This selection of applications goes back over a decade of reading on tactile screens. Since the excitement generated by the launching of the iPad in 2010 and the development of mobile apps, each of the projects presented here have, in their own ways, upended the ways in which we read, beyond even the digital. Innovative interfaces, reinvented layouts, and mingling Media, the journey has been an intrepid and unique one, when put into perspective today. Nevertheless, while the oldest apps on this platform are barely ten years old, the access to and archiving of these objects is a complicated matter. One is obliged to conclude that, as we watch, powerless, many of these cultural objects are disappearing, victims of the updates of operating systems that are no longer backward compatible (the last to date being the passage to iOS 11 in 2017). Despite this fact, their transformation remains a constant: native, Web or mobile apps interact and explore new modes of narration, notably in the sphere of video games and virtual reality. Today, these new forms will dictate essential issues relating to design. Therefore, it is crucial to make them visible—even if they are no longer readable—through our curatorial efforts.
Cercles
 Cercles presents more than 200 drawings by designers Ronan & Erwan Bouroullec through a multi-format interface (free display or grid). The documents are revealed by using a tap and hold on the screen; a pinch gesture displays the details of the works (the particularity of the application is the high definition of the drawings presented).
Cercles presents more than 200 drawings by designers Ronan & Erwan Bouroullec through a multi-format interface (free display or grid). The documents are revealed by using a tap and hold on the screen; a pinch gesture displays the details of the works (the particularity of the application is the high definition of the drawings presented).
Authors
Ronan & Erwan Bouroullec
Design and Coding
Alain Bellet, Fritz Menzer
iOS
Fifth Wall
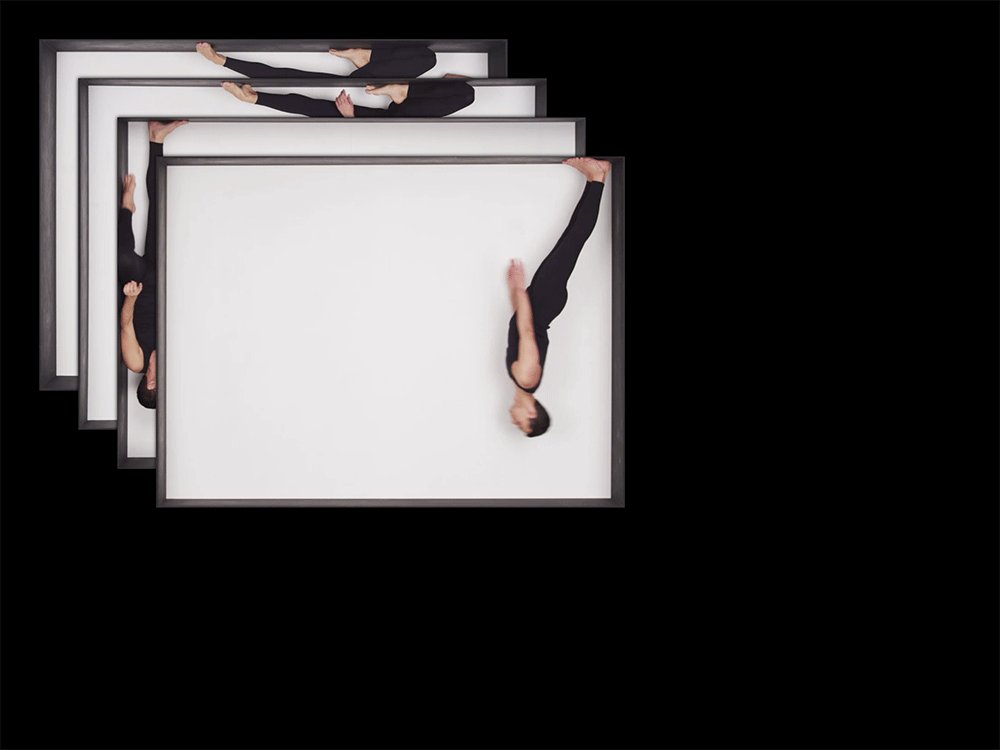
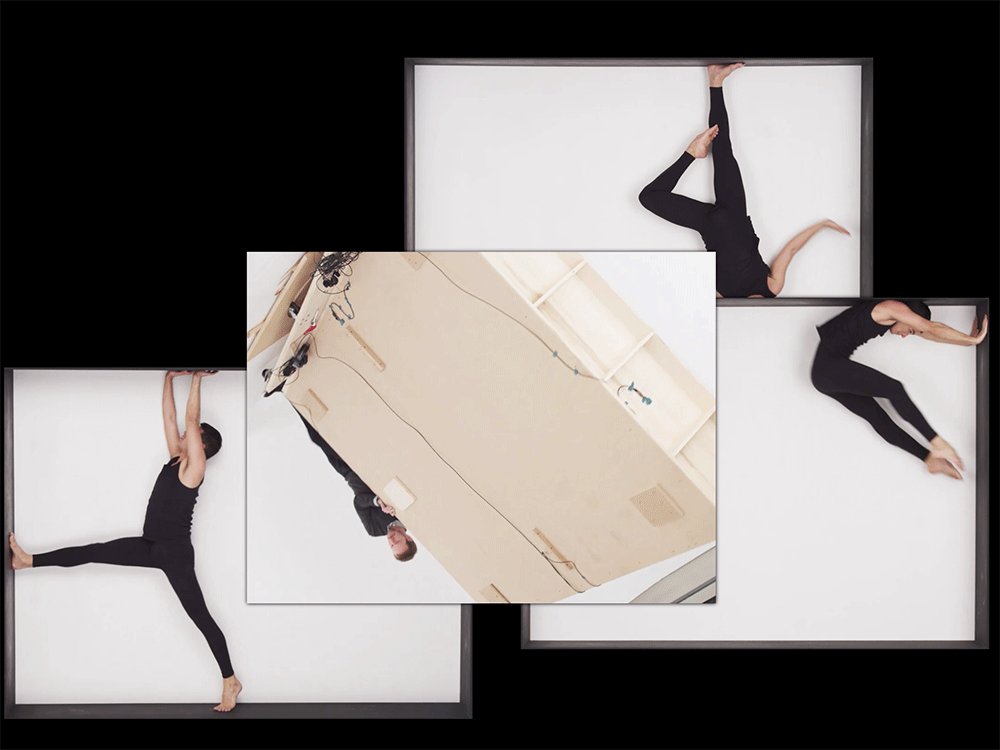
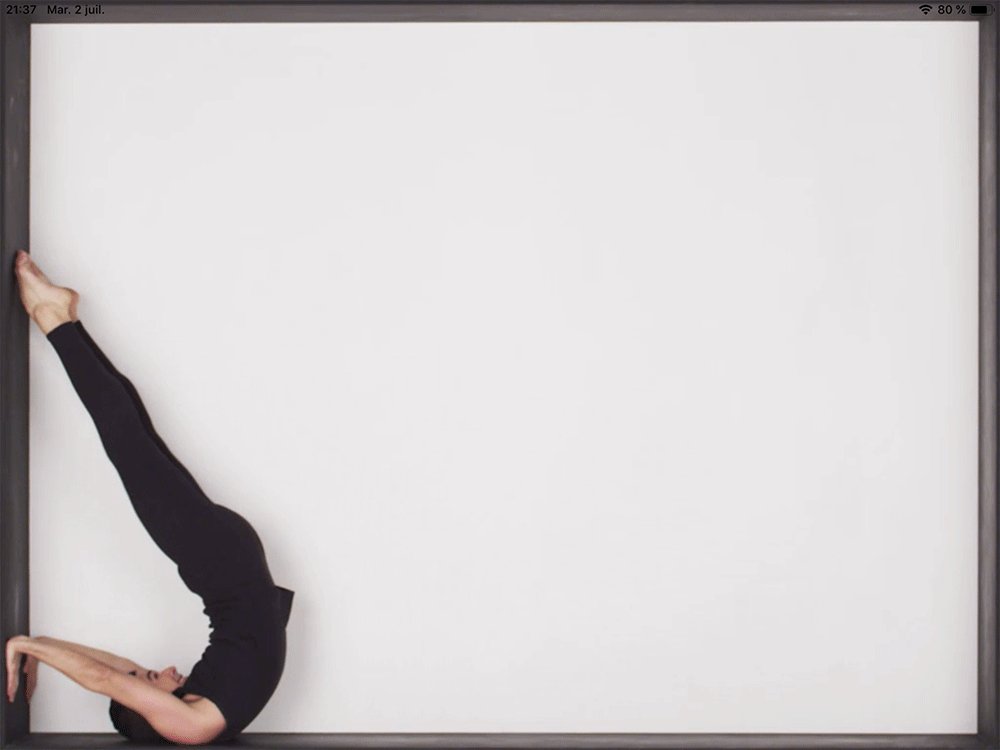
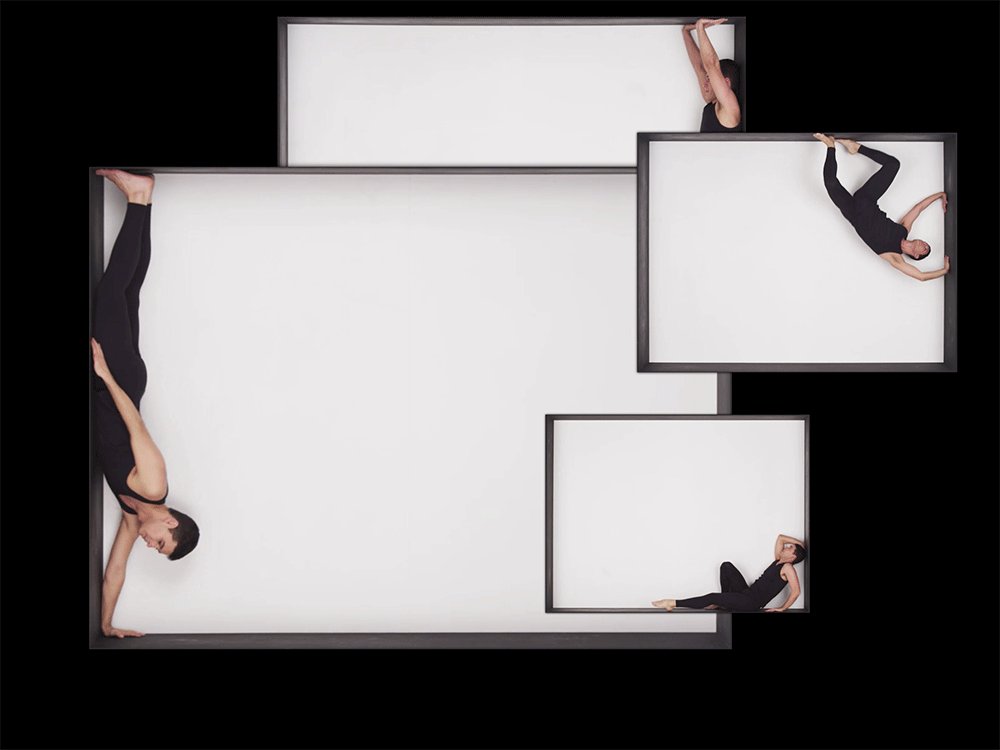
 Fifth Wall approaches the tablet screen as a new performance space. The choreographies presented in the application have been designed to invite the reader to move and reframe the windows, putting him in charge of a dance space composed of frames, between practice studios and webpages windows.
