of visual identity guidelines, which might help a lot with designing in terms of the flexibility of screens (responsive design). For the client, an algorithm is basically a specific formula that can immediately move and even animate visuals, depending on the format.
an online tool that can create flexible and dynamic assets (interactive, motion and print). It was used in a fundraising event by Squarespace and maintained its brand consistency. It allows users to generate expressive typographic compositions from different variables and behaviors and post them on Instagram. It was a nice sort of dip into the experience of developing a tool and then handing it off to the public to play with. There were a lot of controls in this project, made possible by coding. I realized that when you understand animation, it is very easy to work with creative coders. Zach can go even further and develop shaders or whatever to generate any effect simulated by a prototype. We can also add more parameters to adjust and tweak, such as different camera angles, sizes or rhythms. I would like to begin producing tools like this for branding projects. Until then, I use the tools that are available and After Effects is the best because of how it handles. Another application of dedicated tools is probably going to be the automation of visual identity guidelines, which might help a lot with designing in terms of the flexibility of screens (responsive design). For the client, an algorithm is basically a specific formula that can immediately move and even animate visuals, depending on the format.
Variable Fonts and Type Specimens
Even though I work with typography and motion, I’m not a fan of variable font animations. When drawing variable fonts, the designer has to reduce characters in order to be able to perform interpolation tasks. That process is a little frustrating because all the micro-details that are removed create the character of the typeface. I still think it can work in certain cases, but I don’t like that you have to sacrifice detail for a technological thing. In addition to that, I also think that the problem I have with variable fonts is that they force you to animate between axes and masters. Theoretically, you can’t create a very cyclical behavior and apply a lot of different assets to it. You either go italic/bold/wide and usually end up with animations that have a sort of bouncy-ball effect. I don’t really see the value in it. You can do so much with letters.
In 2016, we worked along with type foundries like Optimo to release an animated type specimen for Ludovic Balland’s Next typeface. In 2019, Klim Type Foundry commissioned another type specimen for Söhne.
We decided that the project was going to be an organically driven process, entirely filmed with a camera. It essentially consisted of using text and motion, but was completely analog: no computers, except maybe for some post-production. For months, we went through tons of experiments that just weren’t working—eventually we got something. We ended contracting thirty minutes of film to a few seconds in order to actually see the text altering through organic processes. In June 2020, we produced short loop animated specimens
for Peter Biľak’s Q Project (Typotheque), a game-like variable type system that enables users to create a nearly infinite number of variations.
Motion Over Matter
Every movement is somehow tied to natural components, whether it is based on gravity, magnetism or biomimetics. If you do anything that’s just straight and linear, without any easing or expression, it will feel super mechanical, soulless. It is maybe because every physical motion is accelerated that we have a spontaneous understanding of eased motions. For instance, if you just put dots on a galloping horse, like an Eadweard Muybridge experiment  and you just pull away the horse and only see dots on the key figure of the skeleton, you would immediately know it’s a horse by the motion of the gallop. It says that we can recognize things through motion without a form attached to it, or at least, just a minimal amount of form. This identification through movement has major implications for identity work: a good easing can develop a tremendous amount of character.
and you just pull away the horse and only see dots on the key figure of the skeleton, you would immediately know it’s a horse by the motion of the gallop. It says that we can recognize things through motion without a form attached to it, or at least, just a minimal amount of form. This identification through movement has major implications for identity work: a good easing can develop a tremendous amount of character.
In 2018, for our client Squarespace (a company that provides a tool to build websites), we produced Clarkson  (2018), a custom font in collaboration with type designer François Rappo of Optimo. The entire identity boils down to a simple gesture—the eased rotation of a square captured by an isometric camera.
(2018), a custom font in collaboration with type designer François Rappo of Optimo. The entire identity boils down to a simple gesture—the eased rotation of a square captured by an isometric camera. This specific movement constitutes the brand identity and is consistent through all media. Even on the Web, we replaced video with trigonometric transformations so that the motion behavior remains consistent. In the end, we even reversed the design process: it is the very behavior of the motion that ultimately generates the graphic look. At this point, printed media takes no time to produce: to generate posters, you literally just hit render and you get a massive billboard.

If you design still graphics first and try to animate them, this always creates transition points where the design deteriorates. Your assets first have to move before you design and finally output still media or fluid animation. In this kind of system, everything is always in transition and visually works every time. It’s positive and also saves a tremendous amount of time compared to building each animation in camera or laying out every poster in Adobe Photoshop. We figured out the animation first and the print became the last thing we did. This implies a strong visual consistency between the motion and the print designs, which is impossible with any other process. That is what constitutes a kinetic identity: there is no disruption between any expressions, and you can even make it interactive. We also used this animated-first process in 2018 for the It Wasn’t Written symposium at the MoMA and for the Saturnalia Festival at the MACAO art center in Milan (Italy).
Each iteration took milliseconds to produce, but it was the development of the process that took time. You can create thousands of different variations, evaluate them and choose. Instead of trying to perfect and polish a unique design, this speeds up the creative process by putting more effort into developing a tool as a generative pipeline. Even with such powerful tools, you still have to implement an understanding of classic design typesetting to maintain a close relationship between the message and the design. I always keep in mind the Swiss modernist understanding of the relationship of shapes to the page, a way to look at the negative space. If you just throw out random text, your animation can fairly quickly turn into a cheesy screensaver.
Interview conducted by the Back Office team (Kévin Donnot, Élise Gay and Anthony Masure) during the P.A.G.E.S Print & Art Book Fair at HEAD-Genève, on December 7, 2019.