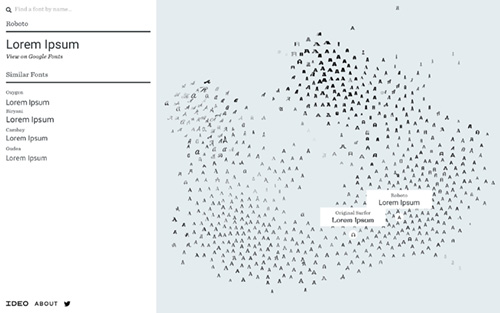
The first “automated type sorting system” I saw was in 1997 as a pretty green typographer who had newly slithered into type classification, and I wasn’t convinced. Twenty years later, I want to think that artificial intelligence has improved massively and that, with all the ideas and experiments and whatnot behind us we have finally cracked automated type sorting and grouping. As the user interface of IDEO Font Map’s 11 http://fontmap.ideo.com (2017) webpage informs us, it is one of the latest human quests for computed typeface constellations.
What Does the IDEO Font Map Do?
“By leveraging AI and convolutional neural networks to draw higher-vision pattern recognition, we have created a tool that helps designers understand and see relationships across more than 750 webfonts.” 22 IDEO Font Map, ibid. This appears as intriguing as the sea of individual A’s looks pretty at first sight. Click any Google Font 33 Obviously, one of the site’s biggest limitations isthat the selection is only fedby Google Fonts but it is just as obvious why this isthe case so I will leavethis out of my considerations. It is far from easy tomap a comprehensive representation ofthe incredibly dispersed font market and all the different parties one would have to include in this. flying around as astral matter and suggestions of similar fonts appear in the list on the left. Move around the universe by clicking and dragging, zoom in and out and see the letter ‘A’ of typefaces related to your choice displayed adjacent to them. The IDEO Font Map is fun to play with—but alas, completely useless.
As developer Kevin Ho says regarding the project:
Often, designers fall back on fonts they’ve used before or search within categories like serif, sans-serif, or grotesque. These categories are a useful starting point, but even within a font category there is a wide range of esthetic differences. […] Designers need an easier way to discover alternative fonts with the same esthetic […]. I created a training set of images, one for each font. Leveraging some of IDEO’s in-house expertise, I found that type designers often use the term ‘handgloves’ to examine fonts, so I used this term as well when generating images for the algorithm to use. This allowed each image to contain enough characters to represent the various traits of each font. Once I had a bunch of font images, I used a convolutional neural network […] to generate for each font a list of numbers that represents what the network thought were the notable visual features of the image. 1010 Kevin Ho, “Organizingthe World of Fontswith AI: How we Createda Quick Experimentto Inspire Designers,” Medium, April 2017: http://b-o.fr/ho
In simpler terms, the apparent relation between the A’s placed next to each other is the amount of stroke thickness, stroke contrast and serifs that the system is reading out of an image of one word, ‘handgloves’. However the neighborhood often feels quite random. Upon clicking on an ‘A’, the respective typeface and four of the surrounding, allegedly similar, fonts get listed in the left sidebar, but are set in too small a size to really assess them. The adjacent, single A’s may look reasonably closely related on the map, at least when it comes to font-weight. However, as soon as you see the “extended specimen” of Lorem Ipsum test settings, the often very different character of the suggested typefaces becomes visible despite being tiny and Lorem Ipsum not really being ideal test words.
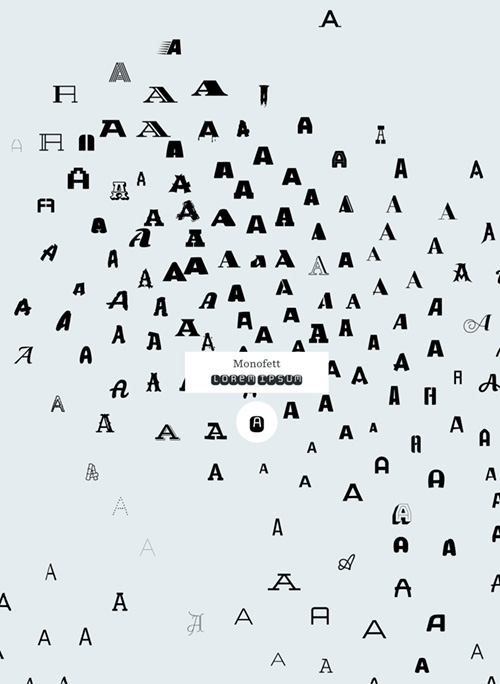
In black, shaded Monofett’s case for instance, no shaded or inline typefaces are suggested, only other relatively bold ones. And there I thought picking a decorative display face would make it easier for the algorithm than all the text faces that only differ in small details. It is not possible to click any of the listed names or sample words of similar fonts directly to examine them more closely. You have to first locate and click them on the map before you get a link to the respective page on the Google Fonts site. If the goal of the tool is to find similar alternatives to a typeface and understand them better, it does not make it easy to get to them nor to examine enough of the parameters upon which this selection is or should be based.