Fifth Wall approaches the tablet screen as a new performance space. The choreographies presented in the application have been designed to invite the reader to move and reframe the windows, putting him in charge of a dance space composed of frames, between practice studios and webpages windows.
Publisher
2wice Arts Foundation
Design
Abbott Miller (Pentagram)
Dancer and choreographer
Jonah Bokaer
iOS
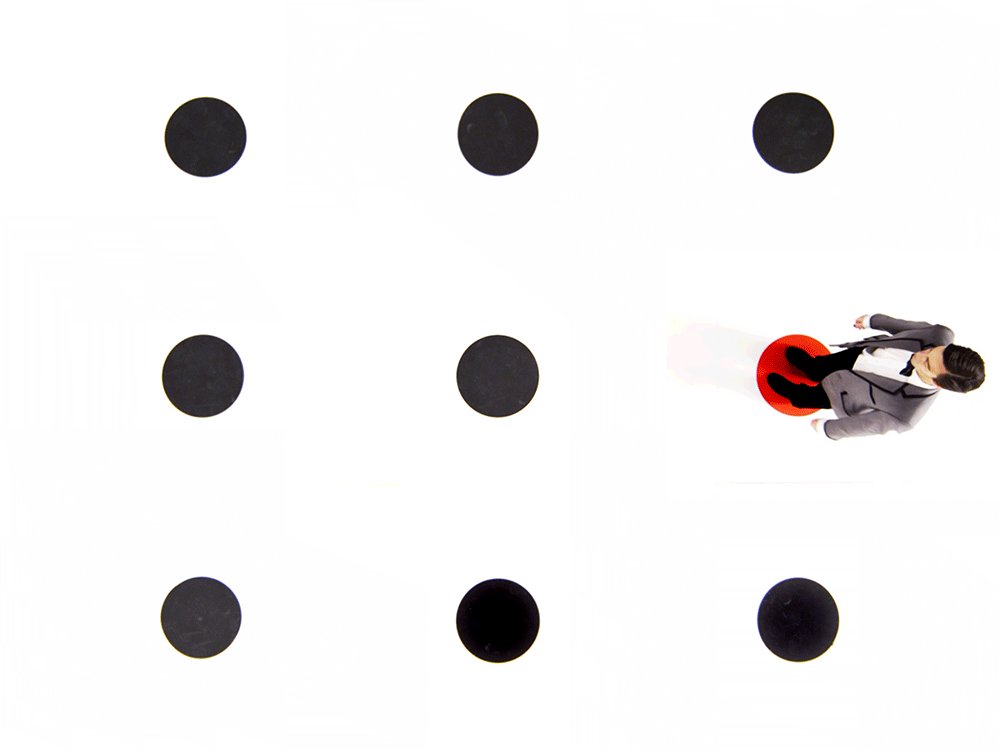
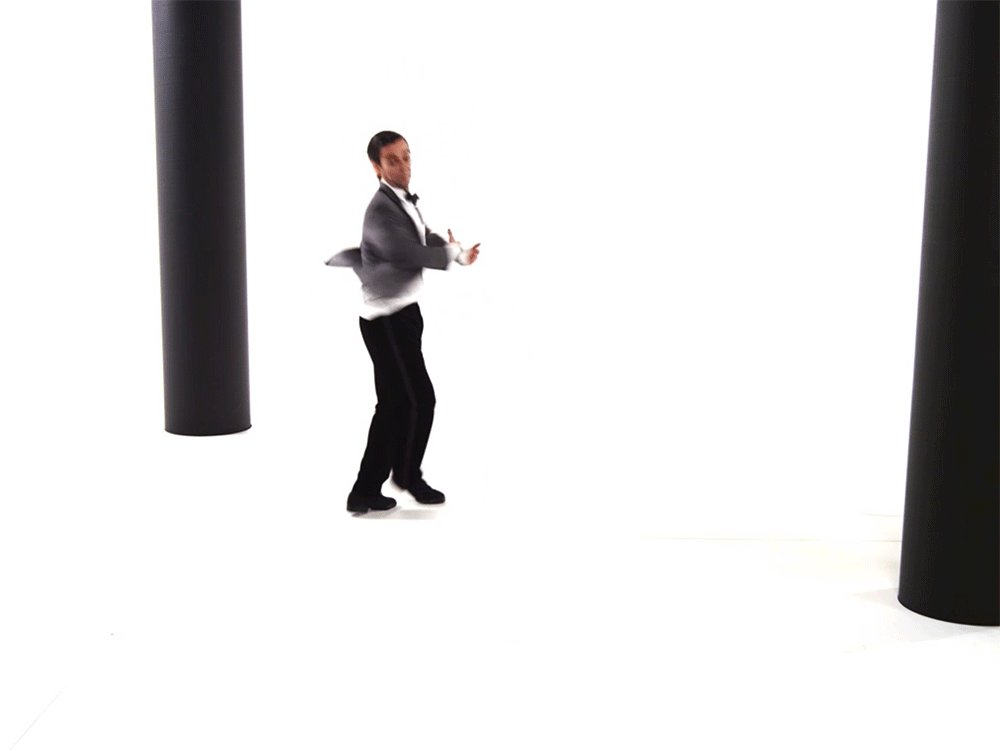
Dot Dot Dot
 Dot Dot Dot blends dance, music and interactivity to represent motion on the screen. Several visualization principles of the choreographic sequences echo the camera’s points of view: top view, side view. The user interacts with the points that become columns by controlling changes in perspectives.
Dot Dot Dot blends dance, music and interactivity to represent motion on the screen. Several visualization principles of the choreographic sequences echo the camera’s points of view: top view, side view. The user interacts with the points that become columns by controlling changes in perspectives.
Publisher
2wice Arts Foundation
Design
Abbott Miller (Pentagram)
Dancer and choreographer
Tom Gold
iOS
Link – Idee per la TV
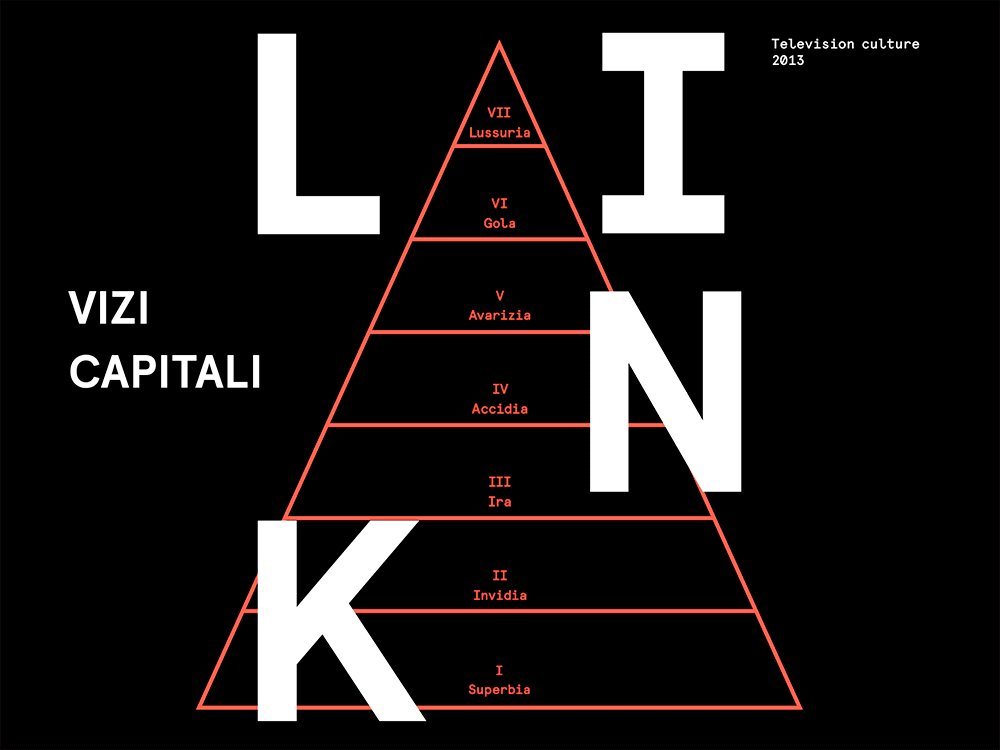
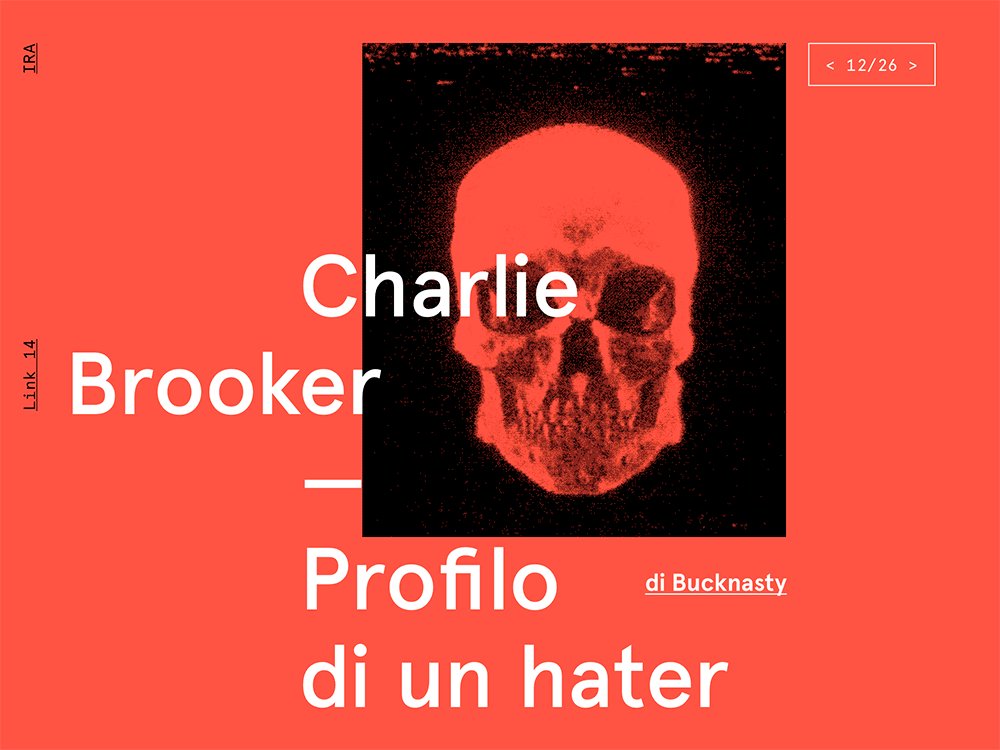
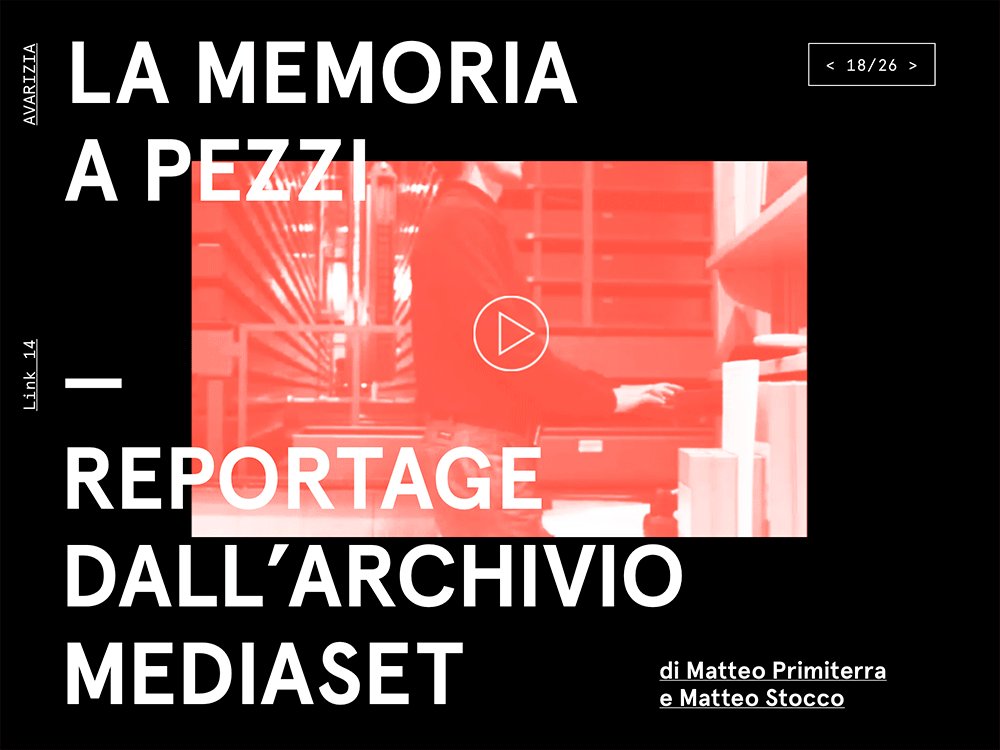
