Les productions des étudiants en design ne sont que trop rarement publiées en ligne par les écoles. Comment présenter ce type de travaux à un public extérieur, tout en renforçant la dynamique propre au cours ? Conçue pour l’atelier de créations typographiques de Benjamin Gomez à l’École européenne supérieure d’art de Bretagne, site de Rennes, la plateforme Monoïde propose des pistes oscillant entre archivage, communication et répertoire de formes. Raphaël Bastide présente ce projet créé lors d’un workshop en 2014.
Back Office Tell us about Monoïde. 11 http://www.eesab.fr/projets/monoide
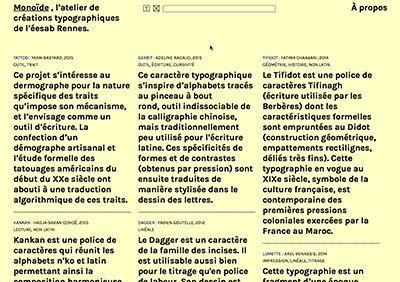
Raphaël Bastide Monoïde is a typographic documentation platform. Three days of work culminated in a website whose visual identity, structure and interface were entirely devised by the students. 22 Graphic design: Axel Benassis, Olivier Bertrand, Justin Bihan, Geoffrey Carpentier, Hadja-Saran Condé. Font: Karmilla (SIL Open Font License). I was responsible for the technical development of this tool (hosted on the school’s Web server) during and after the workshop. 33 This task required about fifteen extra hours of work. This project reflects the school’s openness to free software and collaborative work, while enabling students to think about the outcome of the workshop and storage of their works.
Three days of work culminated in a website whose visual identity, structure and interface were entirely devised by the students. 22 Graphic design: Axel Benassis, Olivier Bertrand, Justin Bihan, Geoffrey Carpentier, Hadja-Saran Condé. Font: Karmilla (SIL Open Font License). I was responsible for the technical development of this tool (hosted on the school’s Web server) during and after the workshop. 33 This task required about fifteen extra hours of work. This project reflects the school’s openness to free software and collaborative work, while enabling students to think about the outcome of the workshop and storage of their works.
B O How is the interface designed?
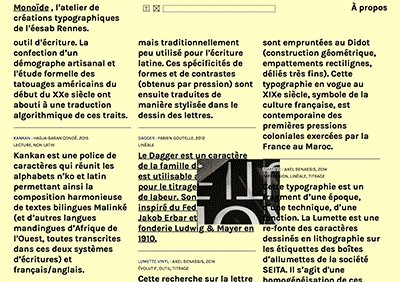
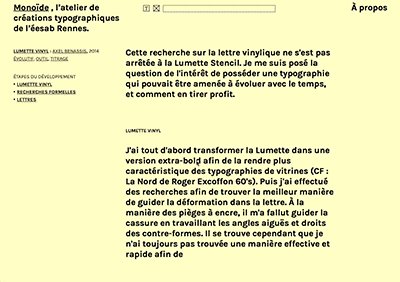
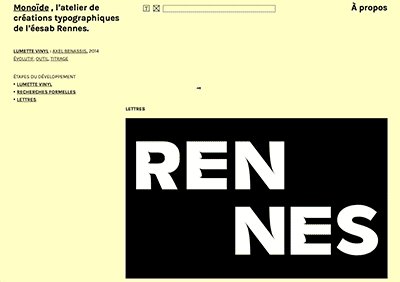
R B The Monoïde home page presents the students’ latest typographic productions, each one accompanied by a short text of intent and an overall image appearing on mouse over. Each project includes carrousels of images and descriptive texts (formatted in Markdown syntax to simplify the site’s updating). The best-suited image formats are SVG (a display of vectorial images in the Web browser) and GIF (a format that creates simple animations that are easily shared). The font development stages are directly visible and accessible from a side menu automatically created from blocks of text. An upload field makes it possible for the editor to add a compressed archive containing the source files of typographic characters, as well as sketches, images, digitizations, etc.
B O How does this platform work?
R B The technical basis of Monoïde 44 A matrix (template) or plan made up of simple lines, straight or curved. Using tracing paper one can create a variety of forms by associating the lines. is built on Ofont, 55 http://ofont.net a homemade manager stemming from the Processwire open-source CMS. I created Ofont in order to classify and share free fonts with collaborators, clients, students, and the like. This program is aimed at correcting technical heaviness and the limitations of available font directories 66 For example http://b-o.fr/league http://b-o.fr/fontsquirrel http://b-o.fr/googlefonts http://b-o.fr/fontlibrary by proposing a light structure that is simple to apply, and makes it possible to put together a personal classification by going beyond the imprecisions of conventional typographical classification systems (Vox-ATypi, etc.), which are often too cut and dried with regard to contemporary creative activity. I also brought up these issues during my talk at the 2013 Libre Graphics Meeting, when I proposed drawing up the Unified Font Repository standard, 77 An alpha version of this is available on: http://b-o.fr/ufr aimed at standardizing the architecture of font files by proposing an identity file with a plain text format, encompassing all its metadata. The platform made at the ÉESAB Rennes is a fork (a derivative) of Ofont adapted to the requirements of the course.
B O How can documentation be part of an educational approach?
R B Generally speaking, the task of documentation is to give an account of experiences by declaring intentions, design stages, tools, methodologies and references involved. And it is rare to find functional documentation and storage procedures adapted to the typographical productions of art school students. Monoïde corresponds to the observation made by Benjamin Gomez that many student projects, from one year to the next, broach similar issues and sometimes end up with very similar results. With this platform, a student has the possibility of selecting a font left unfinished, pursuing its development, and taking it in a different work direction. The aim is to achieve results that are at once varied and more precise, whose challenges mutually inform one another, while at the same time engaging in a potential dialogue between students of different years. This development dynamic that is about “building on” something also makes it possible to raise students’ awareness about contributive work methodologies specific to free software, as applied on websites such as GitHub.