And there I thought picking a decorative display face would make it easier for the algorithm than all the text faces that only differ in small details. It is not possible to click any of the listed names or sample words of similar fonts directly to examine them more closely. You have to first locate and click them on the map before you get a link to the respective page on the Google Fonts site. If the goal of the tool is to find similar alternatives to a typeface and understand them better, it does not make it easy to get to them nor to examine enough of the parameters upon which this selection is or should be based.
Limitations of the System
Visualized relationships solely based upon simple formal attributes such as stroke thickness or serifs, and only two handful of glyphs, do not help to understand how typefaces work and feel. There is no description or explanation or even a listing of the “notable visual features” upon which the machine is basing its conclusions, nor of the criteria that make a typeface “fit [or not fit] when applied to a layout or website” (Kevin Ho). Even seemingly simple queries do not result in useful returns of similar fonts. Monoline scripts live among bold sans-serifs but not other script fonts. Families are broken up according to stroke thickness or width, resulting in closely related fonts landing in opposite directions of the A-universe.This is one of its biggest limitations: the system treats typefaces as single-style fonts instead of a connected series. This is hardly useful for most design work where you need more than one style of a given typeface.
The reverse mechanism—putting in attribute values for visual features and getting a list of fonts that meet these values—could be much more useful. In my opinion, the main use of any font classification, or sorting according to any pattern is filtering the vast amount of available fonts so as to only get the ones that are suited to my application, my design idea, the atmosphere I want to create, and the technical requirements, language, stroke thickness, size, role, horizontal or vertical space I have to work with. Or a sort according to date created, place, designer, or license agreement. At the same time, they provide the chance to learn something about how fonts differ and relate to each other by exposing the attributes and features of each one (ideally, with relevant terminology attached).
Some of these attributes can be objectively measured or even read out of font files, but others cannot. The style, feel and usability of a typeface do not solely depend on computable values the machine deems significant, such as serifs, stroke thickness, amount of stoke contrast, width or other measurable proportions like x-height to extender ratio (not examined here). Different terminals that are not clear-cut serifs are already hard to analyze for the system. Still, the actual letterforms—everything that we connect with traditional type classification, from Humanist to Geometric form models, contrast axis, or apertures—seem to be completely disregarded.
The authors of this map have an excellent understanding of the technology, but not typography and typefaces. A system like this would be more successful if the attributes and features that are used and read were determined by a team of humans—typographers as well as developers—and not figured out by the machine alone (although I see that was the current and compelling part of the experiment). I also wish there was a way to feed back into the system to make the machine learn and improve.
Organizing the World of Fonts Today
There are differences in font differences. Parametric design values can change along a “feature axis,” e.g. weight, width, contrast, proportion, length of serifs, also closeness of aperture to a certain extend. These could potentially be measured from images or read out of font files. Individual stylistic, subjective design values and traits, e.g. classical width variations of caps and actual letterforms, for instance ‘a’ and ‘g’, round, boxy or super-elliptical forms, straight-sidedness, style of bracketing, etc, are hard to measure automatically but inform the use and usefulness of a typeface just as significantly. These are better left to the human eye to determine.
The most practical type classifications today are good font filtering systems that combine both—formal, automatable attributes like weight, width, OpenType features or character-set/language coverage with more subjective and atmospheric values, form models, and even very specific tags that describe the exact kind of tooling in display typefaces, or that label fonts that include sevens with crossbars. At least right now, such systems still have to be set up, and fed with the help of human type experts.
Subsequently, a typical combination of formal and stylistic attributes found in several typefaces (roughly) is what makes a type genre, which we typically like to give names to be able to communicate more easily, or to display something short and catchy in a user interface. These terms should be halfway logical and easy to learn, and at best be independent of place and time. “Old Style” and “Modern” can evoke very different ideas in a versed typographer or a nineteen-year old computer user today who is not well versed in type history. “Antique” may mean very different things depending on whether you are American, French, or German.
There is not and will not be one type classification but several which are geared to certain applications, media and audiences. Platforms and systems will be different—analog or digital, one- or three-dimensional—but if we build them in modular ways, displaying relevant sets of formal and stylistic attributes with hopefully non-contradicting (localizable?) terminology, they will be flexible enough to adapt to different scopes and users while still remaining largely compatible.