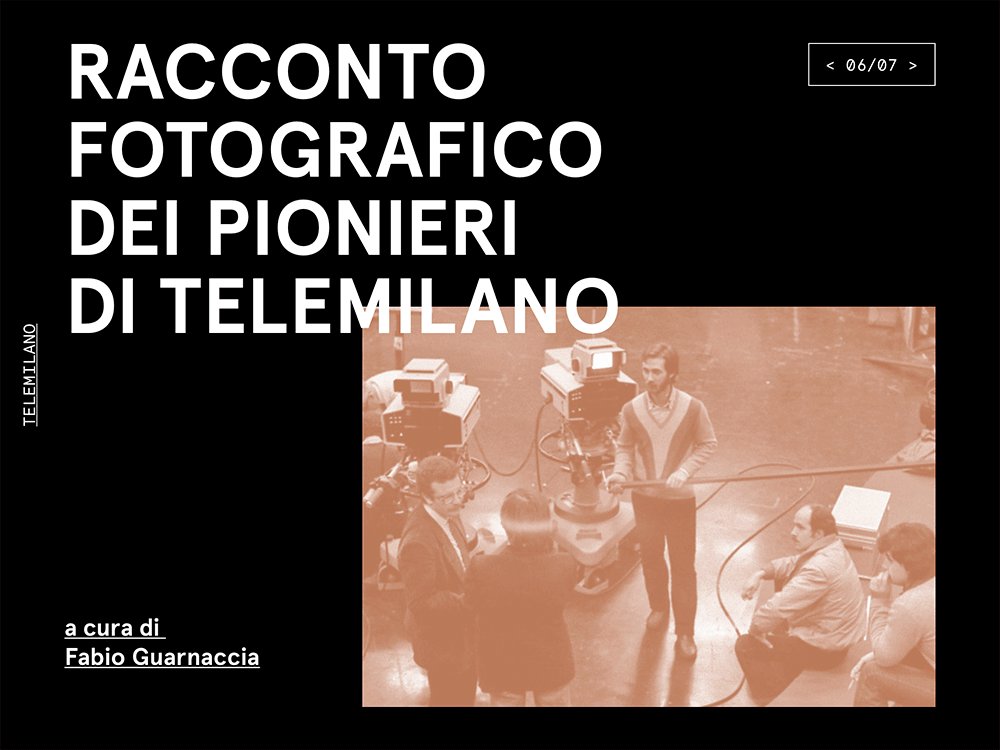
 Link is an Italian printed magazine that questions the place of television today. Each issue is also published in the form of an application which dialogues with the visual principles developed on paper. It offers two-axis navigation: horizontal movement to scroll through the summary and vertical scrolling to read the articles.
Link is an Italian printed magazine that questions the place of television today. Each issue is also published in the form of an application which dialogues with the visual principles developed on paper. It offers two-axis navigation: horizontal movement to scroll through the summary and vertical scrolling to read the articles.
Publisher
Link
Design and Coding
Davide di Gennaro, Pietro Buffa
iOS/Android
Gysin Vanetti
 The application is a digital exhibition catalogue of Andreas Gysin and Sidi Vanetti’s show presented at the Museum of Digital Art in Zurich. This book, made for a tablet, presents videos documenting the exhibition and the reflections of the two artists. The contents of the application are linked through a spatial interface into which the reader plunges in order discover each archive.
The application is a digital exhibition catalogue of Andreas Gysin and Sidi Vanetti’s show presented at the Museum of Digital Art in Zurich. This book, made for a tablet, presents videos documenting the exhibition and the reflections of the two artists. The contents of the application are linked through a spatial interface into which the reader plunges in order discover each archive.
Publisher
Museum of Digital Art
Coding
Adrian Stutz
iOS/Android
Fenêtre augmentée IV – Collioure
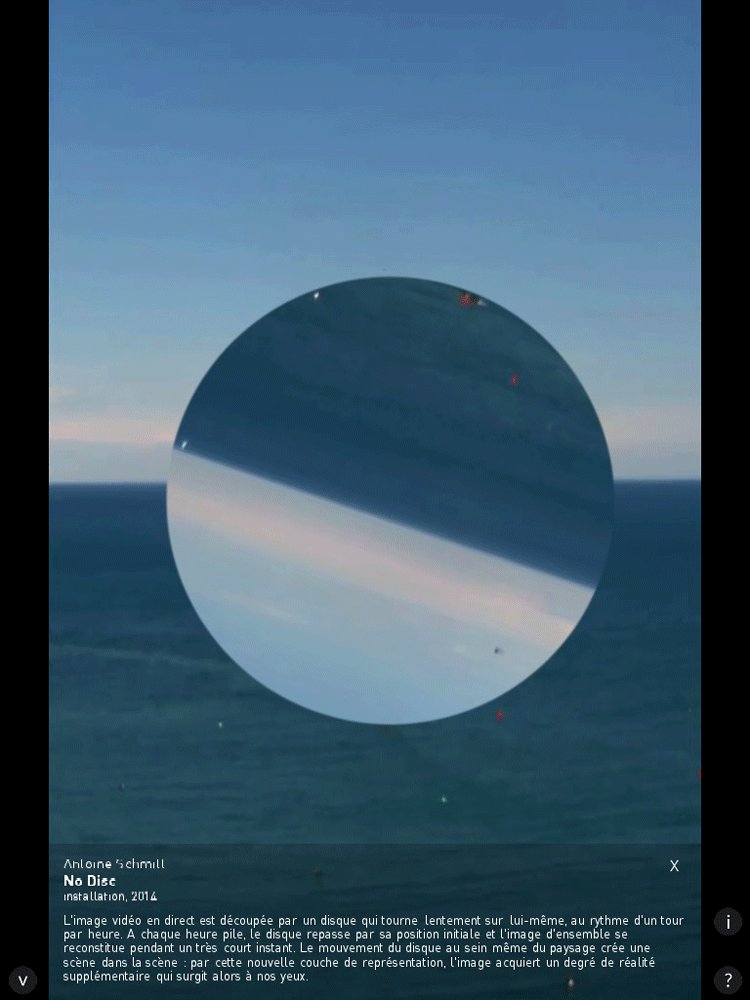
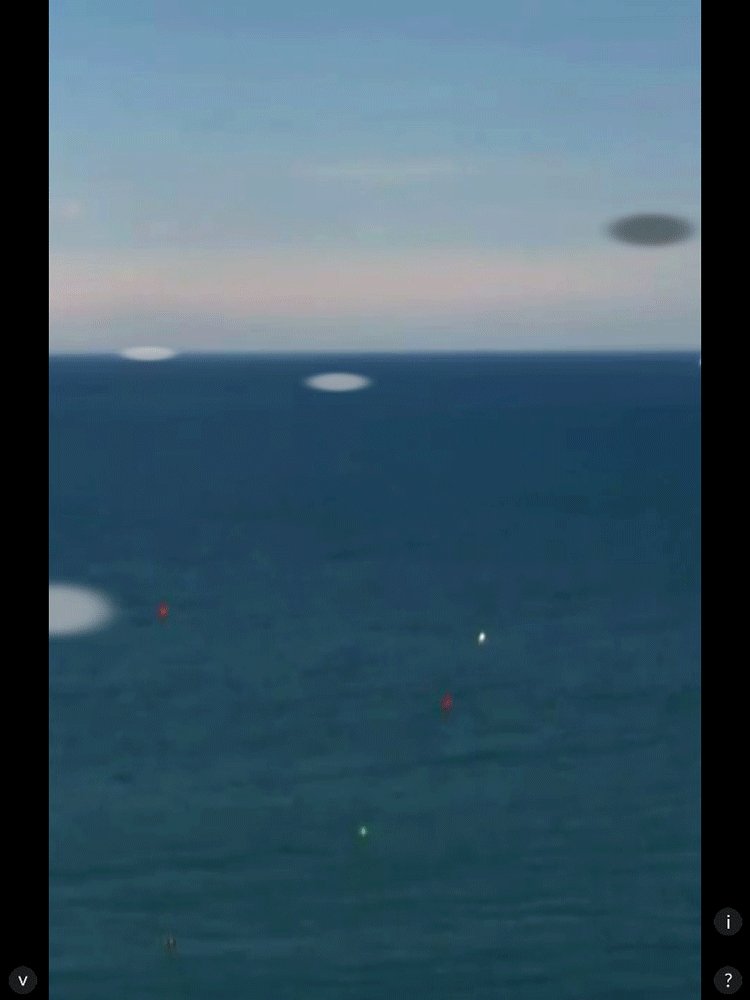
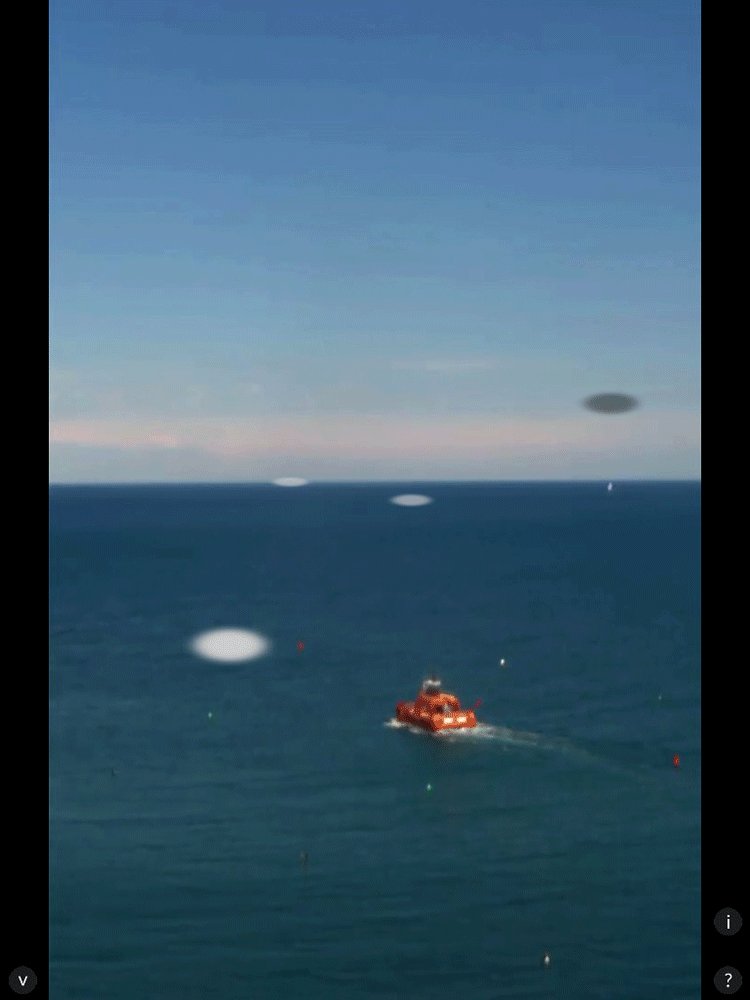
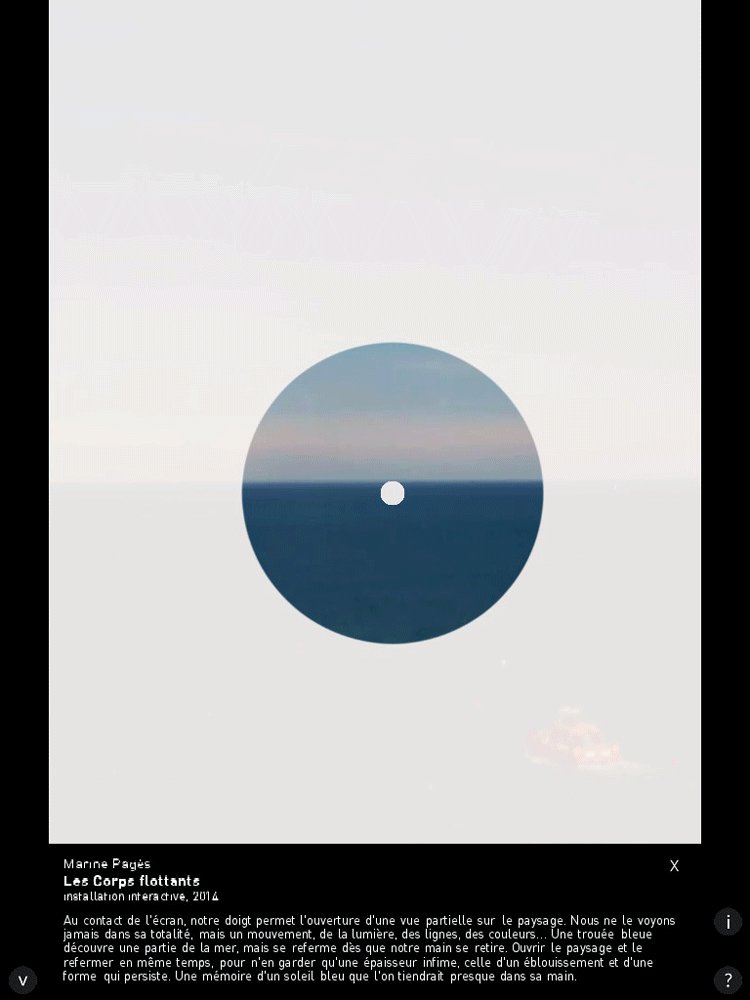
 Fenêtre augmentée IV - Collioure is a digital publication that documents the eponymous exhibition. Interrogating our contemporary relationship to the landscape, it allows us to discover the works of the presented artists (Thierry Fournier, Luce Moreau, Marine Pagès, Antoine Schmitt) by interacting with oval shapes collaged from a view of a marine environment.
Fenêtre augmentée IV - Collioure is a digital publication that documents the eponymous exhibition. Interrogating our contemporary relationship to the landscape, it allows us to discover the works of the presented artists (Thierry Fournier, Luce Moreau, Marine Pagès, Antoine Schmitt) by interacting with oval shapes collaged from a view of a marine environment.
Curation
Thierry Fournier
Production
Illusion & macadam/Bipolar
Coding
Olivier Guillerminet
iOS
Claude Lévêque
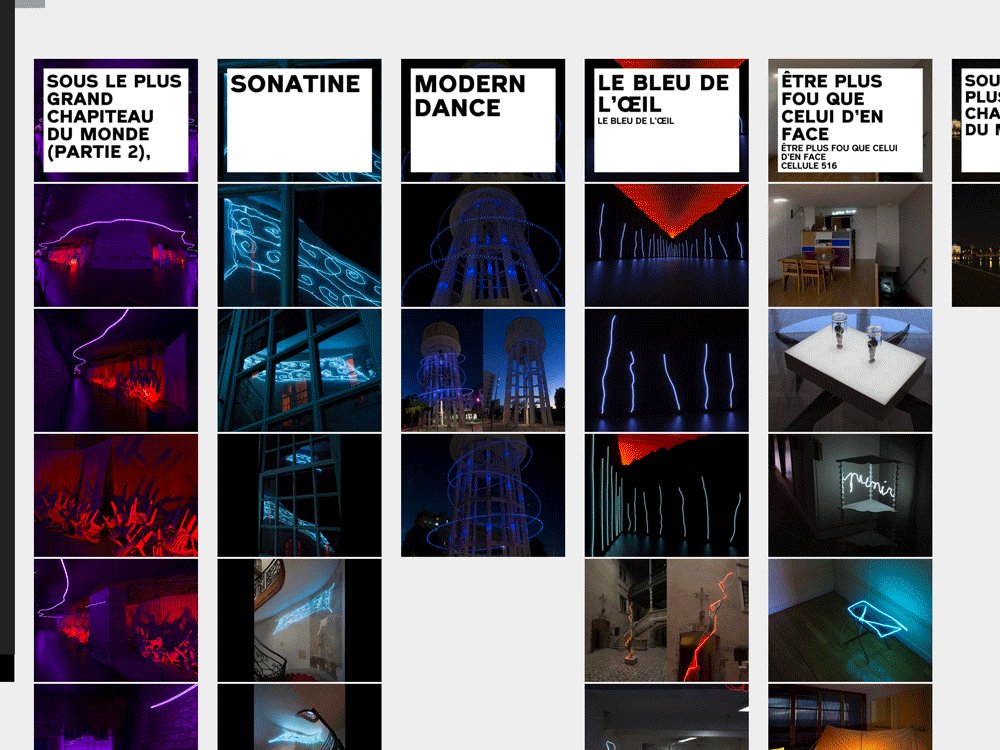
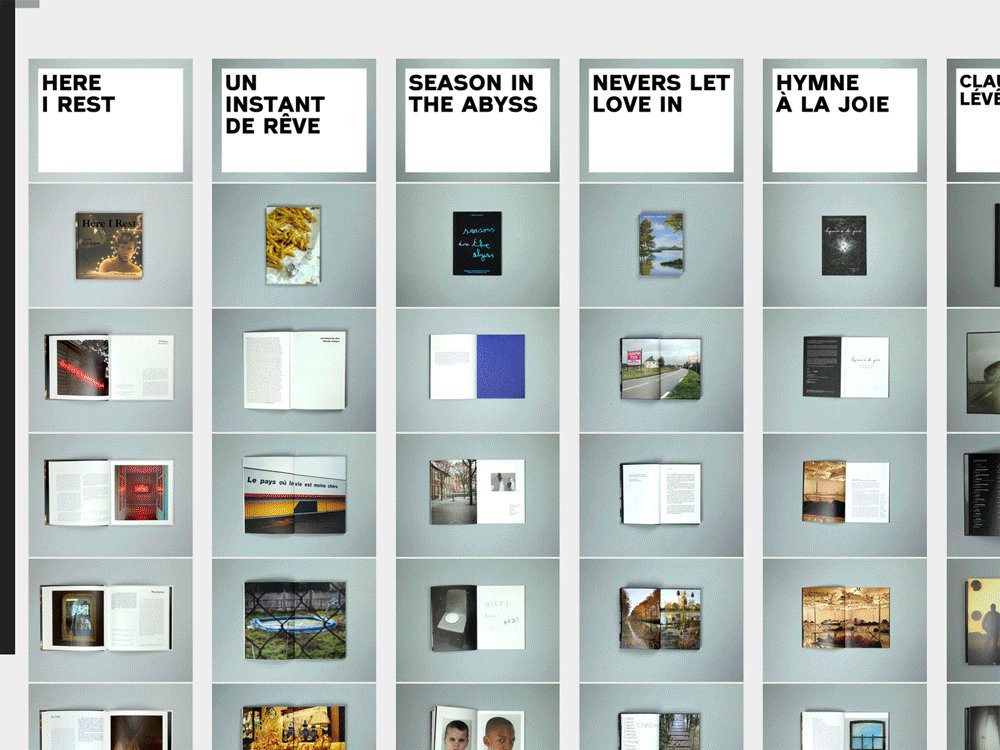
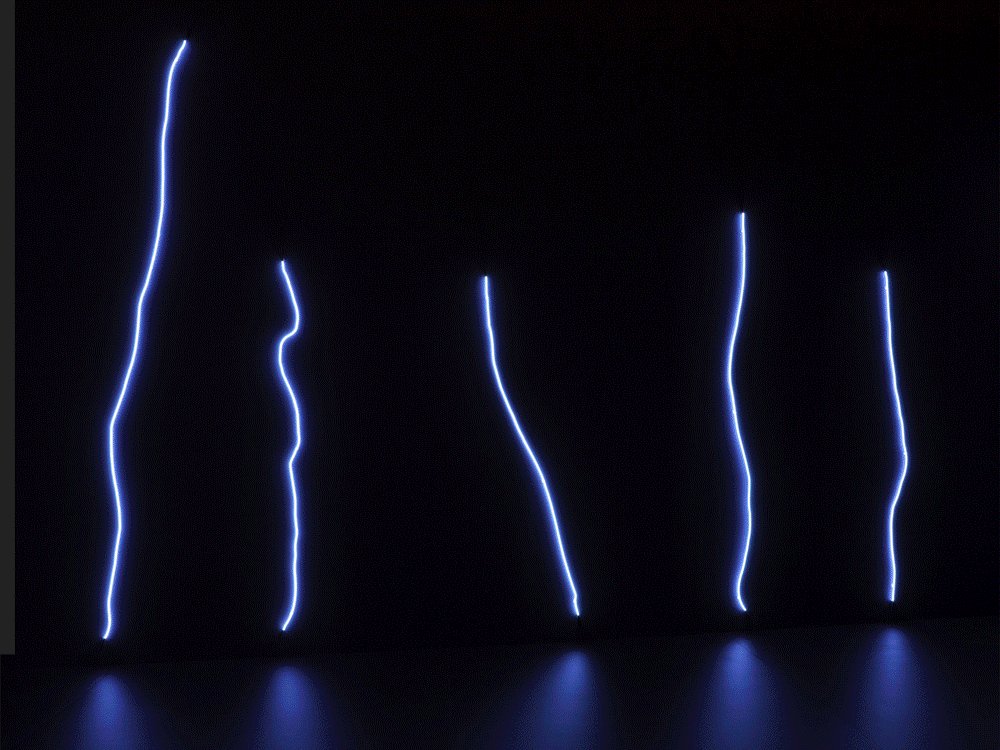
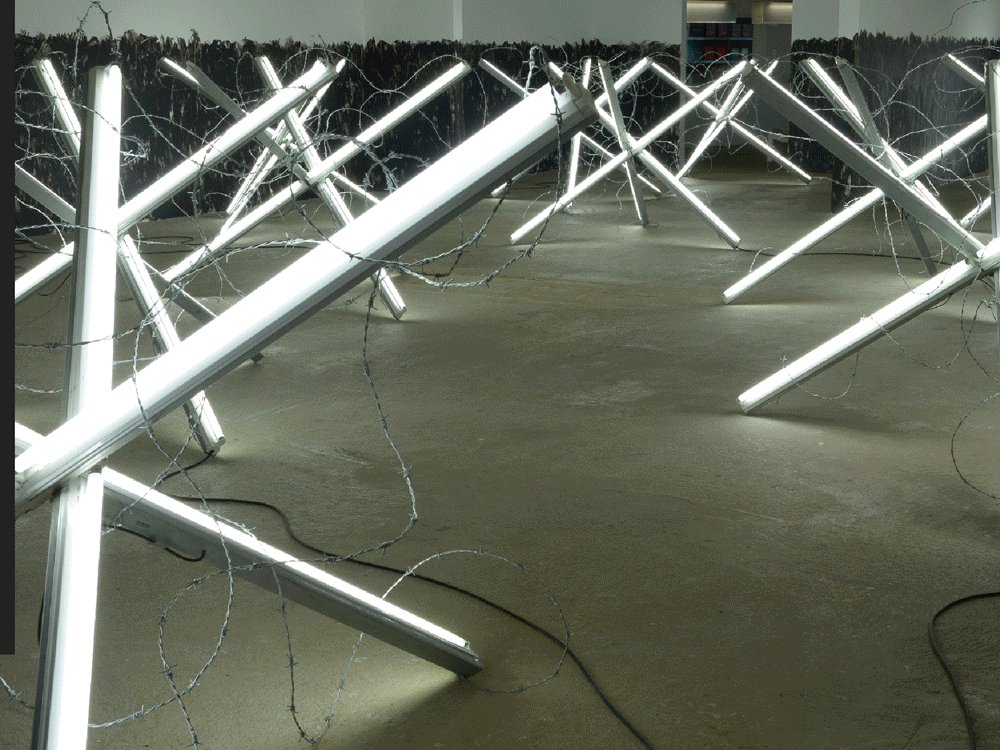
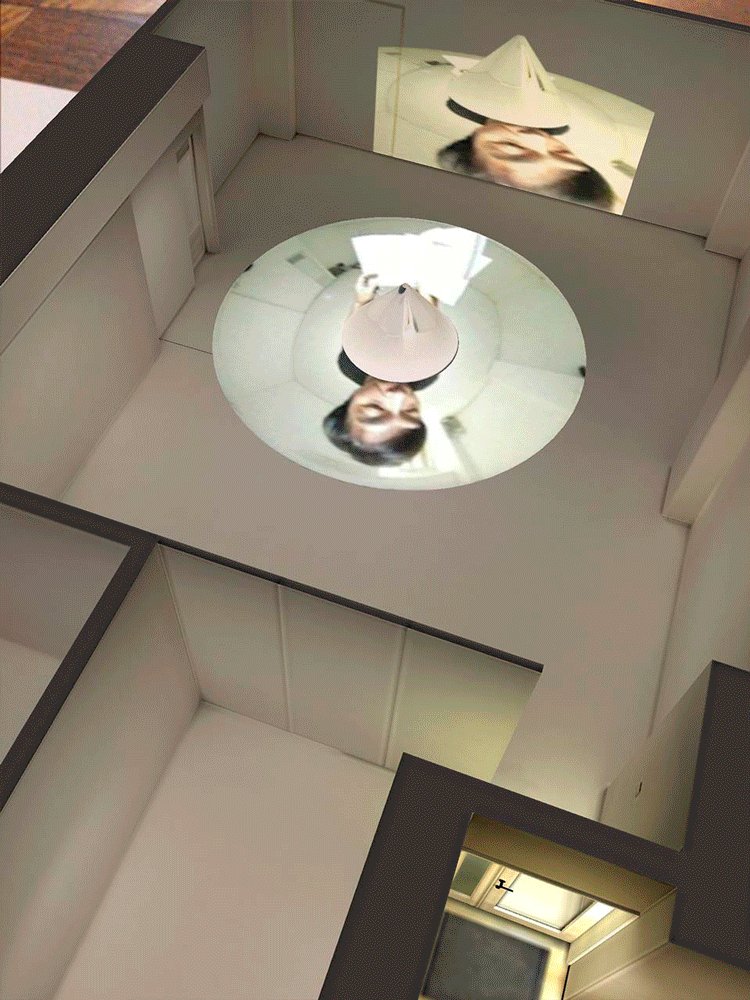
 The application is a monograph by the French contemporary artist Claude Lévêque that articulates various Media (still images, videos and sound material). The main menu offers a horizontal navigation to quickly scan the content while the vertical scrolling gives you access to the details of the texts and image series.
The application is a monograph by the French contemporary artist Claude Lévêque that articulates various Media (still images, videos and sound material). The main menu offers a horizontal navigation to quickly scan the content while the vertical scrolling gives you access to the details of the texts and image series.
Publisher
ABM Studio
Design and Coding
Art Book Magazine
iOS
Guillaume Leblon
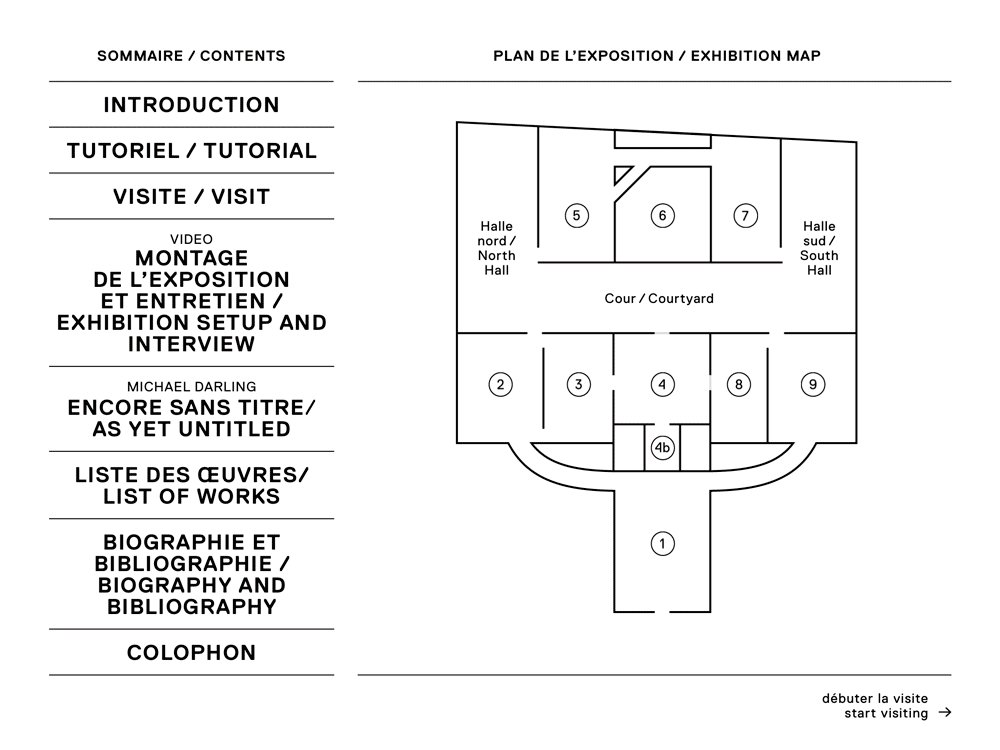
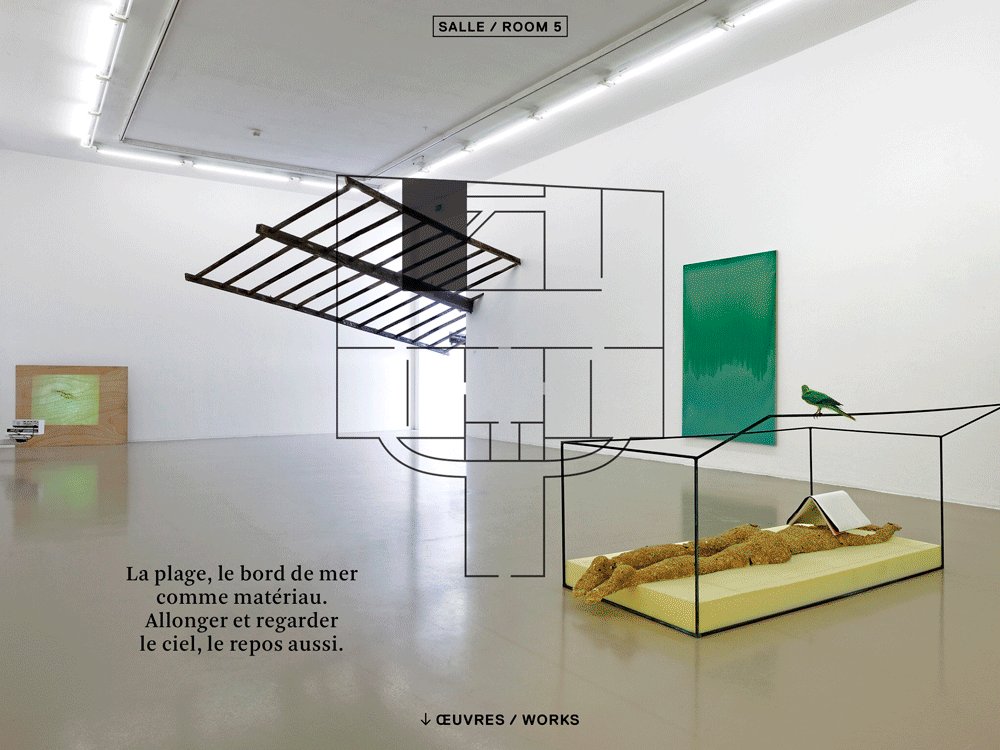
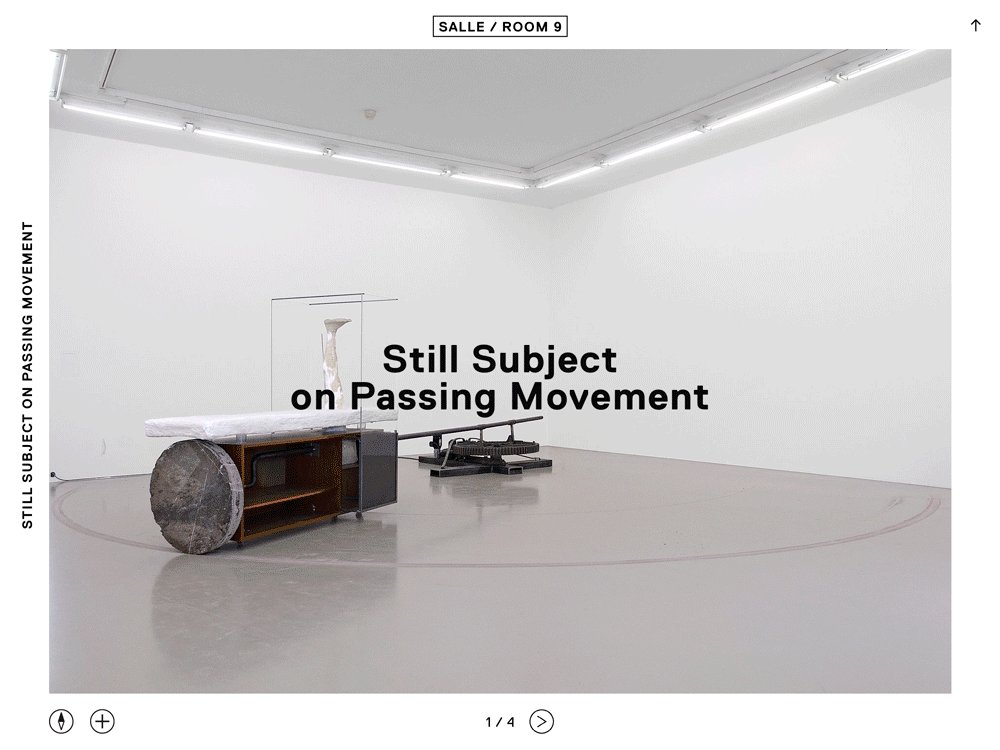
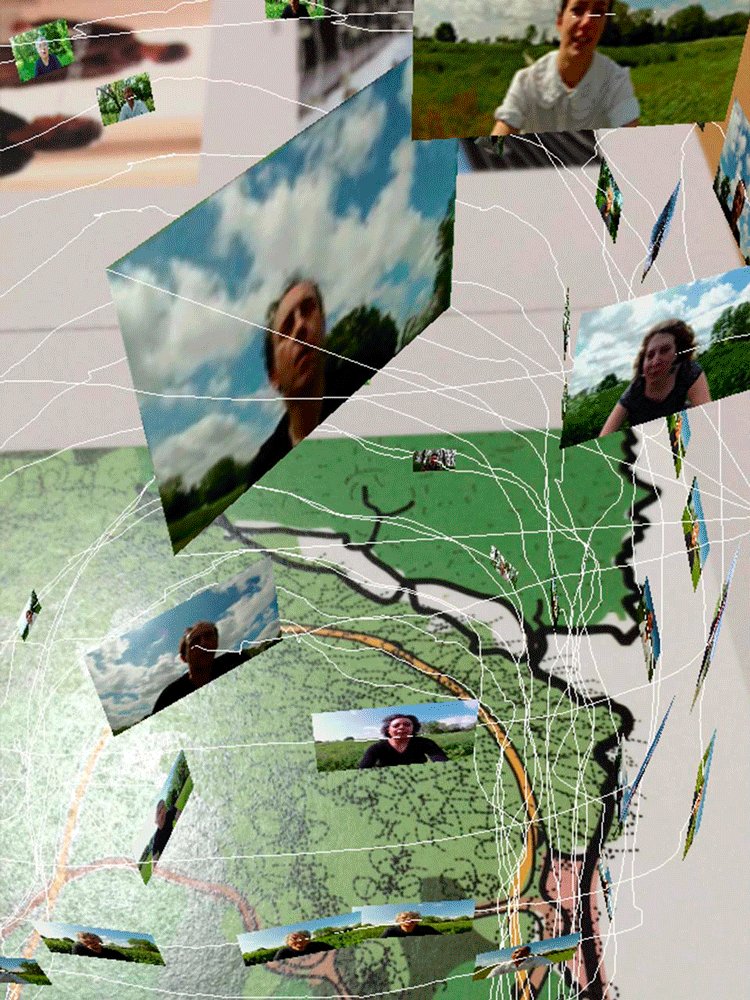
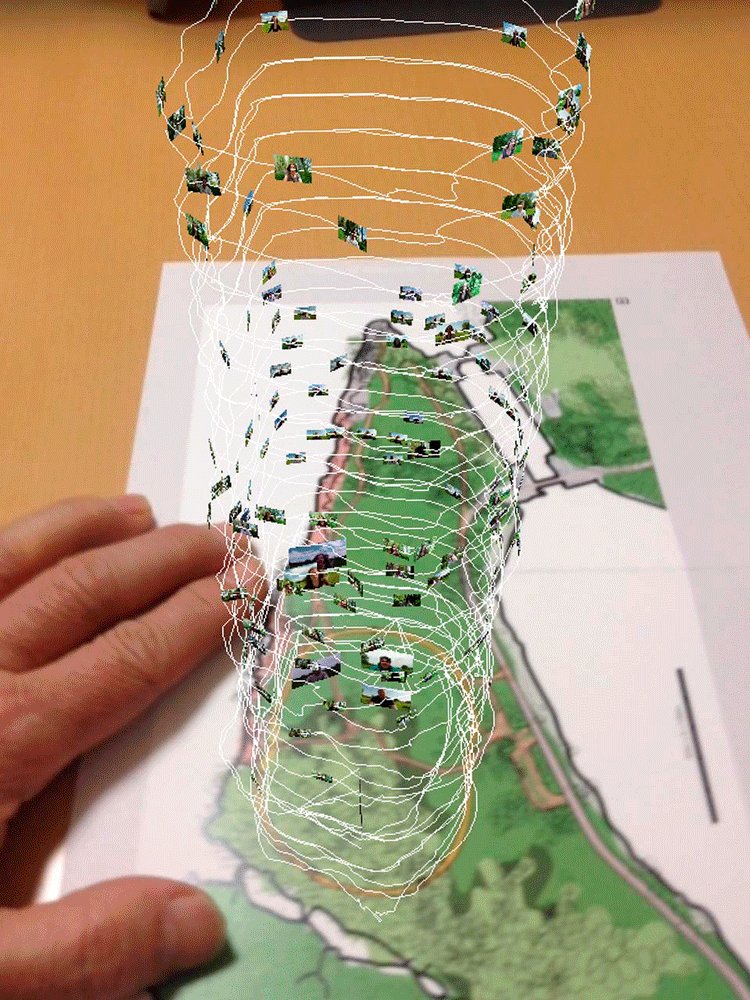
 The Guillaume Leblon application is designed as the expanded version of the exhibition catalogue for “À dos de cheval avec le peintre” presented in 2014 at the Institut d’art contemporain de Villeurbanne. The interface plays with space and formats, combining cartography and photography as it follows the reader’s tour through the exhibition rooms.
The Guillaume Leblon application is designed as the expanded version of the exhibition catalogue for “À dos de cheval avec le peintre” presented in 2014 at the Institut d’art contemporain de Villeurbanne. The interface plays with space and formats, combining cartography and photography as it follows the reader’s tour through the exhibition rooms.
Publisher
IAC Villeurbanne
Design and Coding
deValence
iOS/Android
Cécile Paris : Présentation
 Designed in tandem with an eponymous monograph, Présentation features eighteen videos by artist Cécile Paris. Three parts, indicated by colored backgrounds associated with handwritten lettering, sequence the reading. Movie viewing is active: the user is invited to manipulate the frame of the image itself using a series of magnifications and translations.
Designed in tandem with an eponymous monograph, Présentation features eighteen videos by artist Cécile Paris. Three parts, indicated by colored backgrounds associated with handwritten lettering, sequence the reading. Movie viewing is active: the user is invited to manipulate the frame of the image itself using a series of magnifications and translations.
Publisher
Éditions Naïca
Author
Cécile Paris
Design
Benoît Böhnke, Charles Villa avec Frédéric Teschner, Lisa Sturacci
Coding
Benoît Böhnke
iOS/Android
GenText
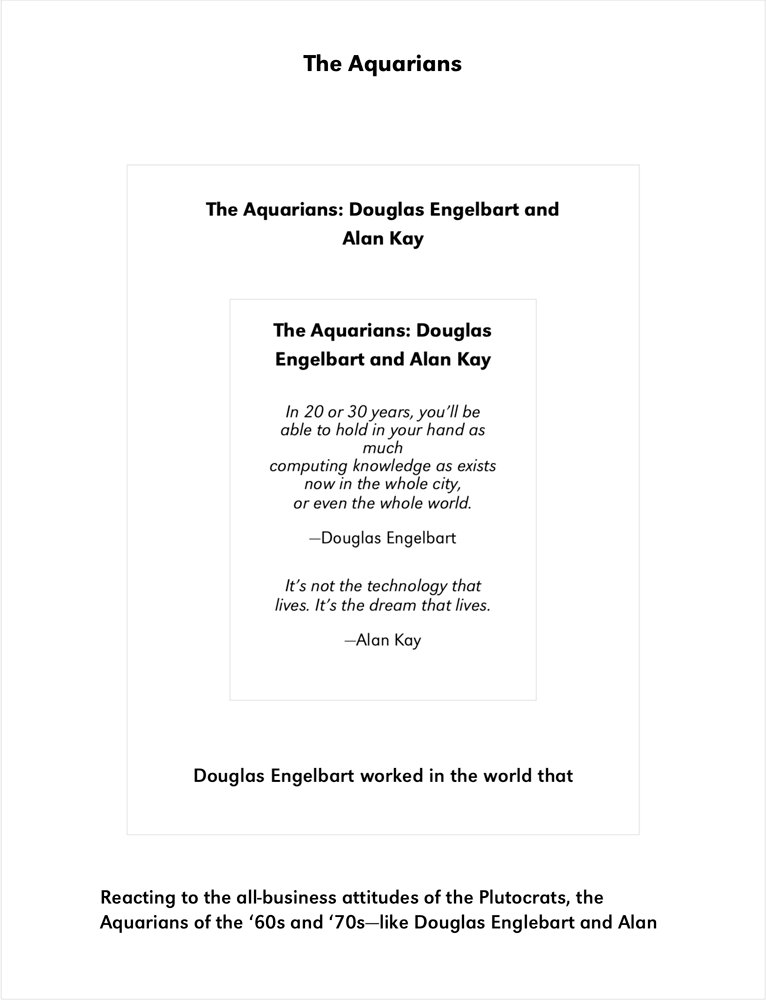
 GenText is an application that compiles texts that are fundamental to digital culture. It provides three levels of argumentation of the same text in a continuous way (short summary, one-page synopsis and full scrollable version). The reader interacts by pinching or spreading fingers, literally enlarging or compacting the text and its formats.
GenText is an application that compiles texts that are fundamental to digital culture. It provides three levels of argumentation of the same text in a continuous way (short summary, one-page synopsis and full scrollable version). The reader interacts by pinching or spreading fingers, literally enlarging or compacting the text and its formats.
Author
Peter Lunenfeld
Design and Coding
Chandler McWilliams
iOS
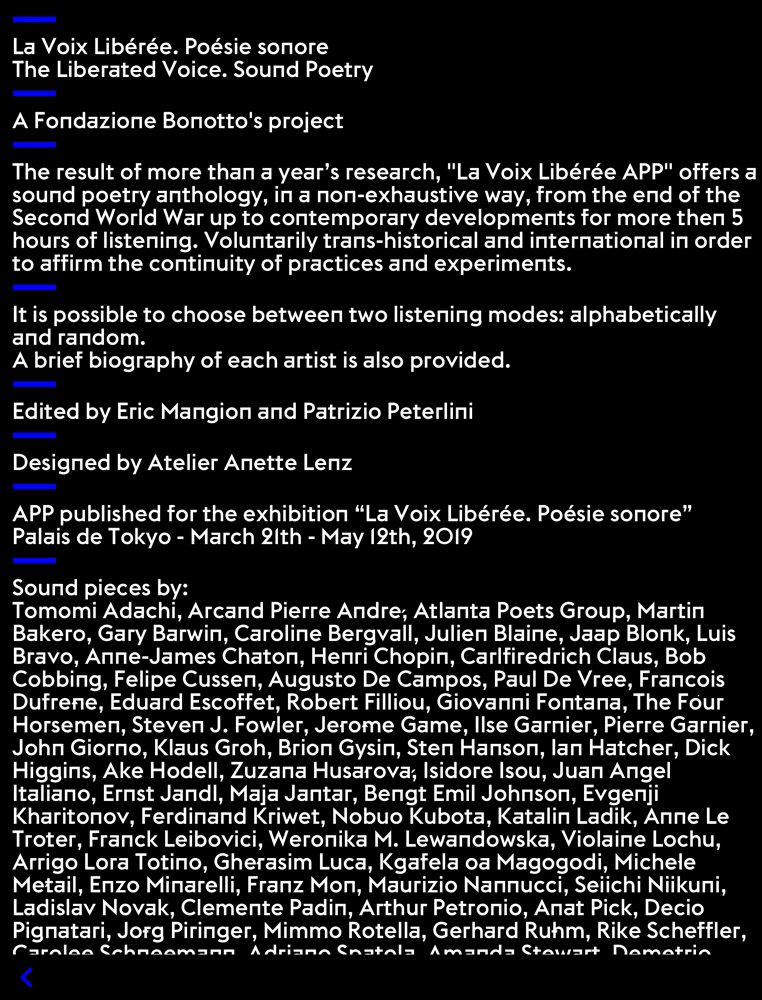
La Voix Liberée - Poésie Sonore
 Designed as an extension of the eponymous exhibition presented at the Palais de Tokyo, the application allows in-depth listening to works of sound poetry in random or alphabetical order. The typographic interface dialogues with the nature of the pieces it disseminates.
Designed as an extension of the eponymous exhibition presented at the Palais de Tokyo, the application allows in-depth listening to works of sound poetry in random or alphabetical order. The typographic interface dialogues with the nature of the pieces it disseminates.
Publisher
Fondazione Bonotto
Coproduction
Palais de Tokyo
Design
Atelier Anette Lenz
iOS/Android
Tiny Poems
 Conceived for the Apple Watch, Tiny Poems presents minimal poems and short thoughts whose form evolves over time. The reader is invited to explore various text compositions on eight horizontally arranged screens.
Conceived for the Apple Watch, Tiny Poems presents minimal poems and short thoughts whose form evolves over time. The reader is invited to explore various text compositions on eight horizontally arranged screens.
Author
Jörg Piringer
Design and Coding
Jörg Piringer
iOS
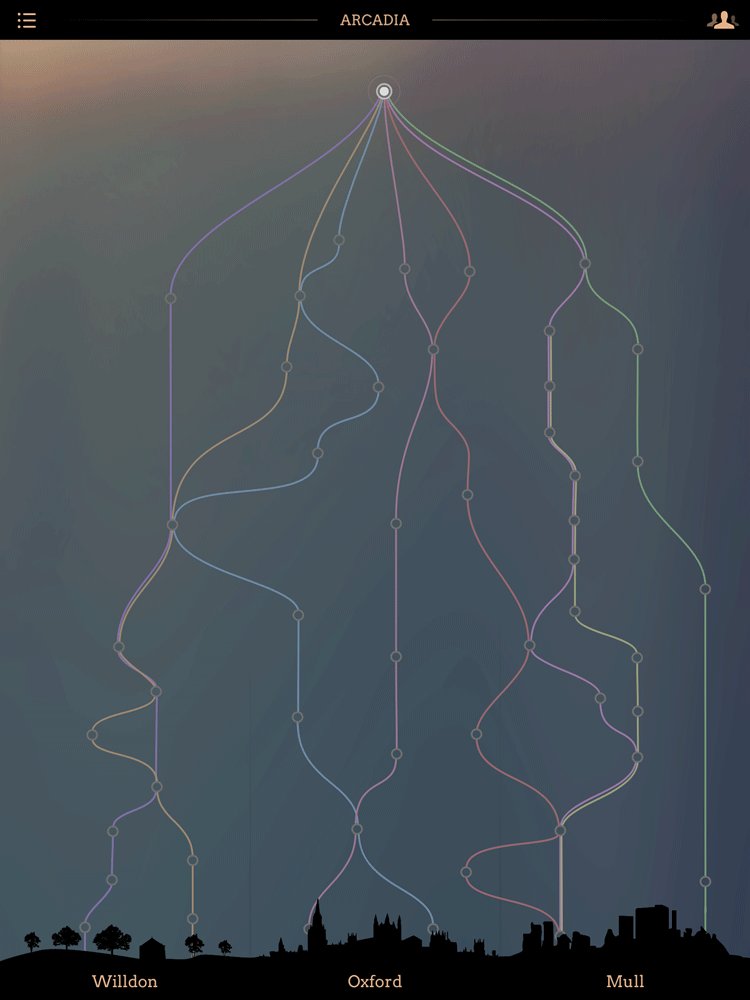
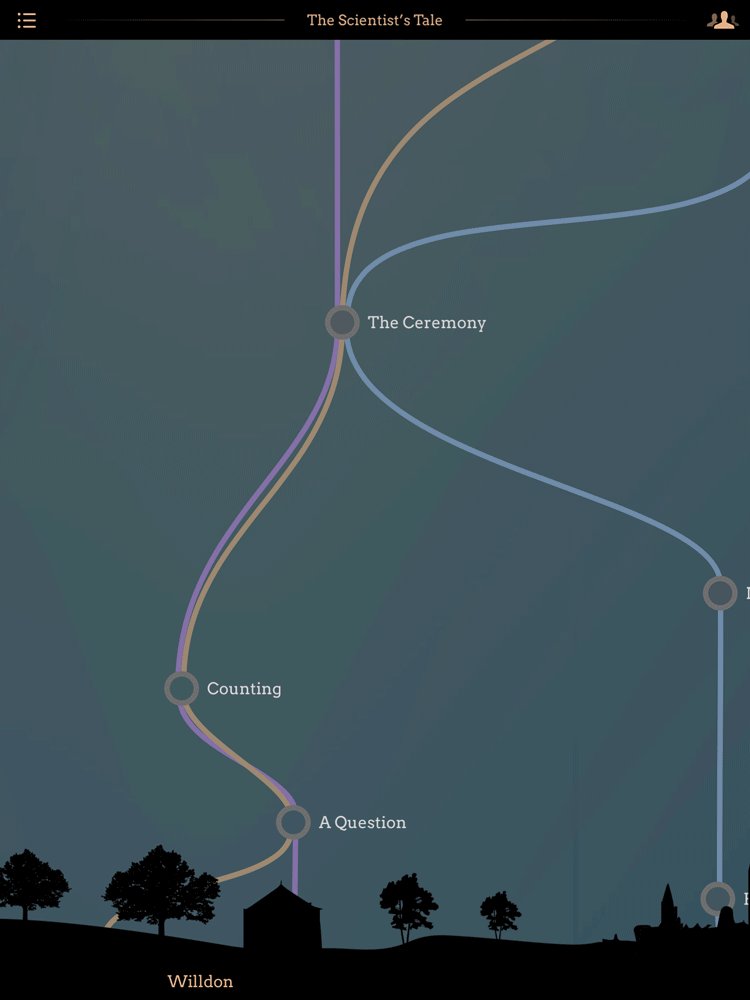
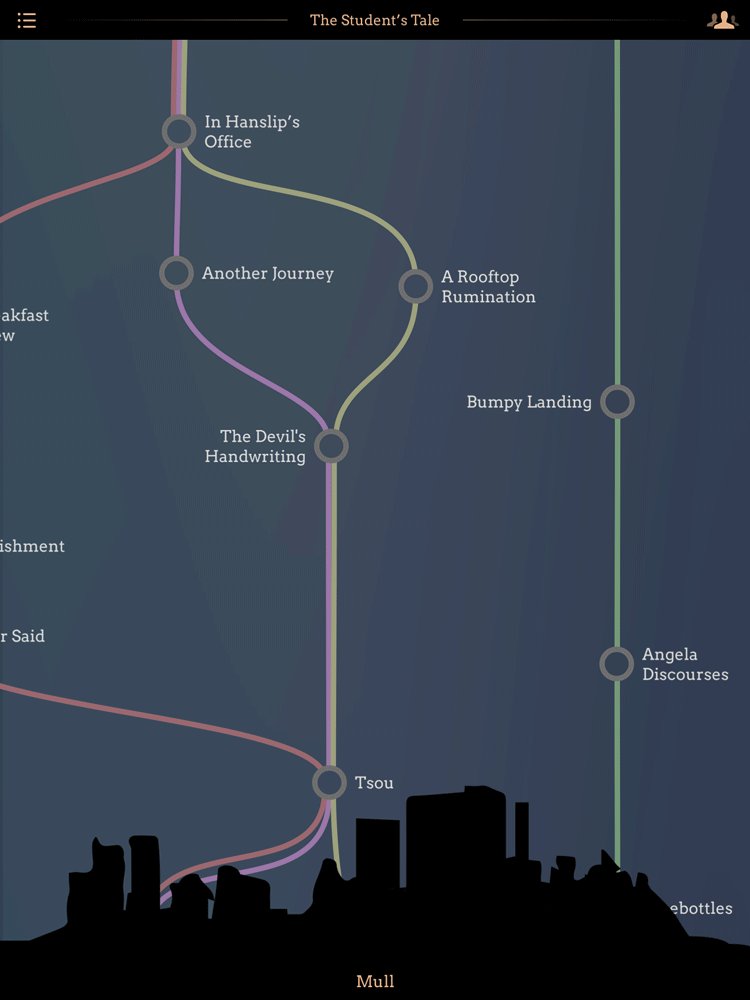
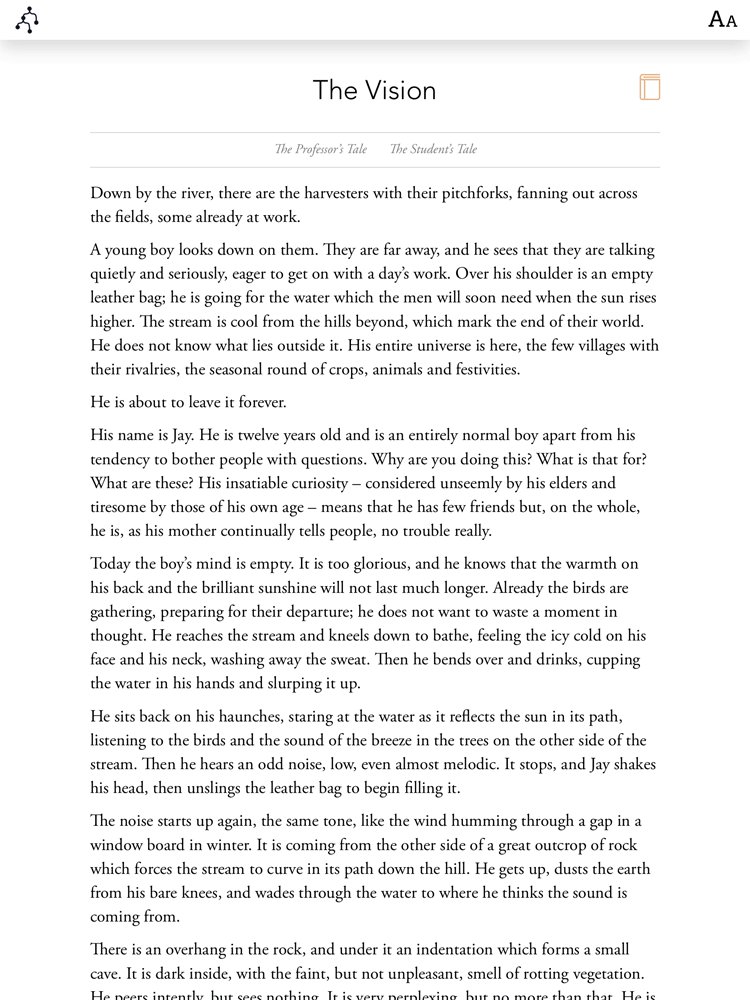
Arcadia
 Arcadia offers complementary stories that extend the narratives of the printed book. The reader can follow the adventures of ten characters in a linear or interlocking way through lines, which also serve as a reading interface. They are invited to develop their own narration, the progression of which is graphically presented by a map.
Arcadia offers complementary stories that extend the narratives of the printed book. The reader can follow the adventures of ten characters in a linear or interlocking way through lines, which also serve as a reading interface. They are invited to develop their own narration, the progression of which is graphically presented by a map.
Author
Iain Pears
Coding
Faber & Faber
iOS
Masaki Fujihata & Anarchive no6
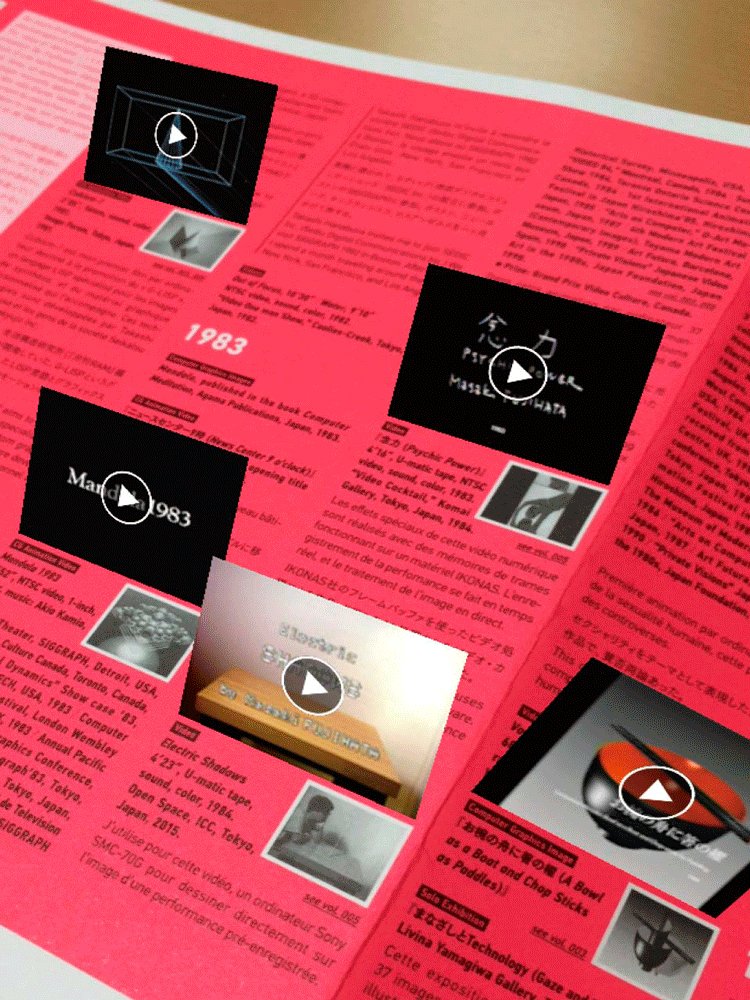
 The application shows the entire oeuvre of Masaki Fujihata via a workbook that integrates an augmented reality system using printed images as markers. This physical document and the associated data allow Fujihata’s experimental work to be read through videos and 3D models.
The application shows the entire oeuvre of Masaki Fujihata via a workbook that integrates an augmented reality system using printed images as markers. This physical document and the associated data allow Fujihata’s experimental work to be read through videos and 3D models.
Authors
Jean-Louis Boissier, Anne-Marie Duguet, Elie During, Masaki Fujihata, Kei’ichi Irie, Hidetaka Ishida, Shigeru Matsui, Virginie Pringuet, Akira Tatehata
Publisher
Éditions Anarchive
Augmented Reality
Takeshi Kawashima, Akira Ikarashi, Yoshikazu Fujita, Jun Sasaki, Dominique Cunin
Art Direction
Masaki Fujihata
Design
Tetsuo Igarashi
iOS
Composition No. 1
 The application Composition No.1 is a digital transposition of Marc Saporta’s 1962 novel. The original book took the shape of a box containing 150 card-pages that could be read in any order. The screen version translates this approach by displaying 150 screen-pages randomly and very quickly, like a flip book. A touch stops the flickering and lets you read; its release restarts the sequence, the latter then only contains the remaining texts.
The application Composition No.1 is a digital transposition of Marc Saporta’s 1962 novel. The original book took the shape of a box containing 150 card-pages that could be read in any order. The screen version translates this approach by displaying 150 screen-pages randomly and very quickly, like a flip book. A touch stops the flickering and lets you read; its release restarts the sequence, the latter then only contains the remaining texts.
Publisher
Visual Editions
Author
Marc Saporta
iOS
DEVICE 6
 DEVICE 6 offers a story that combines gaming, literature, puzzle and cartography. In accordance with the style of writing, the text is formatted according to a variety of compositions that evolve with the reader’s progress. A range of navigation and interaction principles are used to guide one through the various situations encountered.
DEVICE 6 offers a story that combines gaming, literature, puzzle and cartography. In accordance with the style of writing, the text is formatted according to a variety of compositions that evolve with the reader’s progress. A range of navigation and interaction principles are used to guide one through the various situations encountered.
Author
SIMOGO
Design and Coding
SIMOGO
iOS
ITEMS: Dutch Design Graduates 2012
 Items is a Dutch bimonthly design magazine. LUST has developed a tablet adaptation of the issue dedicated to the 2012 graduates of the country’s design schools. The latter presents a selection of graduation projects organized on a global grid which can be sorted according to different criteria (school, name, sector). The displayed material depends on the tablet’s orientation: text when reading in landscape mode, iconography when consulting in portrait mode.
Items is a Dutch bimonthly design magazine. LUST has developed a tablet adaptation of the issue dedicated to the 2012 graduates of the country’s design schools. The latter presents a selection of graduation projects organized on a global grid which can be sorted according to different criteria (school, name, sector). The displayed material depends on the tablet’s orientation: text when reading in landscape mode, iconography when consulting in portrait mode.
Publisher
Items
Design and Coding
LUST
iOS